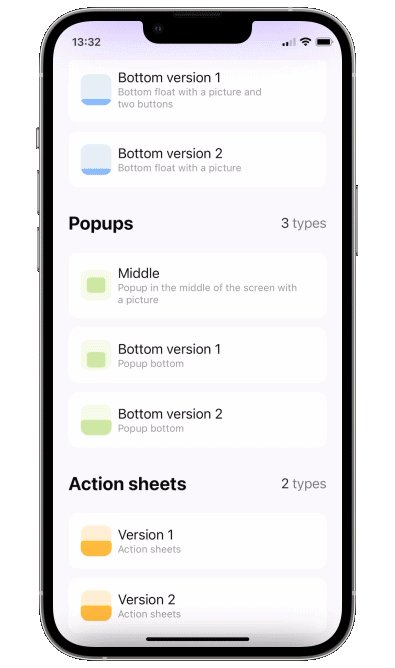
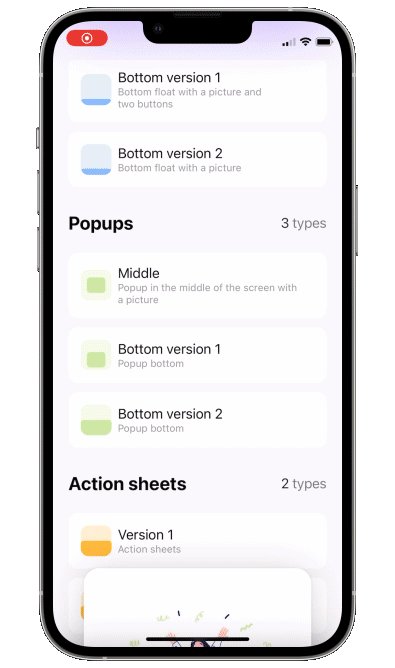
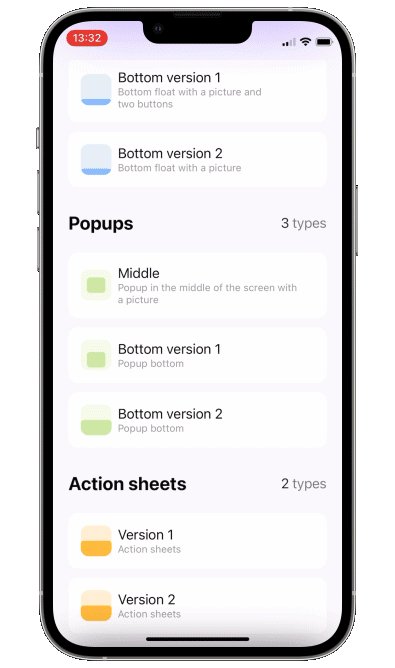
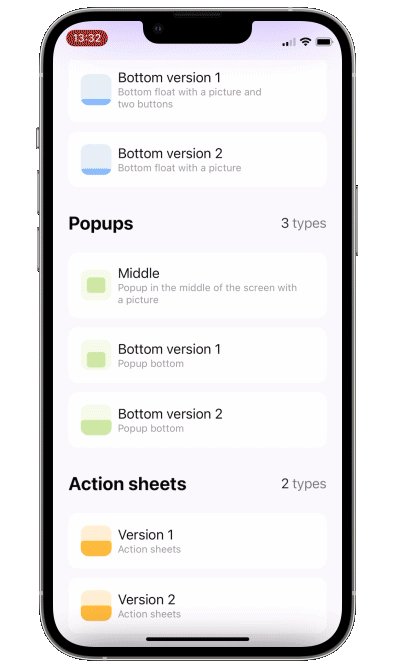
| Floaters | Toasts | Popups | Sheets |
|---|---|---|---|

|

|

|

|
Instead of:
.popup(isPresented: $floats.showingTopFirst, type: .floater(), position: .top, animation: .spring(), closeOnTapOutside: true, backgroundColor: .black.opacity(0.5)) {
FloatTopFirst()
}use:
.popup(isPresented: $floats.showingTopFirst) {
FloatTopFirst()
} customize: {
$0
.type(.floater())
.position(.top)
.animation(.spring())
.closeOnTapOutside(true)
.backgroundColor(.black.opacity(0.5))
}Using this API you can pass parameters in any order you like.
To display your popup over all other views including navbars please use:
.popup(isPresented: $floats.showingTopFirst) {
FloatTopFirst()
} customize: {
$0.isOpaque(true)
}This will also mean that you won't be able to tap "through" the popup's background on any of the controls "behind it" (that's because this method actually uses transparent fullscreenSheet, which won't pass the touches to underlying view). Opaque popup uses screen size to calculate its position.
Unfortunately, if opaque is false (to allow "through-touches" if you need them), popup - even if forced to be fullscreen, will be displayed under the navbar (if you know how to pass over this restriction, please do let me know in the comments). Please keep in mind that in this case the popup calculates its position using the frame of the view you attach it to, to avoid being under the navbar. So you'll likely want to attach it to the root view of your screen.
- Add a bool to control popup presentation state
- Add
.popupmodifier to your view.
import PopupView
struct ContentView: View {
@State var showingPopup = false
var body: some View {
YourView()
.popup(isPresented: $showingPopup) {
Text("The popup")
.frame(width: 200, height: 60)
.background(Color(red: 0.85, green: 0.8, blue: 0.95))
.cornerRadius(30.0)
} customize: {
$0.autohideIn(2)
}
}
}isPresented - binding to determine if the popup should be seen on screen or hidden
view - view you want to display on your popup
item - binding to item: if item's value is nil - popup is hidden, if non-nil - displayed. Be careful - library makes a copy of your item during dismiss animation!!
view - view you want to display on your popup
use customize closure in popup modifier:
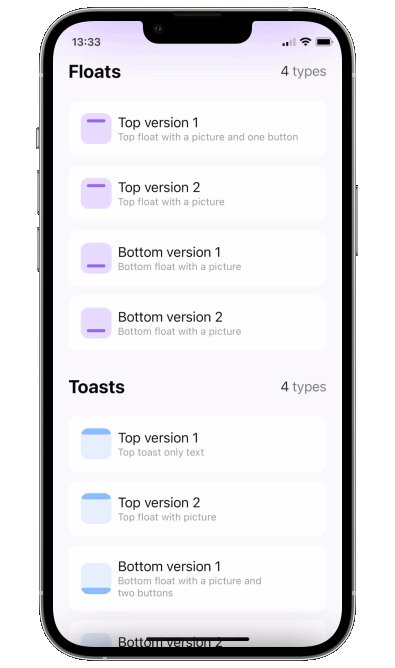
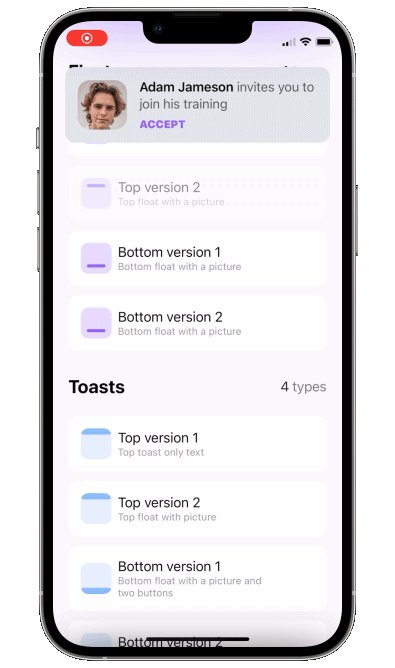
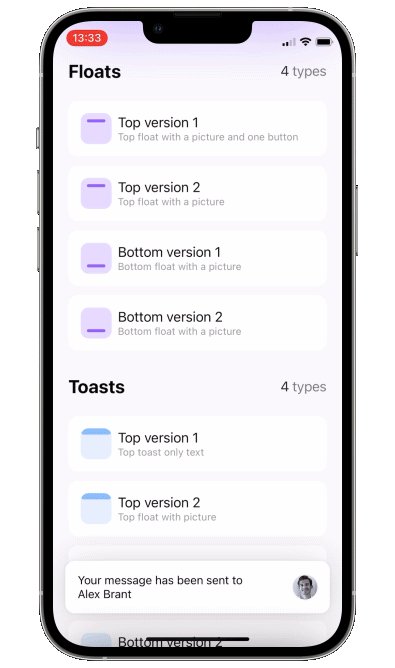
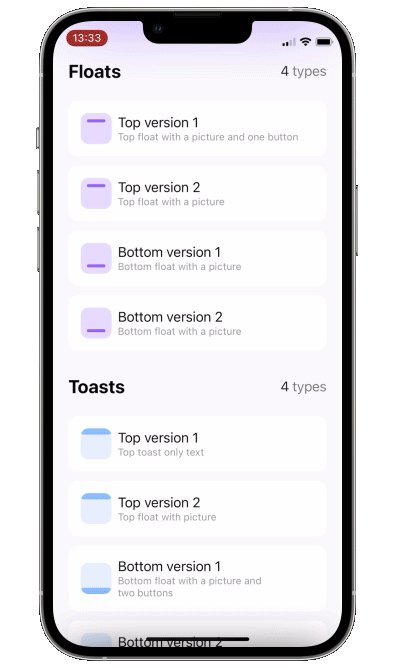
type - toast, float or default. Floater has parameters of its own:
verticalPadding- padding which will define padding from the relative vertical edge or will be added to safe area ifuseSafeAreaInsetis truevhorizontalPadding- padding which will define padding from the relative horizontal edge or will be added to safe area ifuseSafeAreaInsetis trueuseSafeAreaInset- whether to include safe area insets in floater padding
position - topLeading, top, topTrailing, leading, center, trailing, bottomLeading, bottom, bottomTrailing
appearFrom - top, bottom, left, right: determines the direction of appearing animation. If left empty it copies position parameter: so appears from .top edge, if position is set to .top
animation - custom animation for popup sliding onto screen
autohideIn - time after which popup should disappear
dragToDismiss - true by default: enable/disable drag to dismiss (upwards for .top popup types, downwards for .bottom and default type)
closeOnTap - true by default: enable/disable closing on tap on popup
closeOnTapOutside - false by default: enable/disable closing on tap on outside of popup
backgroundColor - Color.clear by default: change background color of outside area
backgroundView - custom background builder for outside area (if this one is set backgroundColor is ignored)
isOpaque - false by default: if true taps do not pass through popup's background and the popup is displayed on top of navbar. For more see section "Show over navbar"
useKeyboardSafeArea - false by default: if true popup goes up for keyboardHeight when keyboard is displayed
dismissCallback - custom callback to call once the popup is dismissed
To implement a sheet (like in 4th gif) enable dragToDismiss on bottom toast (see example project for implementation of the card itself)
.popup(isPresented: $show) {
// your content
} customize: {
$0
.type (.toast)
.position(bottom)
.dragToDismiss(true)
}To try PopupView examples:
- Clone the repo
https://github.com/exyte/PopupView.git - Open terminal and run
cd <PopupViewRepo>/Example/ - Run
pod installto install all dependencies - Run open
PopupViewExample.xcworkspace/to open project in the Xcode - Try it!
dependencies: [
.package(url: "https://github.com/exyte/PopupView.git")
]To install PopupView, simply add the following line to your Podfile:
pod 'ExytePopupView'To integrate PopupView into your Xcode project using Carthage, specify it in your Cartfile
github "Exyte/PopupView"
- iOS 15.0+ / macOS 11.0+ / tvOS 14.0+ / watchOS 7.0+
- Xcode 12+
Grid - The most powerful Grid container
ScalingHeaderScrollView - A scroll view with a sticky header which shrinks as you scroll
AnimatedTabBar - A tabbar with number of preset animations
MediaPicker - Customizable media picker
Chat - Chat UI framework with fully customizable message cells, input view, and a built-in media picker
ConcentricOnboarding - Animated onboarding flow
FloatingButton - Floating button menu
ActivityIndicatorView - A number of animated loading indicators
ProgressIndicatorView - A number of animated progress indicators
SVGView - SVG parser
LiquidSwipe - Liquid navigation animation










