-
Notifications
You must be signed in to change notification settings - Fork 806
Quick Start Tutorial
The Quick Start provides you with a hands-on introduction to the Windows Bridge for iOS. It covers the layout of the SDK, shows you how to import the code from a simple Xcode project into Visual Studio, and demonstrates how to call Windows APIs using Objective-C.
In this Quick Start, you will learn how to:
- Enable Objective-C syntax highlighting for Visual Studio by installing a Visual Studio extension
- Import an existing Xcode project into Visual Studio
- Build the imported project as a Universal Windows Platform (UWP) app and run it on Windows
- Customize the imported project to call Windows APIs from Objective-C
- A computer or virtual machine running Windows 10, build 10586 or higher. (Validate your version number here).
- Visual Studio 2015 Update 3. Visual Studio 2015 Community is available for free here. Select (at least) the following components during installation:
- Programming Languages -> Visual C++
- Universal Windows App Development Tools (all)
- The latest release of the Windows Bridge for iOS SDK, which you can download here.
If you’re not using a pre-configured VM and need to install the tools, check the "Using the Bridge" section of the Windows Bridge for iOS website for the installation instructions.
Are you ready to get started? This section walks you through the basics of developing with the Windows Bridge for iOS. First, it shows you how to enable Objective-C syntax highlighting for Visual Studio so that you can have a great development experience. Next, it shows you how to use the vsimporter tool to import an Xcode project into Visual Studio, build the project for Windows, and run the resulting UWP app.
- The files required to enable Objective-C syntax highlighting in Visual Studio are provided with the SDK, but need to be manually installed. To locate the files:
- Double-click the WinObjC shortcut (1) on the Desktop. If you downloaded the SDK, just go to your download location and unzip the file.
- Navigate to the bin directory and double-click the objc-syntax-highlighting.vsix (2) file to begin installing the Visual Studio extension.

- When the installation wizard window launches, click Install (1).
 3. After the extension installation is complete, you’ll see a confirmation dialog. Click Close (1).
3. After the extension installation is complete, you’ll see a confirmation dialog. Click Close (1).

- Now that syntax highlighting is enabled, it’s time to import your first Xcode project using the command line vsimporter tool.
- Open a command line window by clicking the Start (1) button.
- Type cmd (2) in the search box and press Enter.

- In the command line window, navigate to the directory of the project. For this challenge, you’ll use the WOCCatalog Xcode project, so type the command cd C:\winobjc\samples\WOCCatalog (1) and press Enter (if you downloaded the SDK to another location, adjust the command path accordingly).

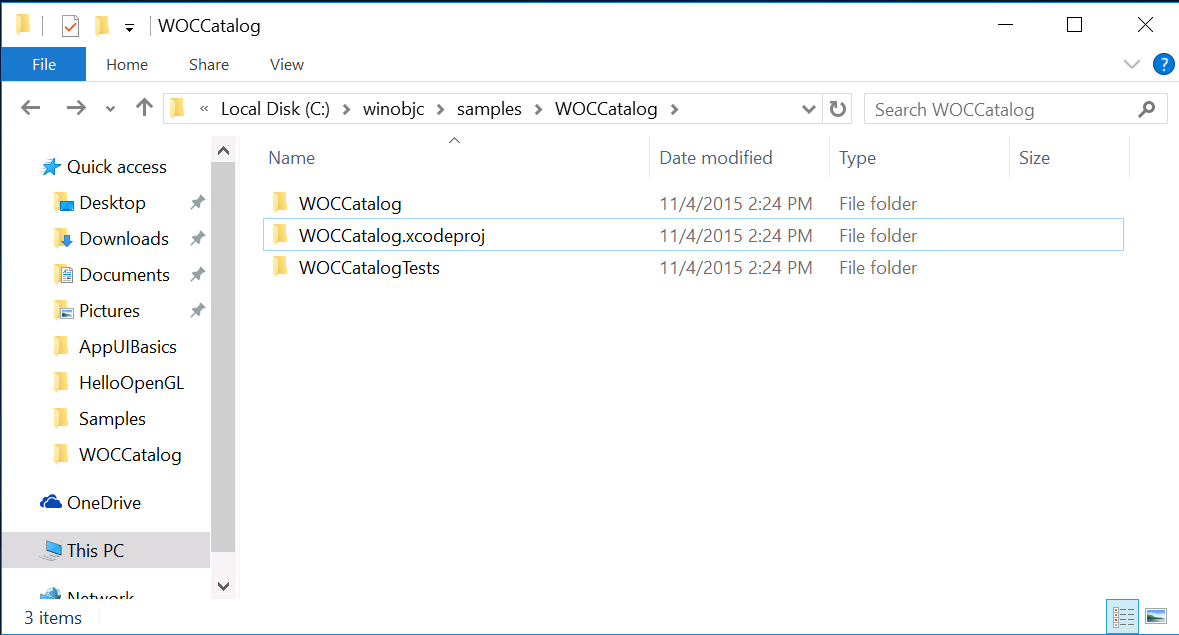
- Since the SDK is provided with the sample Xcode projects and their equivalent Visual Studio solutions are already created, we’ll delete and re-generate them. Navigate there using the file explorer, or double-click the WinObjC (1) shortcut on the Desktop and navigate to the samples\WOCCatalog directory.

- Notice that the WOCCatalog folder contains the Xcode project WOCCatalog.xcodeproj (1), the Visual Studio solution (2) for that project created by the vsimporter tool, and a folder that contains headers (3) necessary for the Visual Studio solutions.

* Delete the **Visual Studio solution** (1) and the **folder that contains the headers** (2), so that you can re-generate them with the **vsimporter** tool and get familiar with the Xcode project import process.

* After you’re done, your directory should just contain the Xcode project files and included tests.

- Now that the project directory is ready, go to the previously opened command line window, type the command ..\..\bin\vsimporter.exe (1), and press Enter. This command runs the vsimporter tool, which creates a Visual Studio solution for the Xcode project.

- If you look back at the file explorer, you’ll notice that the WOCCatalog-Winstore10.sln (1) file, which corresponds to the Visual Studio solution, was recreated. Similarly, the folder that contains the necessary header (2) files was also recreated. Open the imported project in Visual Studio by double-clicking the solution file (1).

- Now that the project is open in Visual Studio, it’s time to build and run it. Begin by setting the appropriate startup project.
- In Solution Explorer (1), under Solution WOCCatalog-WinStore10\WOCCatalog, right-click the project WOCCatalog (2). When the context menu comes up, select Set as StartUp Project (3).


- Now that the startup project is specified, just press Ctrl+F5 to build and run the application without debugging. If a confirmation window pops up, click Yes (1).

- After Visual Studio finishes building the sample app, it will launch in a new window. Take some time to play around with the app and explore the associated source code.

-
Now that you’ve explored the app, let’s take a look at its code flow through some basic run-time debugging. Begin by configuring Visual Studio according to the Setup Required section of the debugging wiki page.
-
Once the debugging setup is complete, open a source file in Visual Studio by double-clicking MainViewController.m (1) in the Solution Explorer window, under **WOCCatalog\WOCCatalog (Universal Windows)\WOCCatalog**. Notice that the Objective-C code has syntax highlighting, which the objc-syntax-highlighting.vsix you previously installed enabled.

- Now that the source file is open, set a break point by clicking on the left sidebar (1) of the source window on the line that you want the execution of the application to pause. Once that’s done, re-run the application with debugging by pressing F5. A good place to set the breakpoint is in the viewDidLoad method, which is executed as soon as the main menu of the app loads.

- After the app launches, execution pauses and you can explore the value of variables in the Locals debugger window (1). When you’re ready to resume execution, click Continue (2) or, if you’d like to continue debugging, use the Step Into (3), Step Over (4) and Step Out (5) options. Keep exploring the source files and setting breakpoints to get familiar with the sample application.

That’s it! You now have a UWP app written in Objective-C running on Windows and built using Visual Studio. After you’re done exploring the application, continue with the next sub-challenge!
Now that you know the basic development flow to bring your existing code to another platform, let’s explore the possibilities of Objective-C development on Windows. In this section, you will learn how the Windows Bridge for iOS allows you to extend your app by adding XAML controls to a UIKit-based application.
- Begin by locating and opening the file XamlViewController.m (1) in the Solution Explorer window. Similar to before, you can find it under Solution WOCCatalog-WinStore10\WOCCatalog\WOCCatalog (Universal Windows)\WOCCatalog.

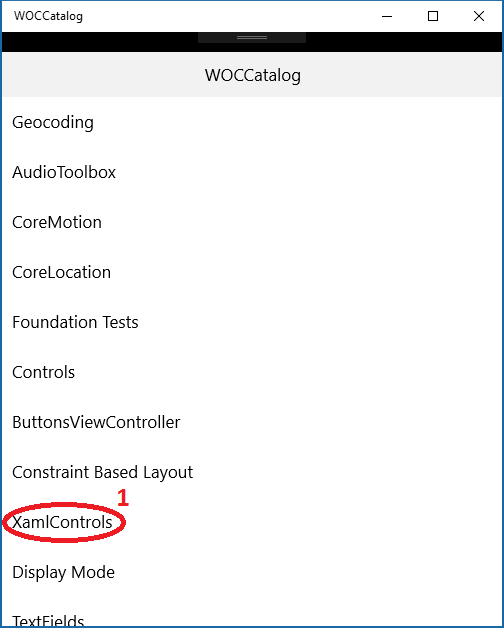
- This file is the controller for the XamlControls view of the app. Run the app (Ctrl+F5) and open that view by clicking the XamlControls (1) item.

- Now, in the XamlViewController.m file in Visual Studio, scroll down to locate the cellForRowAtIndexPath (1) method. Take a moment to understand this function and note that essentially it’s creating XAML controls in Objective-C, wrapping them into CALayers, placing those CALayers into UIViews, and then adding the Views to cells in a table.
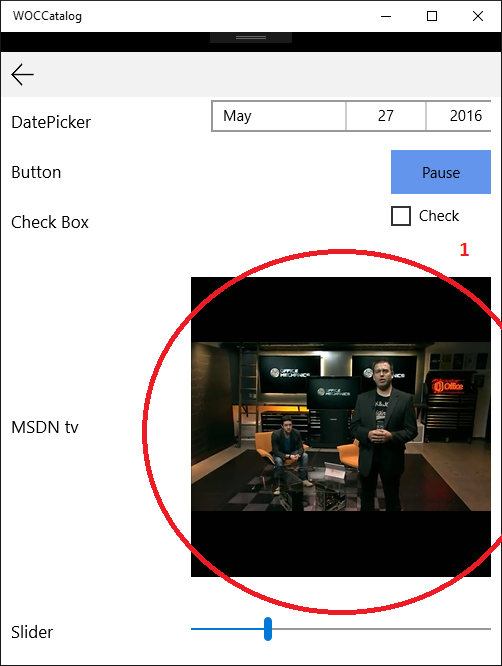
 4. Next, you’ll see that the bottom of the XamlControls view has a slider control (1). Locate it in the application and the associated code in the XamlViewController.m file.
4. Next, you’ll see that the bottom of the XamlControls view has a slider control (1). Locate it in the application and the associated code in the XamlViewController.m file.


-
As you look at the code, you’ll notice that currently, the slider control does not specify a callback function. Being able to leverage XAML events through Objective-C is a common scenario, so let’s explore it by adding an event to the slider so that a callback occurs whenever the user changes the value of the slider. For reference, the Slider class is documented on MSDN and the specific event of interest is the ValueChanged event. Insert the following code after the slider control is instantiated (1) to add a simple callback. The construct of this code will be explained shortly.
[slider addValueChangedEvent:^ (RTObject * sender, WUXCPRangeBaseValueChangedEventArgs * e) { NSLog(@"Value Changed Event"); } ];

- This simple callback prints the message Value Changed Event in the console. To make sure that it works, build and run the app, go to the XAMLControls view, and move the slider. The message should be displayed (1) on the debugging output window (2), which you can quickly access by pressing Ctrl+Alt+o.
 7. As before, you can also set a breakpoint on the instruction that prints the message (1) and the execution of the app will pause for debugging when the slider is moved. To start the app with debugging enabled, press F5 in Visual Studio.
7. As before, you can also set a breakpoint on the instruction that prints the message (1) and the execution of the app will pause for debugging when the slider is moved. To start the app with debugging enabled, press F5 in Visual Studio.
 8. Next, to get a sense of the general structure of the Objective-C bindings and better understand how XAML interactions work, take a look at the header files in C:\winobjc\include\Platform\Universal Windows\UWP. For the slider, since it is a Windows.UI.Xaml.Controls class (as you can see by reading MSDN), you should look at the C:\winobjc\include\Platform\Universal Windows\UWP\WindowsUIXamlControls.h (1) header file. Open the header file in Visual Studio by double clicking it.
8. Next, to get a sense of the general structure of the Objective-C bindings and better understand how XAML interactions work, take a look at the header files in C:\winobjc\include\Platform\Universal Windows\UWP. For the slider, since it is a Windows.UI.Xaml.Controls class (as you can see by reading MSDN), you should look at the C:\winobjc\include\Platform\Universal Windows\UWP\WindowsUIXamlControls.h (1) header file. Open the header file in Visual Studio by double clicking it.

- If a pop-up window that reads “How do you want to open this file?” appears, select Visual Studio (1) and click OK (2).

- Previously, you added a callback for the ValueChanged event of the slider, which is inherited from the Windows.UI.Xaml.Controls.Primitives.RangeBase class (again, see MSDN). Locate (1) the corresponding binding on the header file (you can use the search function by pressing Ctrl+F5, entering the class you want to search for, and pressing Enter).

- Looking back at the XamlViewController.m file, you can see the addValueChangedEvent method (1) that corresponds to the first part of the callback message of the slider (2). You can also see that it takes a WUXPCRangeBaseValueChangedEventHandler parameter (3).


- In the WindowsUIXamlControls.h file, locate the binding for WUXCPRangeBaseValueChangedEventHandler (1). It corresponds to the Windows.UI.Xaml.Controls.Primitives.RangeBaseValueChangedEventHandler class, which is the class of the ValueChanged event of the slider in the XamlViewController.m file (see MSDN). You can see the code block (2) that corresponds to the WUXCPRangeBaseValueChangedEventHandler parameter of the addValueChangedEvent method, which explains the second part of the callback message of the slider (3).


- To use other Windows APIs from Objective-C, you can use the WOCCatalog sample code as an example and/or search the Microsoft documentation for the desired API, and then locate the corresponding bindings on the header files of C:\winobjc\include\Platform\Universal Windows\UWP, as you did in the previous steps.
Now you’ve learned how to leverage XAML controls from Objective-C and add your own callback. You have also learned that to support Windows APIs, the directory include\Platform\Universal Windows\UWP of the SDK contains a set of header files, each mapping to a Windows namespace. If you’re feeling adventurous, try out the next sub-challenge where you will make the callback to do something more useful.
Now that you’re comfortable extending the app, this section will focus on making the slider event callback function more useful. Rather than just output a debugging message, you will modify the callback function to adjust the volume of a playing video.
- If you run the sample app again and navigate to the XamlControls view, you’ll notice that there’s a XAML video player (1).

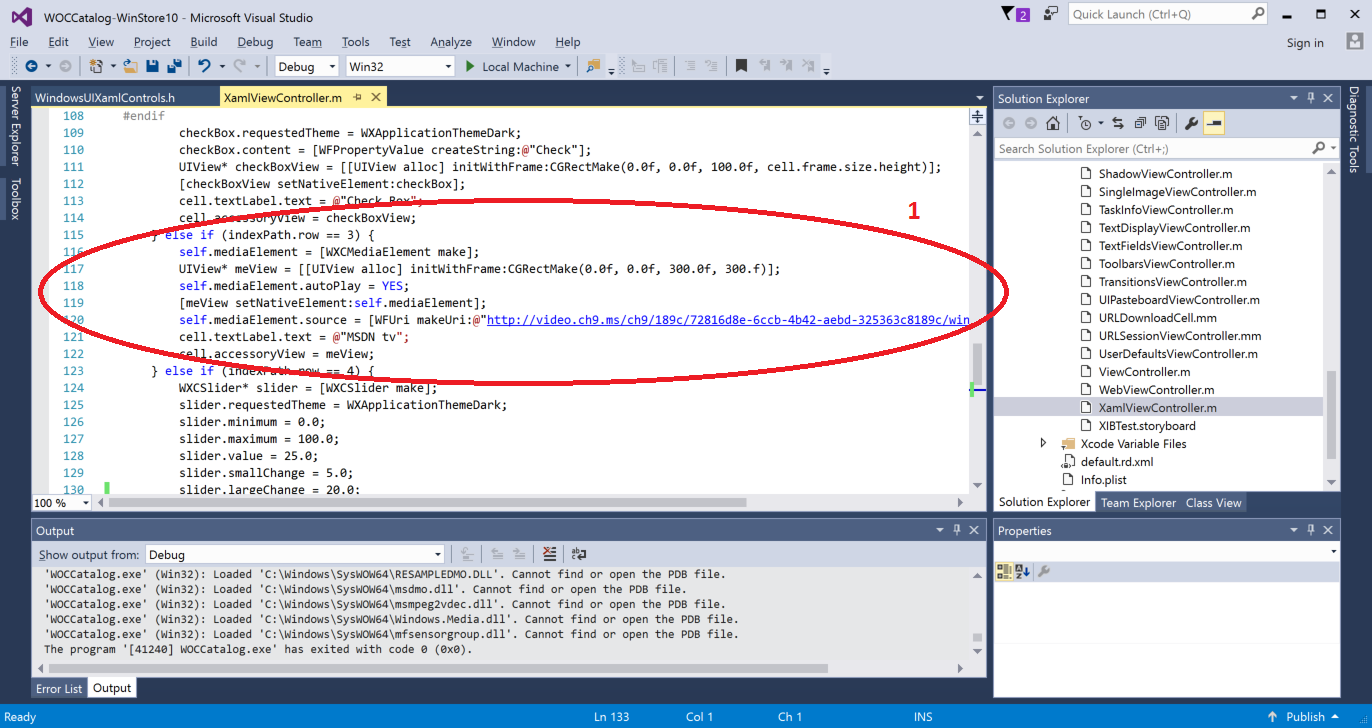
- In the source code for this view in the XamlViewController.m file, locate where the mediaElement (1) control that corresponds to the video is created and placed.

-
The mediaElement class documentation is available on MSDN. As you review the documentation, you’ll find that to modify the volume of the media player, you need to set a property called volume with a value between 0 and 1. The following code illustrates how to set the volume, where newVolume should correspond to the value of the slider:
self.mediaElement.volume = newVolume; -
To get the current value of the slider in the callback, you can use the e.newValue property in the event args, as explained by the RangeBaseValueChangedEventArgs class documentation on MSDN. Note that the slider value will be between 0 and 100; the minimum and maximum values of the slider set on its instantiation (1). That means that some minor conversion will be necessary since the volume control is expecting a value between 0 and 1.

-
Given the information in Steps 3 and 4, it is straight forward to determine that the slider callback code should be the following:
[slider addValueChangedEvent:^ (RTObject * sender, WUXCPRangeBaseValueChangedEventArgs * e) { NSLog(@"Value Changed Event"); self.mediaElement.volume = e.newValue/100; } ]; -
Add the code to the slider callback (1), build and run the application, and move the slider on the XamlControls view. The volume of the video should now be adjustable.
That’s it! Now that you’ve gotten a sense of how to use Windows APIs and XAML controls from Objective-C, feel free to play around with the rest of the app. Try adding some of your own iOS/UIKit controls to see what works and what isn’t yet supported, or try using other Windows APIs from Objective-C.
In this challenge, you learned how to import an Xcode project into Visual Studio, how to build and run that project on Windows, and how to use XAML controls and Windows APIs from Objective-C. You should now be ready to explore the possibilities of the Windows Bridge for iOS.
If you haven’t done so already, check the Windows Bridge for IOS website for more information and the latest news about the project.
To download the latest version of the SDK, go to the Windows Bridge for IOS GitHub page. Check the wiki for more details on how to use the bridge, how to contribute to the project, our development roadmap and more samples and tutorials.
You now have all the resources to build your Windows app!
Project
Using the bridge
- Getting Started
- Using vsimporter
- Using the SDK
- Building From Source
- Adding Objective C to an Existing Project
- UI Guidance
- Changing the SDK Version of a Project
- Debugging
- Debugging Stack Traces from Crash Dumps
- Supported Third Party Libraries
- Creating and Linking Against C++ Static Libraries
- Packaging
Samples and Tutorials
- Quick Start Tutorial
- Building a To-Do List App
- Building a Calculator App
- Mixing and Matching UIKit and XAML
- IOS Bridge Samples Repo
Contributing
Links