-
Notifications
You must be signed in to change notification settings - Fork 31
Home

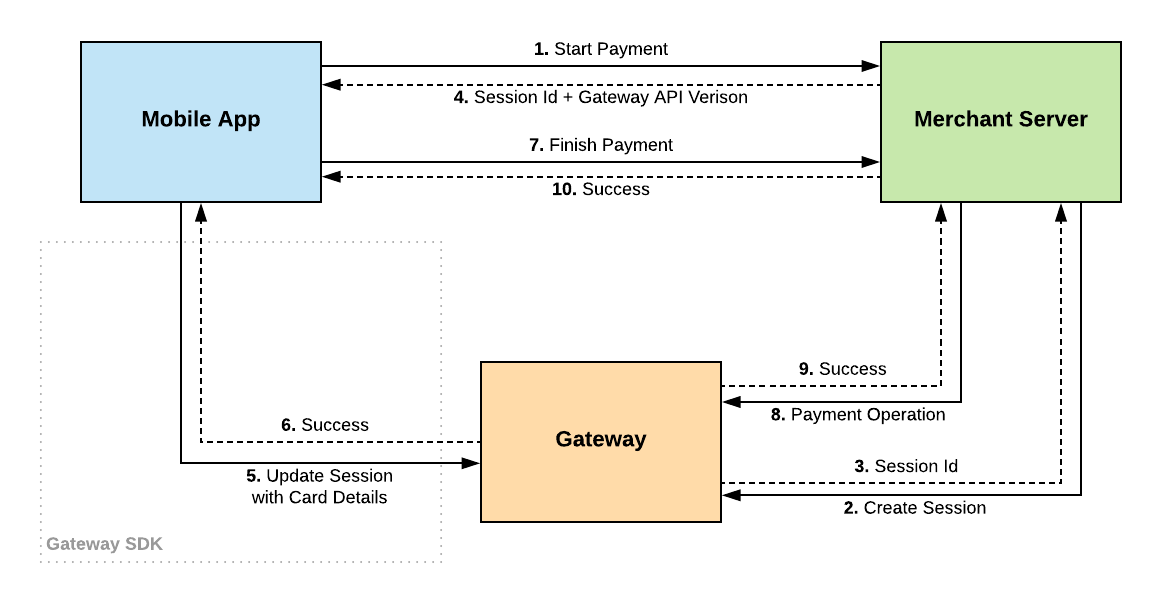
- Merchant Mobile App: A mobile app integrated with the Gateway Mobile SDK
- Merchant Web Service: A web service, hosted and maintained on the merchant's servers, which will handle sending authenticated requests to the Gateway.
- Gateway: An instance of your Gateway provider.
- The mobile app requests a new Session from the merchant service. This is an authenticated call, meaning it requires a private API password, which is why it needs to be carried out on a secure server, rather than the mobile device.
- The merchant service calls Create a Session on the Gateway.
- Information about the newly created session is returned to the merchant service, including the Session Id.
- The Session Id + the version of the API used to create it is returned back to the mobile app. Updating the session with card details must use the same Gateway API version number that created it.
- Card information is collected from the card holder and sent directly to the Gateway using the SDK method provided.
- A success / fail message is returned to the app in the appropriate callback method.
- The app then requests to complete the transaction with the merchant service.
- The merchant service performs the appropriate transaction operation with the Gateway.
- The Gateway returns the summary of the transaction attempt to the merchant service.
- The success / fail status is returned to the mobile app.
Using an existing Session Id, you may pass card information directly to the Gateway object:
var request = GatewayMap()
request[at: "sourceOfFunds.provided.card.nameOnCard"] = "<#name on card#>"
request[at: "sourceOfFunds.provided.card.number"] = "<#card number#>"
request[at: "sourceOfFunds.provided.card.securityCode"] = "<#security code#>"
request[at: "sourceOfFunds.provided.card.expiry.month"] = "<#expiration month#>"
request[at: "sourceOfFunds.provided.card.expiry.year"] = "<#expiration year#>"
gateway.updateSession("<#session id#>", apiVersion: <#Gateway API Version#>, payload: request) { (result) in
switch result {
case .success(let response):
print(response.description)
case .error(let error):
print(error)
}
}3-D Secure Authentication provides an extra layer of security by requiring card holders to authenticate a transaction with their card issuer. The SDK supports 3DS 1.0 by providing a web view to help complete the authentication process.
For more information, visit the 3-D Secure Authentication wiki page
As an alternative to collecting payment card details using fields, your app may also use Apple Pay to collect card details.
for more information, visit the Apple Pay wiki page
The SDK provides support to update a Session with card information, and you can use that Session to perform several operations with the Gateway. Tokenization provides a way to retain a card on file, and can be performed on your server with a valid Session. To use the mobile SDK to facilitate creating a card token, follow these steps:
- Create and Update a Session using the SDK as illustrated in steps 1 - 6 above.
- Return the Session Id to your server and call the Create or Update Token method on the Gateway with your private API credentials.
- A token id is returned and can be retained on your servers as a card-on-file.