.NET 8.0 Vue Windows Desktop App Project Template.
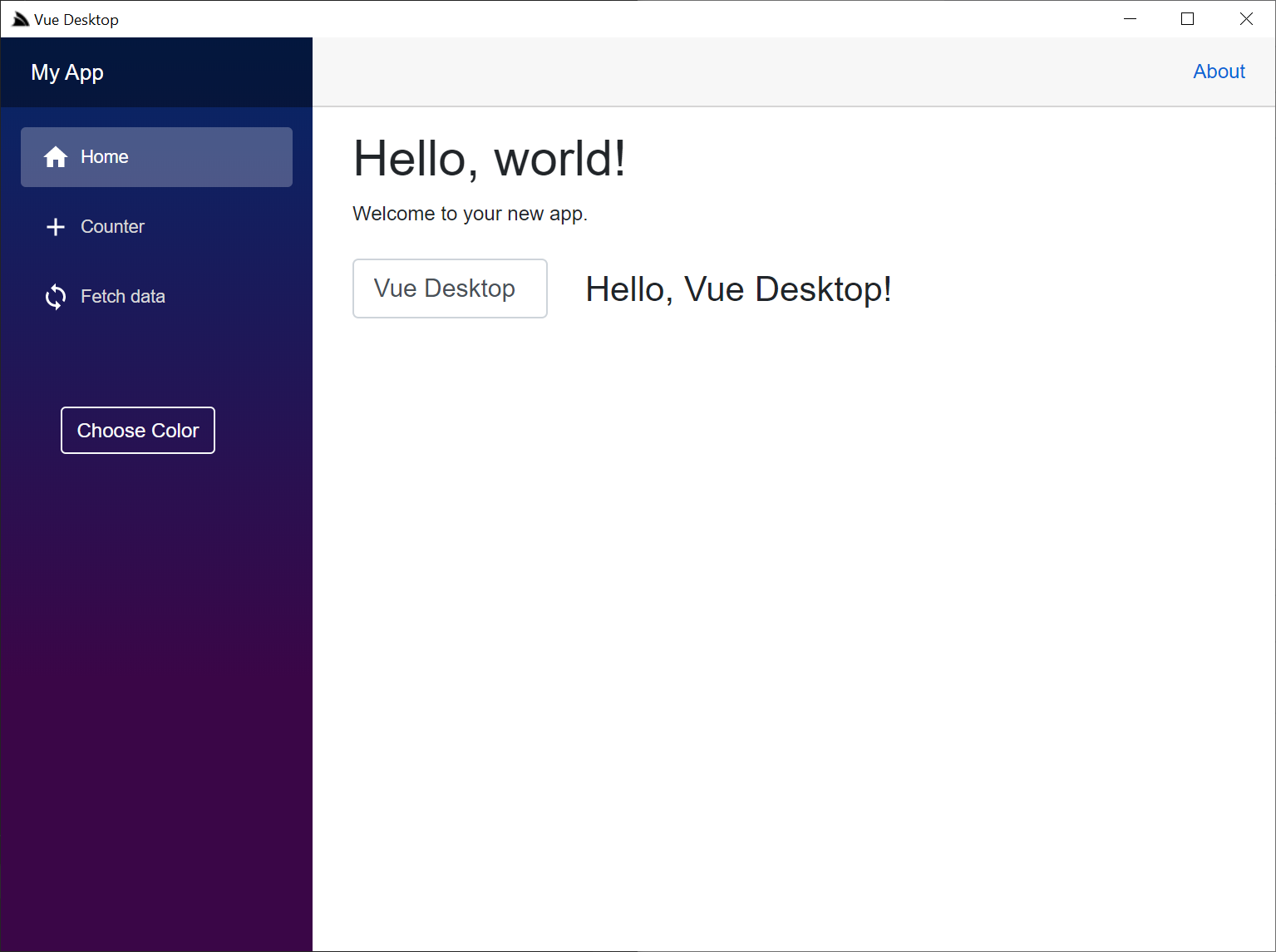
This Project Template lets you create .NET Core Vue Single Page Apps that can also be packaged & deployed as Gist Desktop Apps which is ideal for quickly & effortlessly creating & deploying small to medium .NET Core Windows Desktop Apps packaged within a Chromium Web Vue UI within minutes!
Create new project with app dotnet tool:
$ dotnet tool install -g app
$ app new vue-desktop ProjectName
requires latest app v6.x
Alternatively write new project files directly into an empty repository, using the Directory Name as the ProjectName:
$ git clone https://github.com/<User>/<ProjectName>.git
$ cd <ProjectName>
$ x new vue-desktop
YouTube: youtu.be/kRnQSWdqH6U
During development you can use the familiar & productive Web App development model by running TypeScript Watch and dotnet run in different terminals:
$ tsc -w
$ dotnet run
Then open the Web App in your preferred browser for a productive Live Reload workflow.
To run your app in a Desktop App locally, pack it then run it from the published dist/ folder:
$ npm run pack-app
$ cd dist
$ app
With the investment into advancing Web Browsers & Web technologies, many new modern Desktop Apps developed today like: Spotify, VS Code, GitHub Desktop, Skype, Slack, Discord, Whats App, Microsoft Teams, etc. are being built using Web Technologies and rendered with a Chromium webview, using either the popular Electron Framework or the Chromium Embedded Framework (CEF) directly.
Following VS Code frequent releases makes it clear why they've decided on developing it with Web Technologies using Electron where they've been able to iterate faster and ship new features at an unprecedented pace. In addition to its superior productivity, they're able to effortlessly support multiple Operating Systems as well as enable reuse for running on the Web as done with its Monaco Editor powering VS Code as well as innovative online solutions like GitHub Code Spaces.
These attributes in addition to the amount of investment that major technology companies like Google, Apple, Microsoft & Firefox invest each year in improving Web & browser technologies will ensure the platform will be continually supported & improved unlike most Desktop UI Technologies.
- Why Chromium Desktop Apps?
- Comparison with Blazor WASM
- Disadvantages of Blazor
- Blazor WASM Starting Project Template
- Distributed App Size
- Live Reload
- Reload Time
- Alternative Desktop Solutions
- Desktop or Server Apps