We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
问题描述 [问题描述:小程序swiper组件的previous-margin和next-margin属性在H5上不支持]
复现步骤
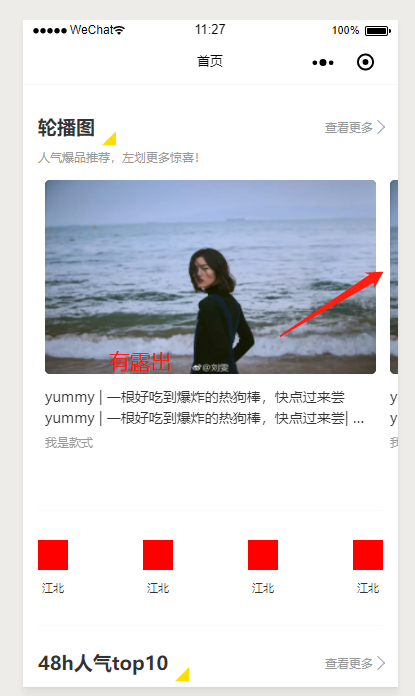
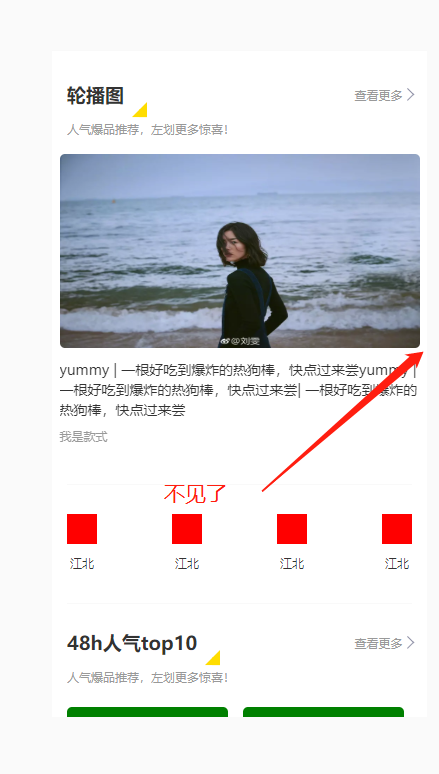
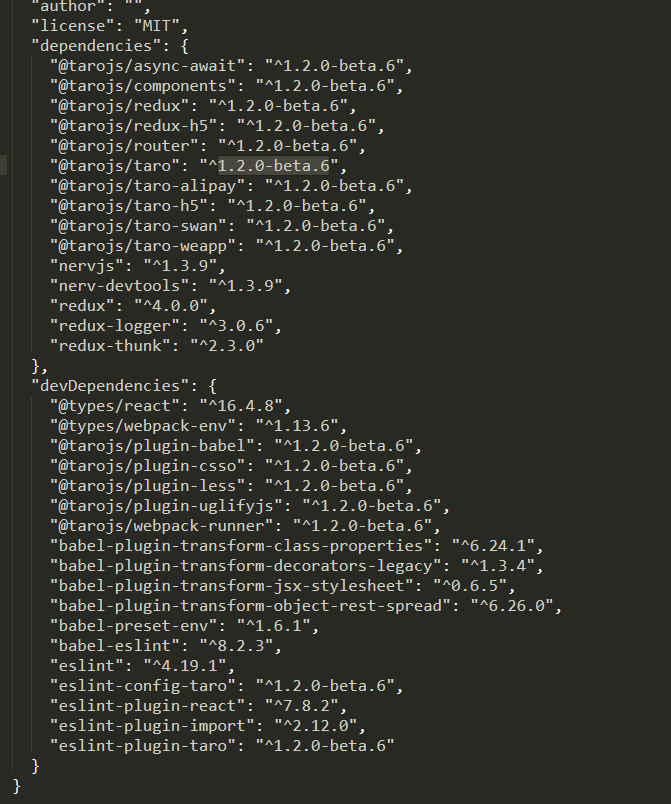
省略swiperitem <Swiper className="goods-swiper" indicatorColor='#999' indicatorActiveColor='#333' previousMargin='15' nextMargin='15' > </Swiper> **期望行为** swiperitem添加内边距 小程序显示  H5显示  **报错信息** **系统信息**  - 操作系统: [e.g. Windows 10] - Taro 版本 [e.g. v.0.0.64] - Node.js 版本 [e.g. v9.0.0] - 报错平台 [h5, weapp] **补充信息**
The text was updated successfully, but these errors were encountered:
欢迎提交 Issue~
如果你提交的是 bug 报告,请务必遵循 Issue 模板的规范,尽量用简洁的语言描述你的问题,最好能提供一个稳定简单的复现。🙏🙏🙏
如果你的信息提供过于模糊或不足,或者已经其他 issue 已经存在相关内容,你的 issue 有可能会被关闭。
Good luck and happy coding~
Sorry, something went wrong.
CC @jinjinjin0731
9bd9e03
jinjinjin0731
ZakaryCode
No branches or pull requests
问题描述
[问题描述:小程序swiper组件的previous-margin和next-margin属性在H5上不支持]
复现步骤
The text was updated successfully, but these errors were encountered: