The website is now hosted on IPFS. Please visit the link below: MemeCash. Note 1: This is just a cdn for http://ipfs.infura.io/ipfs/Qmcq3Zu7sdfyFRwcexFuiwTVf1fLwwsDRSn7GMzgJ1U3V2 Note 2: In order to access this website, you need to have metamask extension installed in your browser.
Hi! Welcome to this amalgamation of a lot of tech challenge for Hactoberfest. A project idea which just came out of nowhere and attempts to give its users free ethers (obviously test ether xD) in exchange for memes! (it's barter system all over again).
Everyone is encouraged to participate, regardless of your skill level (If you don't have the required skills, use this project as a motivation to learn those!). This is a practice project and should be considered a playground.
Please reference the presentation for the project here: Meme Cash Presentation
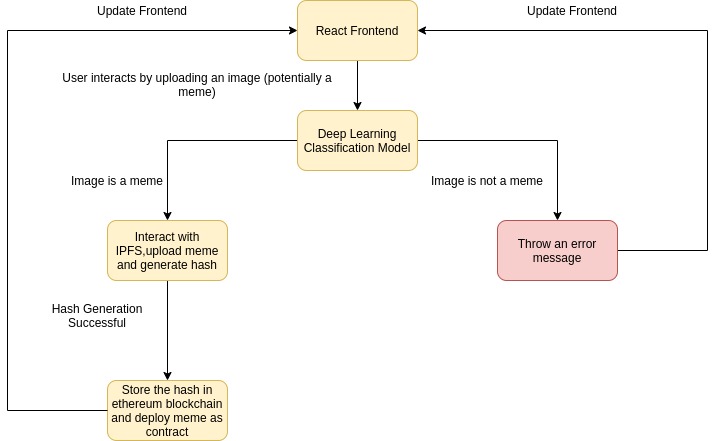
The project can be roughly divided into three sections:
-
A backend based on the ethereum blockchain and ipfs.
-
A react frontend.
-
A deep learning model that takes care of the photos (More on this later).
-
Some zeal and interest to work on the project.
-
Some basic Git knowledge.
System requirements:
-
Make sure node version 10 or higher is installed on your system.
-
Make sure npm version 6.14.4 or higher is installed on your system.
-
Make sure python version 3 or higher is installed on your system.
-
Make sure solidity version is 0.6.6 only.
Please try to follow these guidelines:
-
Use only CSS that too only flexbox, DON'T use bootstrap, material UI, semantic UI or any other styling library. (Haha! 😉 No shortcuts here 🤣)
-
Prefer functional components over class components for where state is not used.
-
Usage of Redux is a must (even though it involves a lot of boilerplate code)
-
Follow the styling guidelines for code: indentation (tab should be 4-space) and others (to be notified soon). Failure to follow the styling guidelines will result in your pull request not being accepted.
-
No code plagiarism. You're free to take help from the internet but code plagiarism will not be entertained.
-
Before adding/using any dependencies notify the project maintainers.
Note 1: If you've never made a pull request before, or participated in an open-source project, we recommend taking a look at this wonderful video tutorial. And if you want a more complete tutorial on using github, creating branches etc. , here's a detailed video series.Once you've got your feet wet, you're ready to come back and dive into Hacktoberfest fun!
Note 2: Super Important Only the pull requests created between October 1st, 2020 and October 31st, 2020 will be counted!
-
Star this repository. 😛
-
And then you have to fork (make a copy) of this repo to your Github account.
-
Clone (download) your fork to your computer.
-
Set your streams so you can sync your clone with the original repo (get the latest updates)
-
git remote add upstream https://github.com/NITJSR-OSS/MemeCash.git -
git pull upstream master -
The above 2 commands will synchronize your forked version of the project with the actual repository.
-
-
Create a branch with your name (for e.g: if your name is Bertram Gilfoyle, create a branch named
Bertram_Gilfoyle). -
Make the changes in your branch.
-
Commit and push the code to YOUR fork.
-
Create a pull request to have the changes merged into the origin.
After downloading this repo, run the command npm install in the project directory to install the dependencies.
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify