// XUI in a single line
[XUIListViewController presentFromTopViewControllerWithDictionary:@{ @"items": { @"default": @YES, @"label": @"Feature", @"cell": @"Switch", @"key": @"switch1" } }];Make a configuration UITableView in 5 minutes? Let's do it!
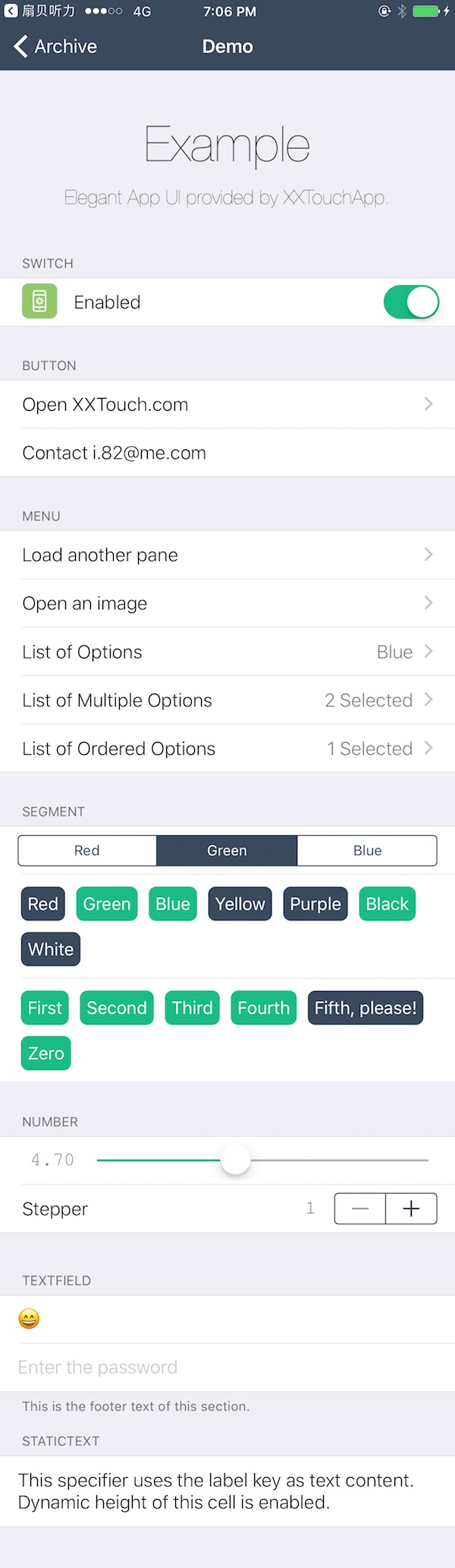
XUI is a drop-in replacement for "Settings Application Schema" on iOS. It allows application to show preferences view controller by creating a simple configuration bundle (much like "Settings.bundle").
- (iOS 14+) Dynamic Fonts Support
- (iOS 13+) SF Symbols Support
- (iOS 13+) Dark Mode Support
- Data Persistence (NSUserDefaults / Custom Adapters)
- Localized Strings / Image Resources
- Custom Cells (Runtime)
- Notifications
XUI provides more components than private framework "Preferences.framework":
- Group
- Link (Child Pane)
- Switch
- Button (Action)
- TextField
- Radio / Checkbox Group
- Segment Group
- Single Selection Option List
- Multiple Selection Option List
- Ordered Multiple Selection Option List
- Slider
- Stepper
- DateTime Picker
- TitleValue
- StaticText
- Textarea
- Image
- Editable List (Strings)
// to specify the path for Settings.bundle
NSString *bundlePath = [[NSBundle mainBundle] pathForResource:@"Settings" ofType:@"bundle"];
// to specify the root entry for that bundle
NSString *xuiPath = [[NSBundle bundleWithPath:bundlePath] pathForResource:@"Root" ofType:@"plist"];
// present or push it!
XUIListViewController *xuiController = [[XUIListViewController alloc] initWithPath:xuiPath withBundlePath:bundlePath];
XUINavigationController *navController = [[XUINavigationController alloc] initWithRootViewController:xuiController];
[self presentViewController:navController animated:YES completion:nil];NSString *xuiPath = [[NSBundle bundleWithPath:bundlePath] pathForResource:@"Root" ofType:@"plist"];
// directly present XUI from the top most view controller
[XUIListViewController presentFromTopViewControllerWithPath:xuiPath];If the key defaults is not set, configuration will be saved to Standard User Defaults.
NSNumber *enabled = [[NSUserDefaults standardUserDefaults] objectForKey:@"enabled"];
[enabled boolValue];XUINotificationEventValueChanged: Any
XUI Theme can be configured in theme dictionary.
Create custom adapter to read the interface schema from any format you like: plist, json, or lua. Adapter also handles data persistence and notifications.
To know if there is any invalid in our interface schema...
Inherit from XUIBaseCell then have fun with your own cells whether it is xib based layout or not. XUI will automatically load custom cells.
https://github.com/Lessica/XUI/wiki/
To run the example project, clone the repo, and run pod install from the Example directory first.
- Xcode 7 or above
- iOS 7 or above
- Objective-C (ARC)
- iPhone / iPad compatible.
XUI is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'XUI', :git => "https://github.com/Lessica/XUI.git"Lessica, 82flex@gmail.com
XUI is available under the MIT license. See the LICENSE file for more info.