- Run
npm installto install dependencies. - Run
npm startto start the development server. - In Chrome, go to chrome://extensions, turn on Developer mode, click "Load unpacked", and pick the "dist" directory within this project.
- Open https://mail.google.com/ and click "Compose an email" at the top left.
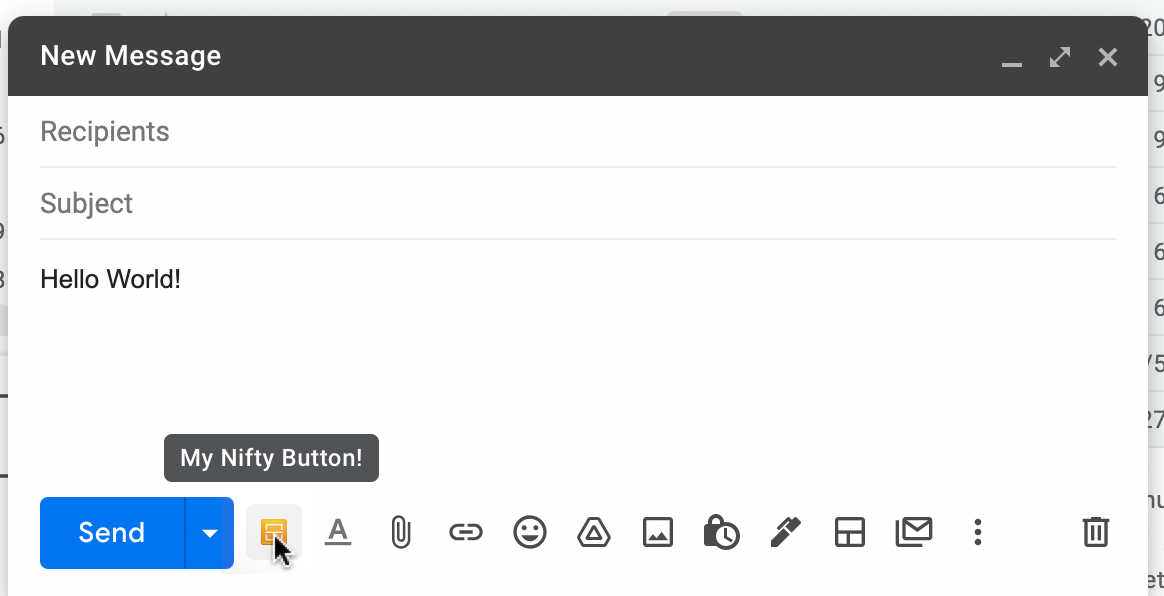
- There's a button added to the Compose view!
- Open
content.jsto see the code responsible for this.
You can make changes to content.js and the extension will automatically be rebuilt as long as the npm start command is still running. If you make any changes, then to apply them you will have to press the ⟳ Reload extension button and then refresh Gmail.
You can run npm run build to create an optimized production build of your extension in the "dist" directory.