首先,需要我们在本机上安装Hugo。
Hugo的安装非常简单,如果你是MacOS,只需要输入 brew install hugo 即可。
如果你是windows系统,请参考简书的这篇文章 https://www.jianshu.com/p/54e18fbbf136。
如果你不知道选择哪个版本,请下载 v0.90.1 ,因为GitHub上仓库用的就是这个版本。
如下图,点击右上角的fork即可,最好点一下star和watch,防止迷路。
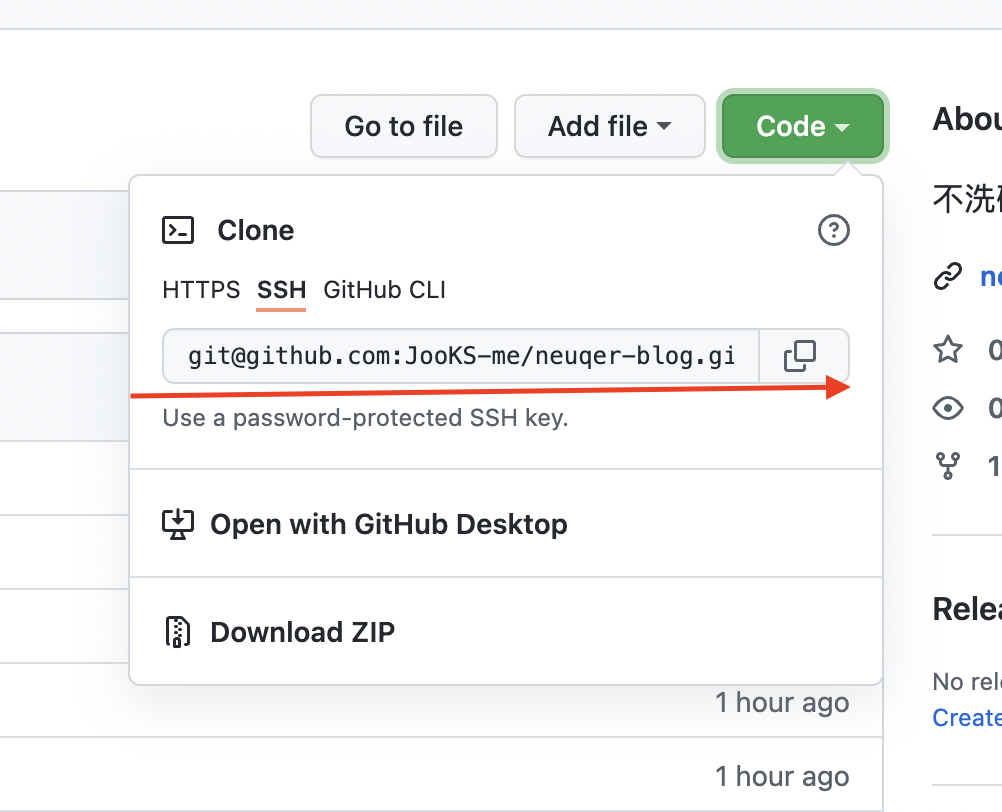
clone 你fork后的地址,切记一定要用SSH的地址。
git clone git@github.com:xxxxx/neuqer-blog.git
#clone完blog的仓库后,还需要clone一下主题,如下(直接复制粘贴即可)
git clone https://github.com/dillonzq/LoveIt.git ./themes/LoveIt打开命令行,输入
hugo new posts/{题目}.md将 {题目}替换成自己的题目即可,比如hugo new posts/如何在公共博客上新增文章.md,可以是中文。
注意:这里
posts/这个前缀和.md这个后缀一定要带!不然后面hugo构建的时候会解析不出来。
输入成功后,就会在项目的 content posts 目录下看到文章。
用编辑器打开文章,比如 Typora 就挺好用。
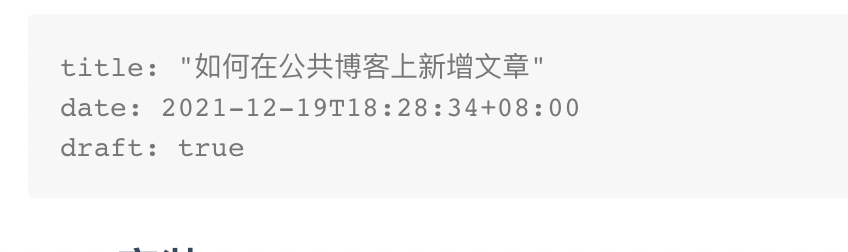
你会看到开头有这样一块东西,这里我们需要修改一下。
-
将
draft改成false,因为draft表示是否是草稿,如果是,后面构建的时候就不会渲染。 -
添加其他信息。具体请参考 文档。
这里必须填上作者(author)、标签(tags)、分类(categories)。
如果是公共文章的,可以把作者写成不洗碗工作室、或者对应的小组。
如何添加图片?
很简单,把图片放到
/static/images目录下即可,名字记得取好点,别是随机生成的。然后在图片引用处的URL用
/images/图片名代替即可。有可能在本地的编辑器上是显示不出来的。禁止提交自己的图床等链接!
命令行输入:
hugo serve然后打开浏览器,输入 http://localhost:1313/ 即可访问。
用提交Pull Request的方式提交文章。
- 切换分支
git checkout -b article1 #-b 后面跟着分支名,名字随意,自己看懂就行- 打commit
git add .
git commit -m '新增文章:xxxxx'- Push 到你的个人仓库
git push origin article1 #article1是分支名,origin是仓库别名- 在GitHub上新建Pull Request
等你的pr被合并后,会触发 .github/workflows/deploy.yml 这个脚本,然后会自动构建,然后自动推送到另一个仓库 (NEUQer-Tech.github.io) 里面。然后就可以在网页上访问到网站了。
博客地址:https://neuqer-tech.github.io/
本质上就是交pr,然后文章就会加到网站上。
看到这里你应该明白了吧!