Themes for Home Assistant influenced by Google apps and Material Design 3 by Google on Android.
Both themes implement Material Design 3 redesigns of elements when possible using card-mod. If you have card-mod installed and do not the component redesigns, use the "No Mod" versions of this theme. If you want partial card-mod component modifications you must modify and recompile the theme yourself as described at the end of the README.
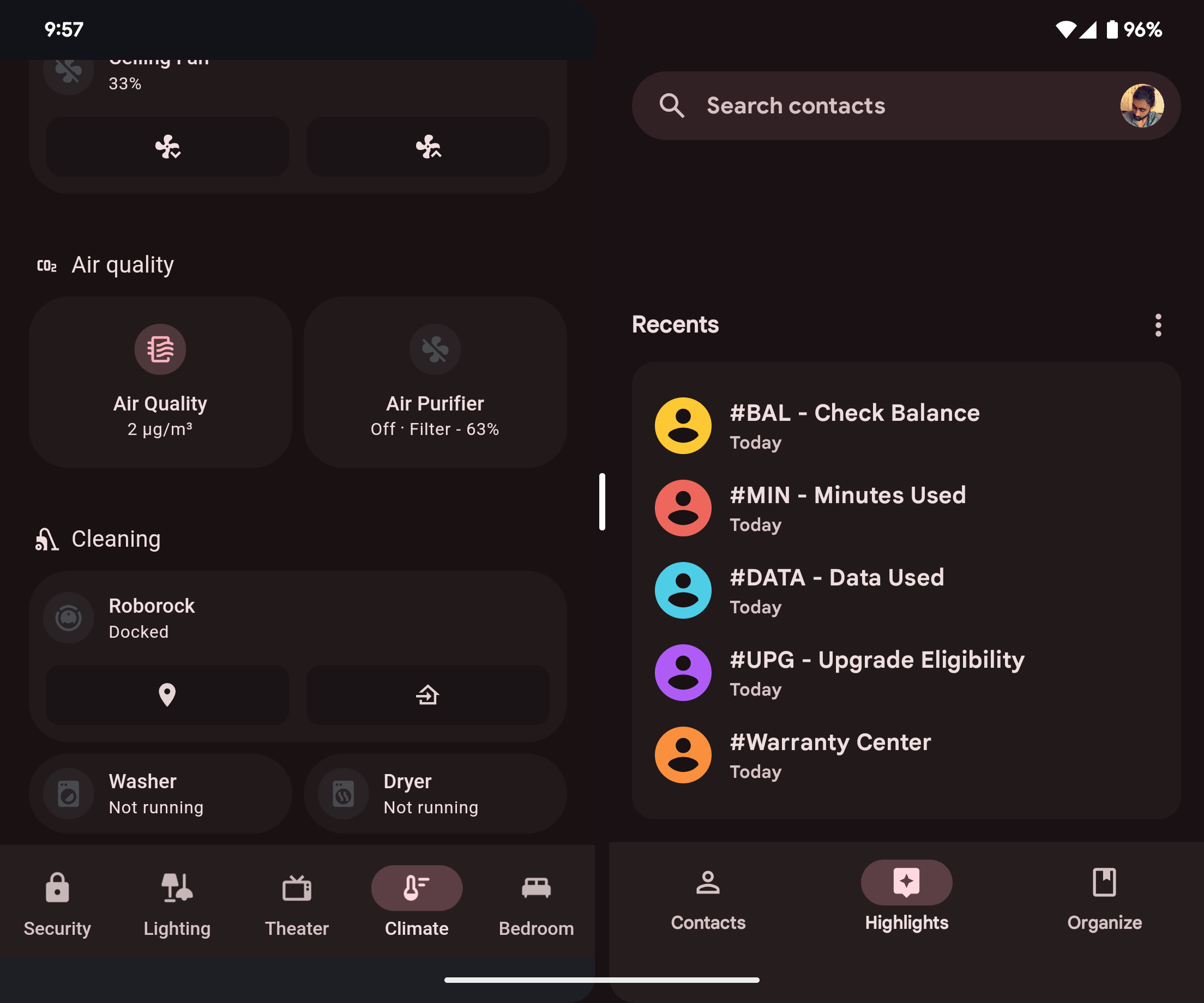
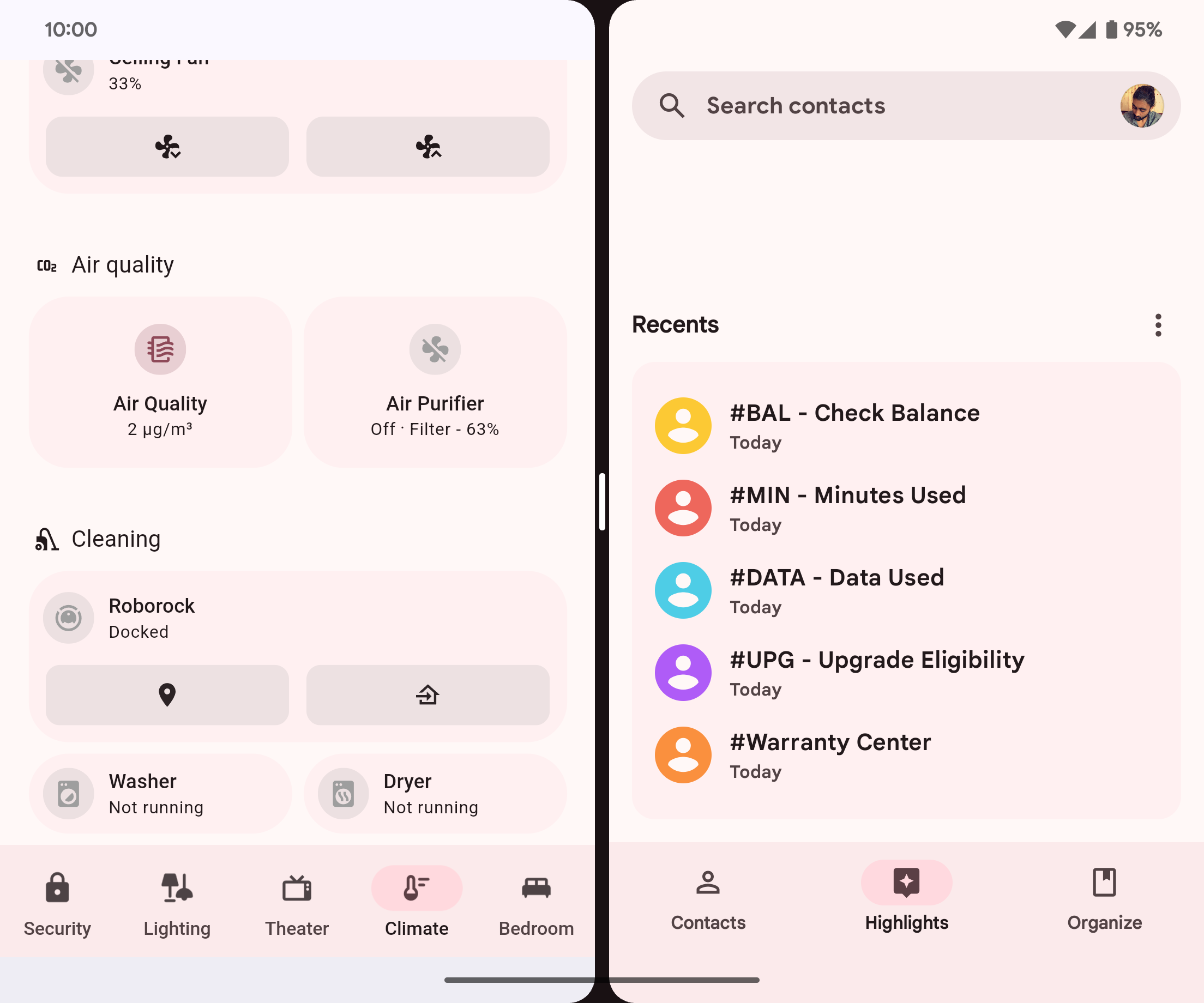
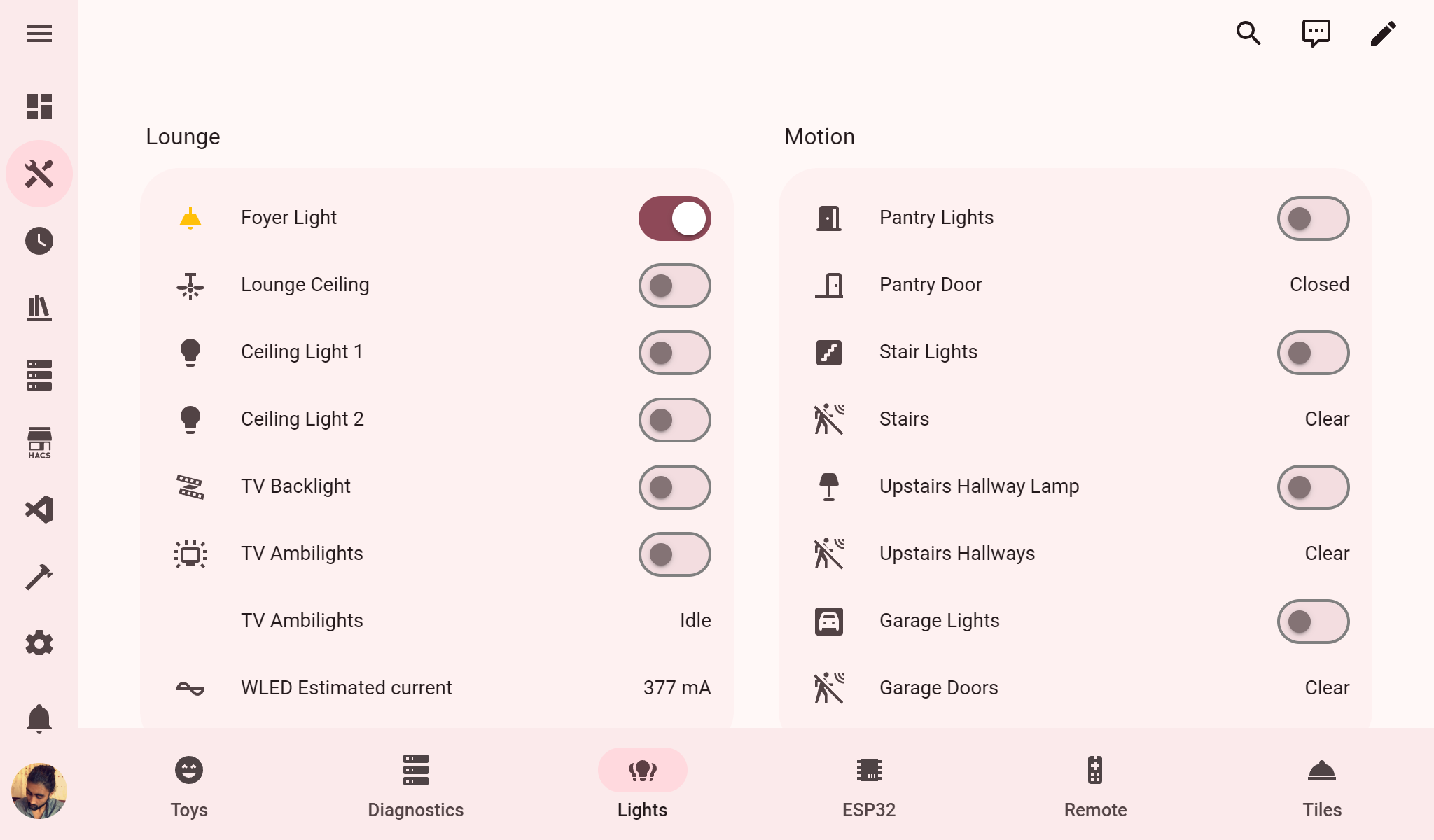
Don't like the blue accents? You can choose a different Material You base color! See below for more. Requires an additional JS resource script. Does not require card-mod.
This theme also includes "Transparent Card" versions with transparent card backgrounds. It also includes separate light and dark versions of all themes for niche use cases. These variations are combined into many different versions of the theme.
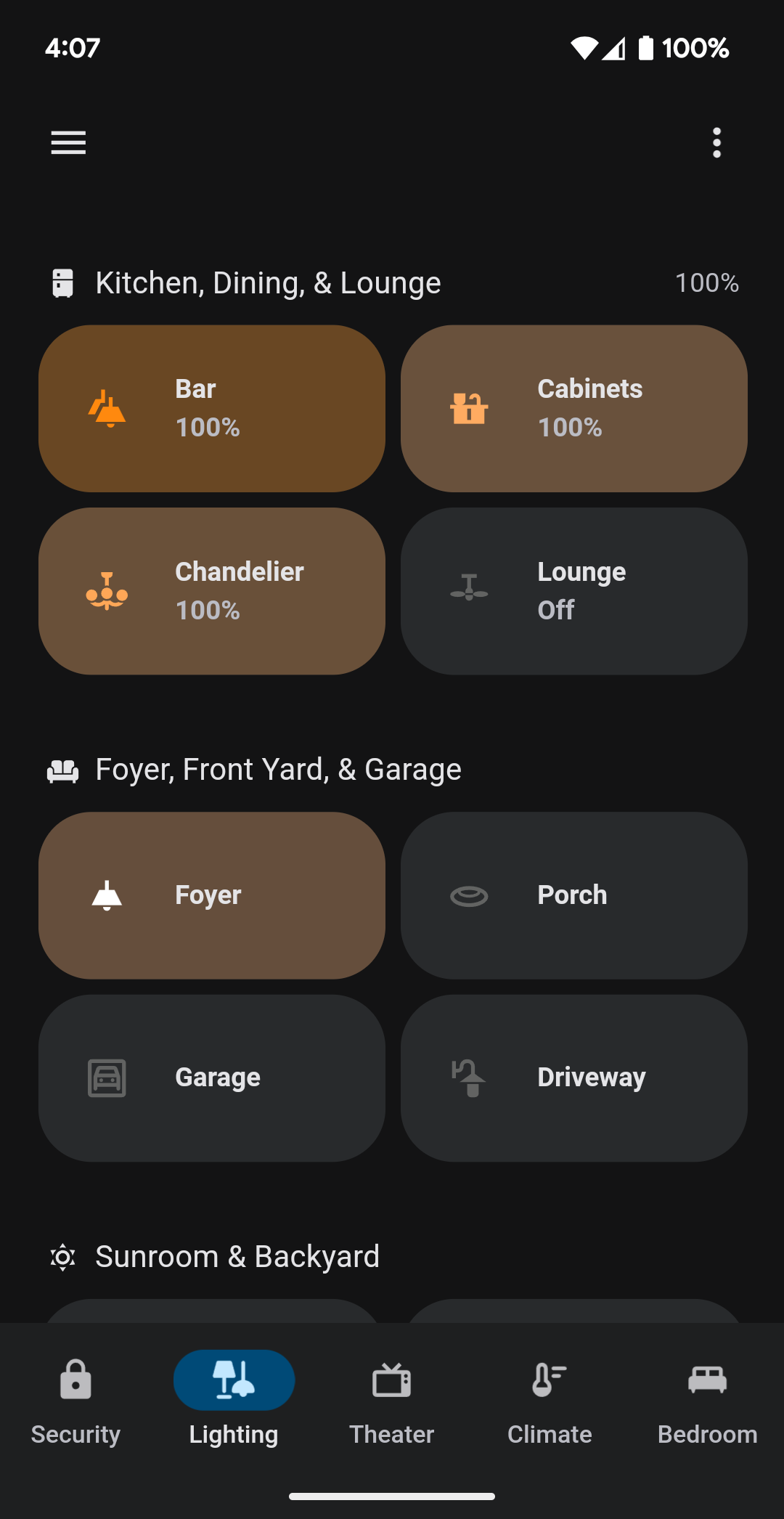
The full color version of the theme. This theme aims to match the styling of Material Design 3 (also known as Material You) Google apps on Android like Phone, Contacts, Messages, Photos, Drive, and now Google Home. Everything has been updated to use colors generated using Material Color Utilities following the Material Design 3 guidelines. Supports custom user colors for virtually all of Home Assistant. If no user base color is provided the themes defaults to a shade of blue.
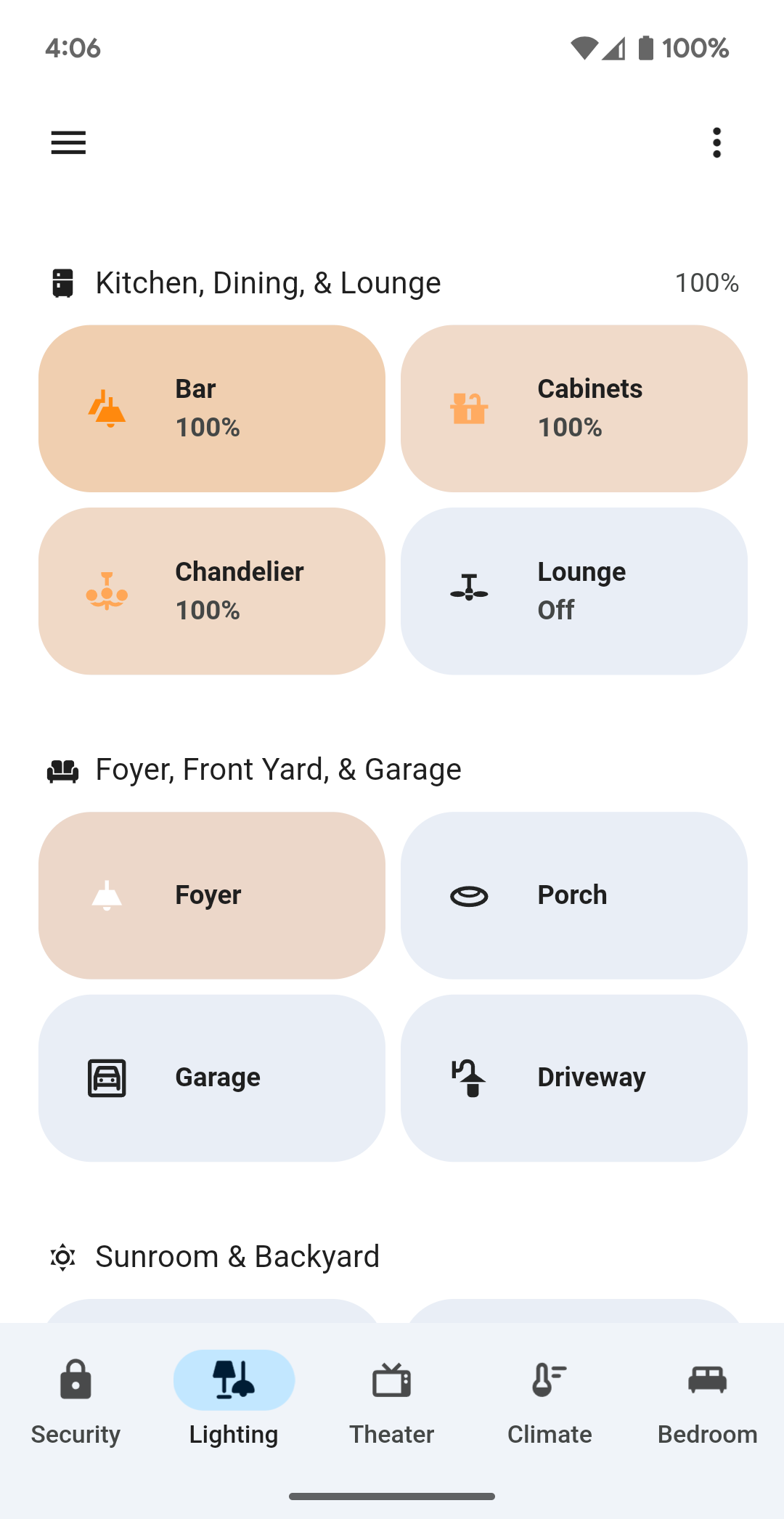
The original legacy version of the theme. This theme aims to match the styling of the Google Home app before Material You color theming was implemented in 2025. It uses a neutral palette with blue accent colors. It supports custom user colors, but just for primary, accent, and certain redesigned element colors.
- Navigate to HACS (install from here if you do not have it yet).
- Navigate to
Frontend. - Click
+ EXPLORE & DOWNLOAD REPOSITORIESand search forMaterial Rounded Theme. - Open this repository in HACS and click
DOWNLOAD. - (Optional) Install card-mod from HACS to take advantage of the Material You components and colors described below.
- Refresh your browser or close and open your app.
- Navigate to your Profile, and select one of the
Material YouorMaterial Roundedtheme variants.- If you set the theme at the view level, it will not style the view tabs. The view tabs are outside of the view.
- (Optional) Follow the instructions below for installing the companion Material You Color JavaScript module resource.
This theme supports Material You color theming! This requires an additional JavaScript module resource which can either be downloaded from this repository or used using a CDN URL. To install the script to your Home Assistant instance:
While the module should be cached in browser after first use, you can download it locally to ensure that Material You Color theming works offline.
- Download the module from this repository here.
- Upload this module to your Home Assistant instance, preferable in the
config/wwwfolder.- Your
configuration.yamlfile is found in theconfigfolder. If thewwwfolder does not exist create it. More information about the configuration folder can be found here.
- Your
Remember! You must update your local copy of this module manually as update are made. Release notes will call out JavaScript module changes.
- Navigate to a dashboard and then click
🖉 Edit dashboard>⋮ Open dashboard menu>Manage resources. - Click
+ ADD RESOURCE. - In the
URLfield enter the path to the resource file./local/material-rounded-theme.jsif downloaded to your Home Assistant instance.https://cdn.jsdelivr.net/gh/nerwyn/material-rounded-theme@main/dist/material-rounded-theme.jsif using the CDN version.
- Select
Resource TypeJavaScript module. - Click
CREATE. - Hard refresh (
CTRL+F5) your browser or clear app/browser cache to ensure the new resource loads correctly.
Adding this module as a frontend module will cause it to load sooner, prevent the intitial flash of the default color, and possibly fix issues with Home Assistant resources not loading on non-dashboard pages.
- Open your
configuration.yaml(see above for information about the configuration folder). - Add the file URL to
frontendextra_module_url, adding thefrontendandextra_module_urlkeys if they do not exist, and adding to them if they do.
frontend:
extra_module_url:
- /local/material-rounded-theme.js # Or the CDN URL listed above- Restart Home Assistant.
Once the JavaScript module resource has been added, create a helper template sensor named Material Rounded Base Color (this name is used for all themes in this project) that returns the hex code of your preferred base color. The theme colors will be calculated using Material Color Utilities.
- Navigate to
Settings>Devices & services>Helpers. - Click
+ CREATE HELPER. - Click
Template. - Click
Template a sensor. - Name the sensor
Material Rounded Base Color. The sensor entity ID should besensor.material_rounded_base_color. - Enter your Material You base color as a hex code, e.g.
238636,#db4437,#fff. You can also use a template to read a hex code from the state or attribute of a different entity, like{{ states("sensor.pixel_fold_accent_color") }}. - Click
SUBMIT.
You can also choose user specific colors by creating a sensor named Material Rounded Base Color Your Name, with your name being your person name as it appears on the Home Assistant people page. The sensory entity ID should be something like sensor.material_rounded_base_color_john_doe. Alternatively, you can use your user ID as found on the Home Assistant users page when you click on a user. In this case the sensor entity ID should be something like sensor.material_rounded_base_color_f8866a924fc94c4d8abde860584afd05.
If you are using the Home Assistant Android companion app, you can enable the accent color sensor in the companion app settings to use your phone's Material You accent color as the theme base color:
- Navigate to
Settings>Companion app. - Click
Manage sensors. - Scroll down to the section titled
Dynamic colorand clickAccent color. - Toggle
Enable sensoron. It should now return your phone's Material You base color as a hex code.
Then create a base color template sensor as described above, and use a template to return the state of your companion app accent color sensor.
This theme is super-charged by card-mod! Using card-mod many components have received Material You design upgrades.
Redesigns the toolbar and sidebar buttons to follow Material You navigation component guidelines.
- Retains the sidebar toggle and dashboard menu (small width screens) or action items (large width screens) from the navigation toolbar header in a top app bar.
- Non-view buttons appear at top of screen near their original locations.
- Adds the current view title to the center.
- Height increased to 64px.
- Disappears when user is not scrolled to the top of the view.
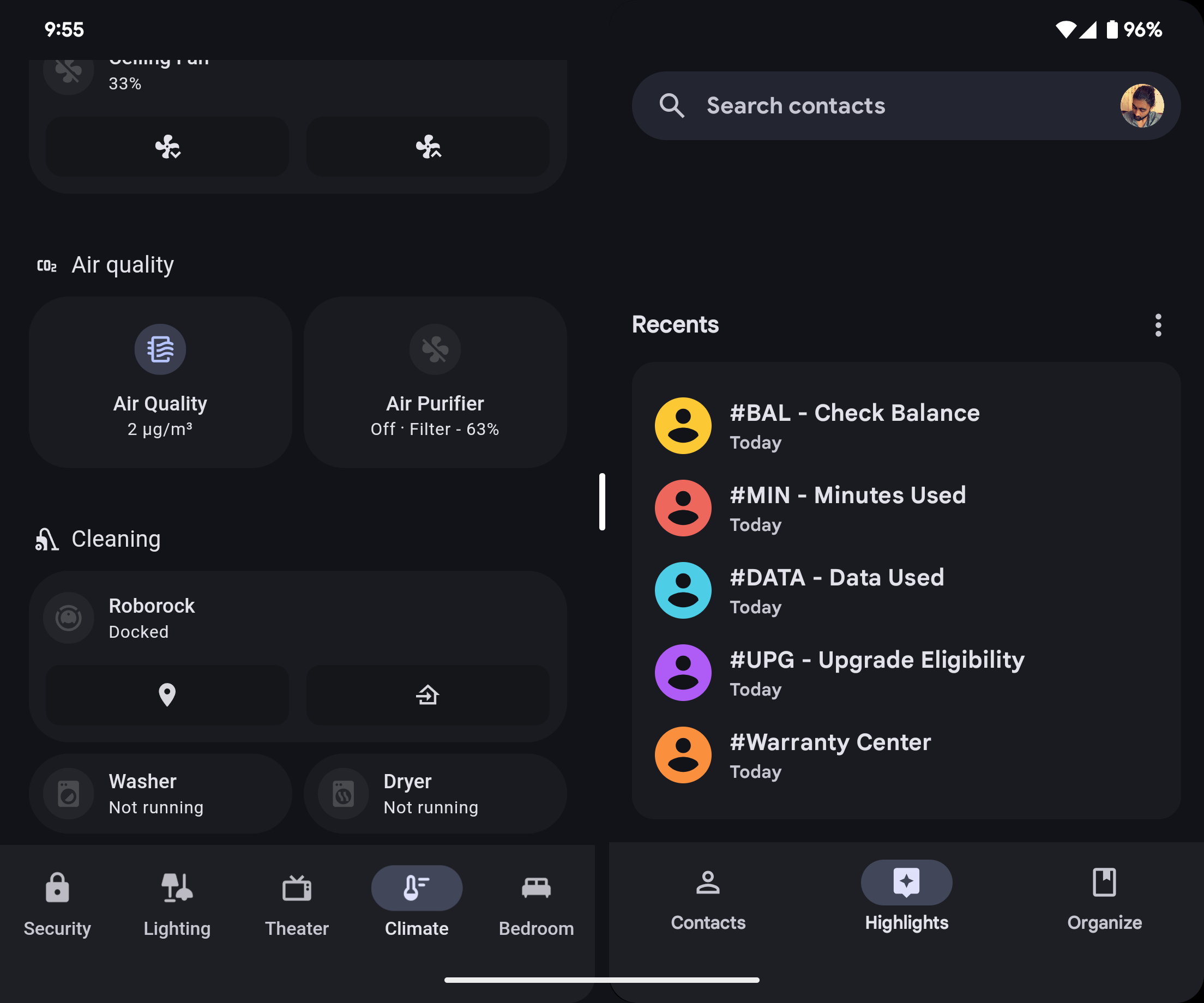
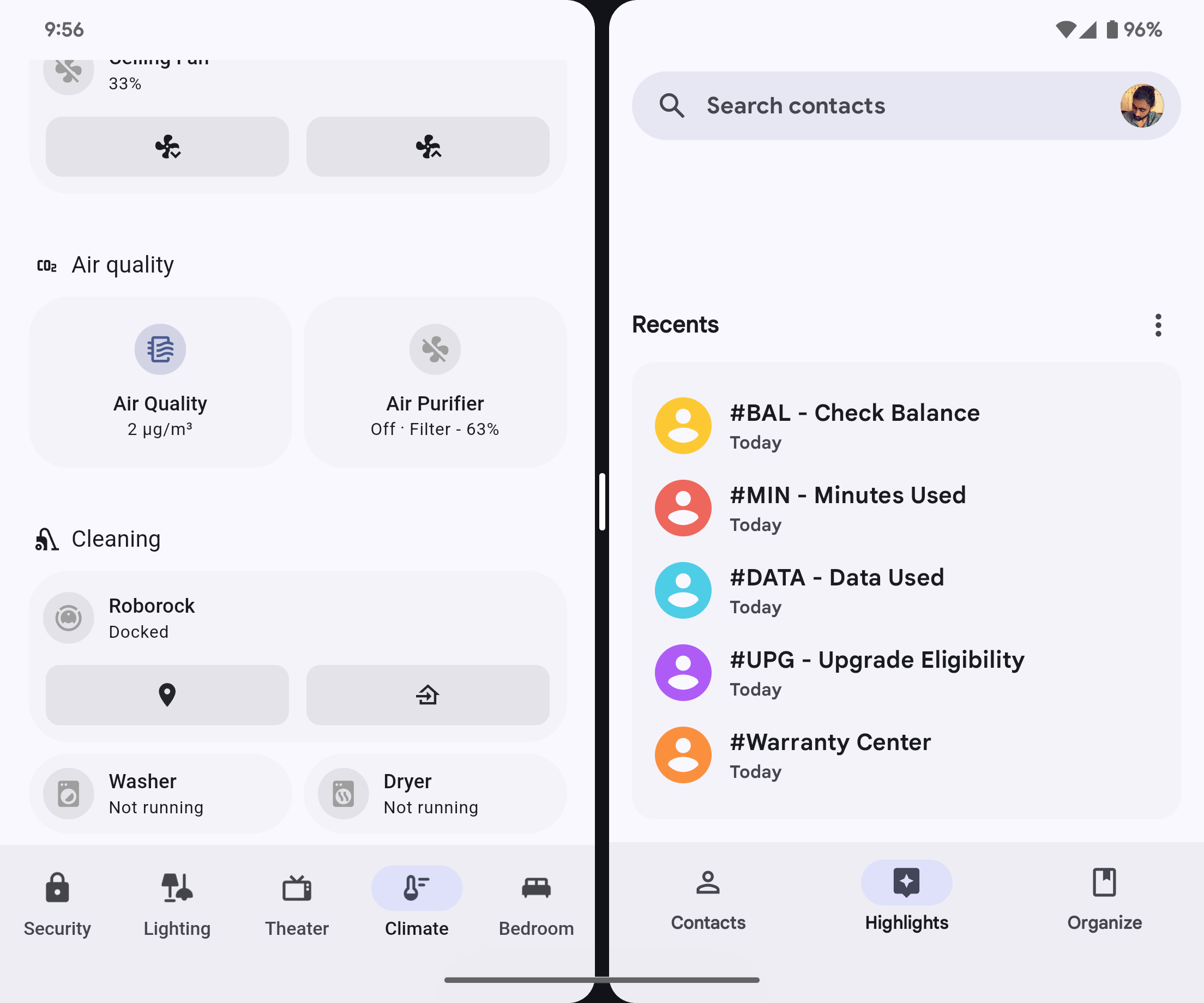
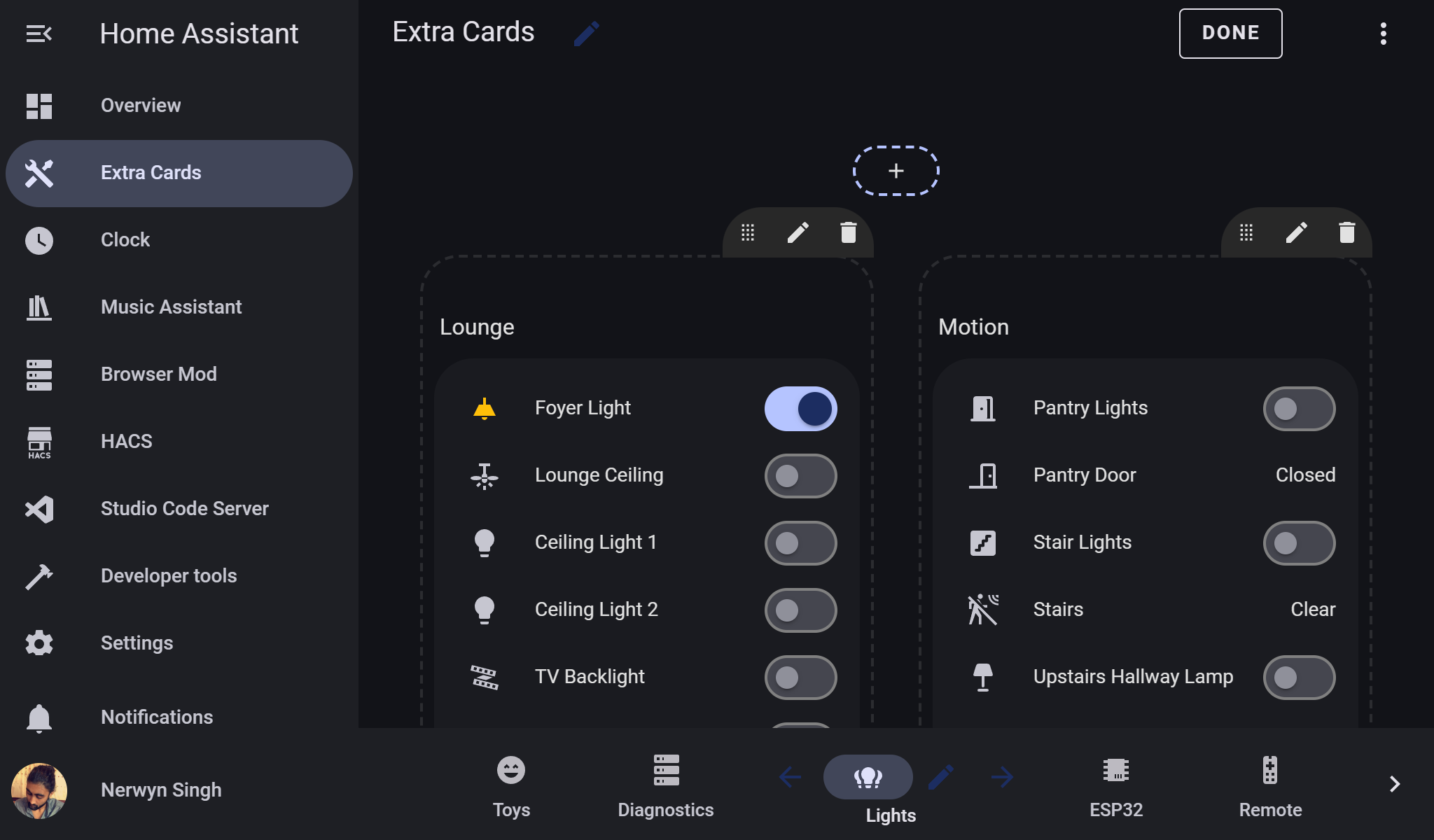
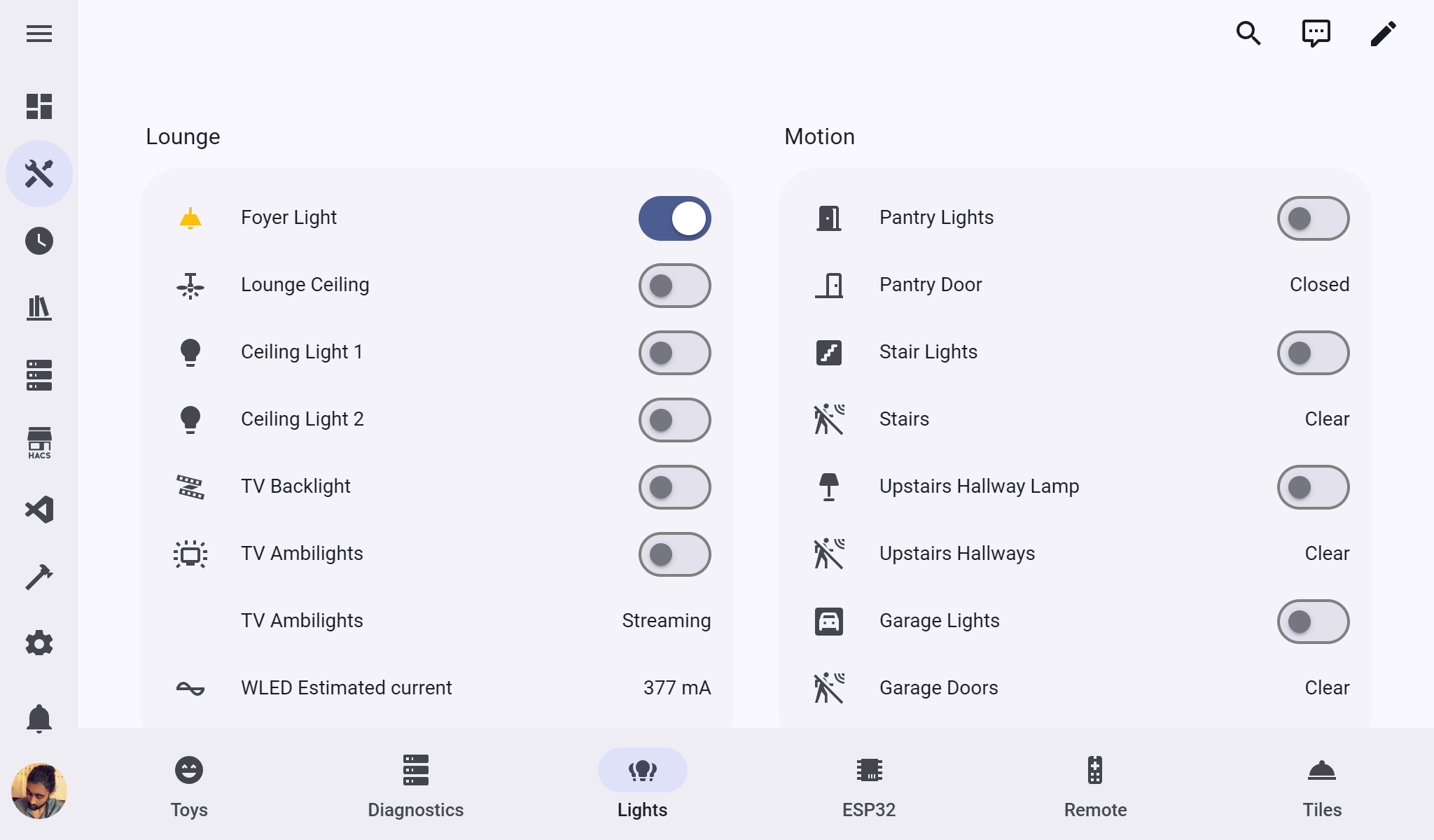
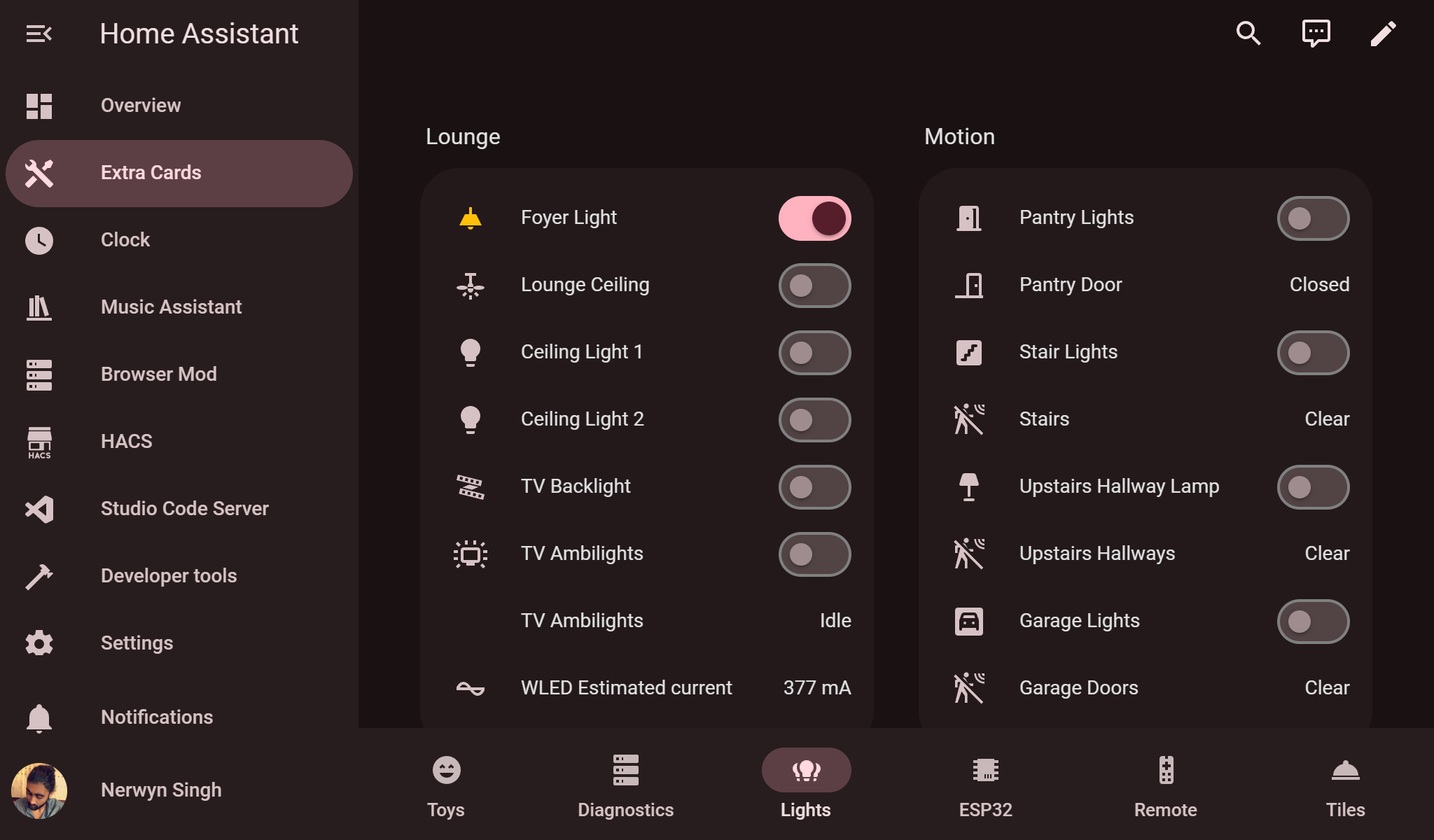
- Converts the toolbar header view tabs bar into a navigation bar footer.
- Removes the default selection bar and ripple.
- Spaces the view icons evenly along the entire toolbar.
- While evenly spacing the icons should (and previously) be done by making their parent a flexbox, their parent is within a shadow-root which the view tabs are slotted into. Modifying this parent element with card-mod is possible but it is slow and inconsistent. A tab count and width calculation method is used instead, which is much faster and more consistent.
- Adds view names below the view icons.
- Increase font weight of current view tab name.
- Highlights the current view with a colored icon and background behind the icon.
- Transition animation on view icon background when selected.
- State layers on hover, focus, and press.
Desktop sidebar expanded and mobile.
- Icon and background of current page now uses primary and accent colors.
- Transition animation on view icon background when selected.
- Badge background color removed and color set to same as icon and text.
- Increase font weight of current page name.
- State layers on hover, focus, and press.
Desktop sidebar collapsed.
- Background of current page now uses primary and accent colors.
- Current view icon background is a circle to match Material You example of a navigation rail menu without labels.
- Badge colors changed to material design error colors (red).
- State layers on hover, focus, and press.
- Track now encompasses thumb.
- Removes the default ripple in favor of a thumb that changes size when used.
- Uses material design colors for the switch thumb, track, and outline.
- Adds an 82px margin to the bottom of the view for the navigation bar when it is present.
- The navigation bar is not present on subviews and single view dashboards.
- This padding is also removed in kiosk mode.
- Add card button of classic lovelace views updated to better match the extended FAB specification.
- Increase
--ha-sections-view-row-gapto 18px, which is also used for the column gap on mobile displays to match Google Home app.
If you do not want these changes, use the "No Mod" versions of the theme. If you only want some of these changes, you will have to modify and recompile the theme yourself.
Use Big Slider Card to create Google Home style button/slider cards for light entities. Use the following style settings to match the screenshots:
colorize: true
show_percentage: true
bold_text: true
height: 88And for lights that do not have brightness control:
color: sandybrown
show_percentage: false
bold_text: true
height: 88
max: 0Check out Material Symbols to use updated material icons as shown in the screenshots!
This theme was initially modified from Graphite theme, as it was my favorite Home Assistant theme on HACS before I created this one. Therefore, it may contain some legacy variables from it.
The Star Trek LCARS theme for Home Assistant also uses a JavaScript module resource for advanced theme modification, and I used it as a basis for getting started on my Material You color theming JavaScript module.
Due to the multiple versions and complexity of this theme, I have split it into multiple CSS and yaml files and created a Python git pre-commit build pipeline to compile all of the files into a single Home Assistant theme file. You can either run this build pipeline by making a git commit (after setting up githooks and not to the main repo, of course) running the file build.sh, or running the pre-commit.py Python file.
Twelve versions of a theme are created per base theme (24 total) - with card mod, without card mod, transparent cards with card mod, transparent cards without card mod, and a separate light and dark version of each. The no card mod versions of theme have the card-mod-theme fields removed and will have no design upgrades, but do use user defined colors. The separate light and dark versions of the theme are if you need to explicitly set a device to use light or dark mode without the Home Assistant built in theme mode options.
Any files under common that end in .yaml are treated as card-mod-*-yaml fields in the themes, and files ending in .css contain the actual card-mod CSS. Different overall version of the theme.yaml file are included in separate folders, such as material_rounded and material_you. CSS files are copied into the card-mod yaml fields using jinja templates, allowing for repetitive styles that go in different shadow roots to all source from the same file.