A command line tool to build & watch MiniProgram. Not a Framework, just a tool.
小程序命令行构建工具。 不是开发框架,只是自动化的增强工具和开发流程。
注: 自动预览功能需要安装微信开发工具并打开
端口设置
查看全部命令 show all commands (需要 npm >= 5.2)
npx miniprogram-build -h
npm i miniprogram-build -D
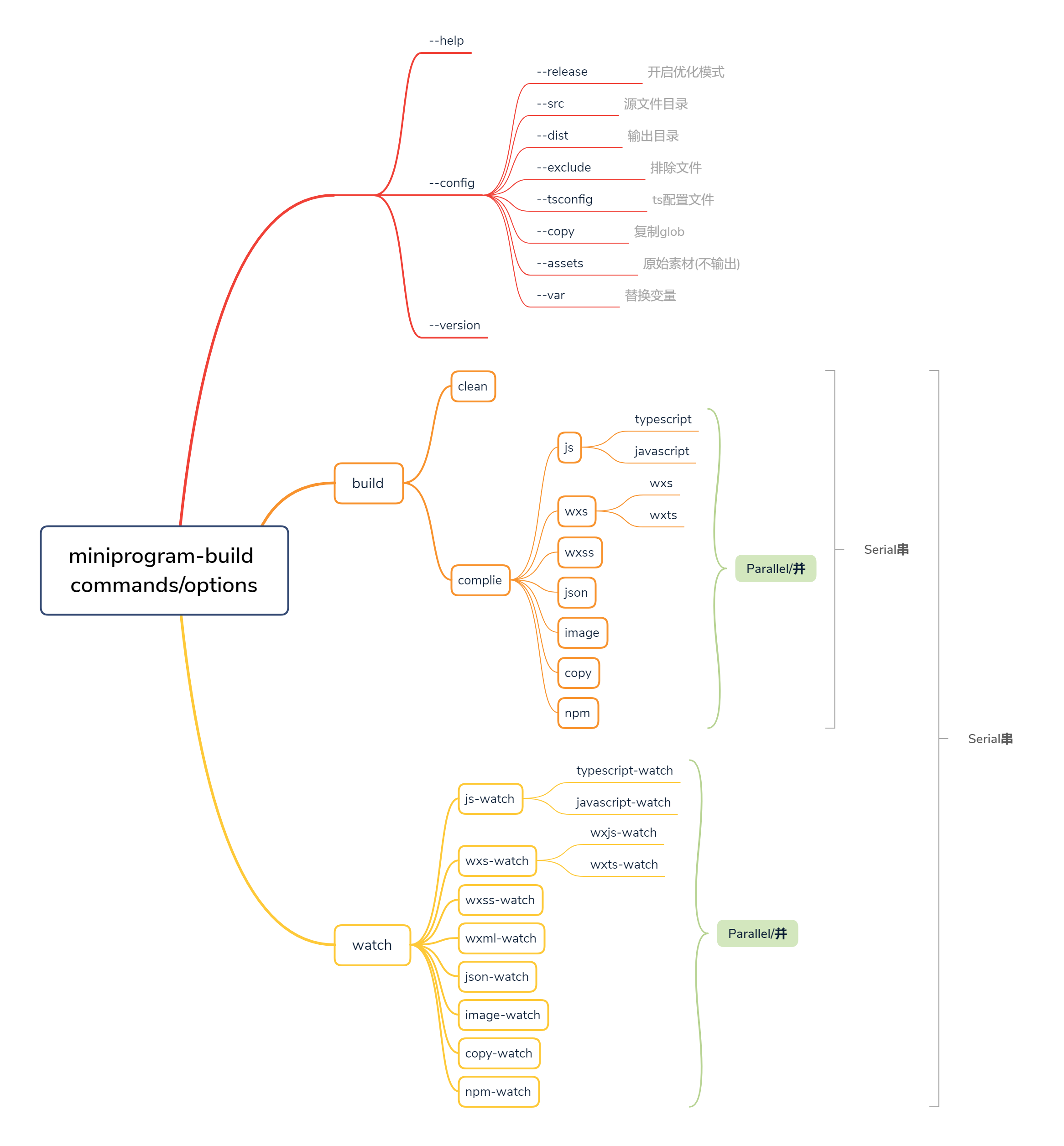
miniprogram-build [command...] [--option]
Short Alias [短名称]: mp 或 mp-build
dev build and watch <构建和检测文件修改>
init create config file <创建配置文件>
build clean and compile <清理和编译所有文件>
watch watch file changes <监测文件变化>
compile compile all source files to dist <编译所有源文件>
clean remove all files in dist <清理dist>
upload upload current project <上传项目>
open open project in devtool <打开项目>
autopreview auto-preview project <当前项目发布自动预览>
close close dist in Wechat devtool <开发工具中关闭项目>
quit quit Wechat devtool <退出微信开发工具>
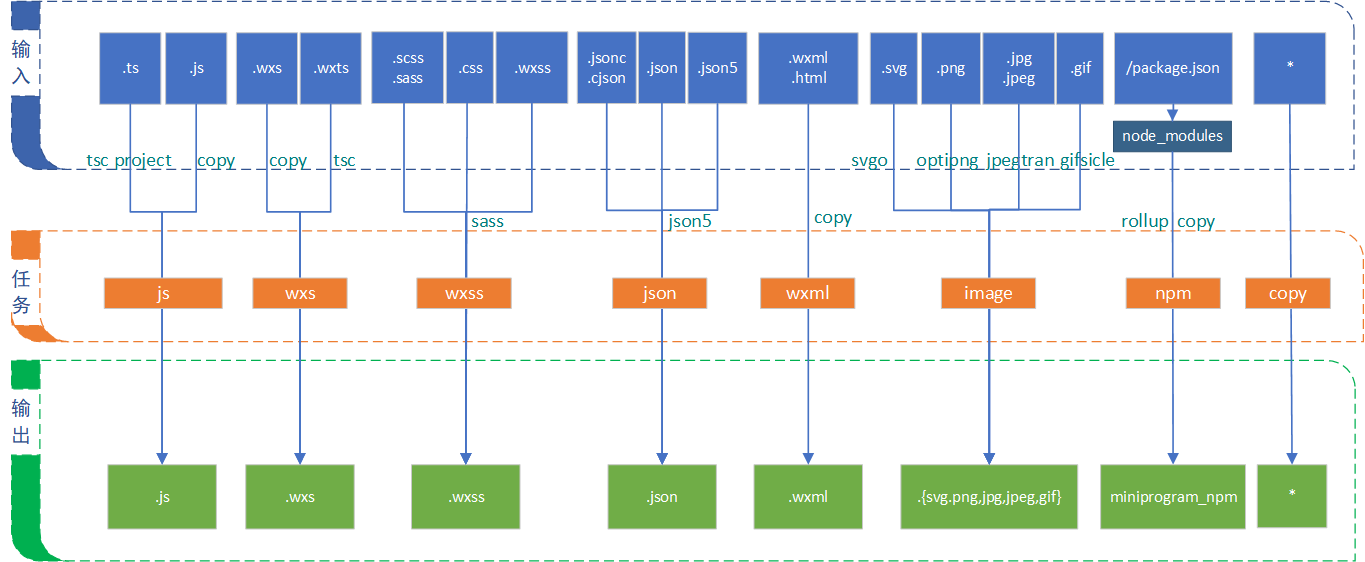
js compile ts/js files to `.js` <编译生成js>
wxs compile wxts/wxs files to `.wxs` <编译生成wxs>
wxss compile scss/sass/css/wxss to `.wxss` <编译生成wxss>
wxml compile html/wxml files to `.wxml` <编译生成wxml>
json compile all json/jsonc files to `.json` <编译生成json>
image compresse all images in source to dist <压缩所有图片>
copy copy all files match `copy` to dist <复制需要复制的文件>
npm build npm dependencies to dist <编译npm依赖>
--version show version number <查看本版号> [boolean]
--production production mode <发布模式会优化压缩> [boolean] [default: false]
--src source folder <源文件目录> [string] [default: "src"]
--dist output folder <编译输出目录> [string] [default: "dist"]
--exclude ignored files <编译忽略文件(夹)> [array]
--tsconfig typescript config file <TS配置,未设置会自动查找tsconfig.json>
--copy files to copy <复制的文件>
--assets assets folder under src/ for compling style, wont put to dist
<样式所需资源文件;会监测文件修改,但不会编译或复制到输出目录>
[string] [default: "assets"]
--var KEY value pair to replace in js/json <替换JS和JSON中的变量>
-c, --config JSON config file <配置置文件,命令参数优先级高于配置>
-h, --help show help <显示帮助信息> [boolean]
- 使用配置
config.dev.json开发调试, dev withconfig.dev.json
npx miniprogram-build --config=config.dev.json- 使用
config.prod.json生产环境开启优化重新编译,rebuild for production withconfig.prod.json
如果
production参数未指定, 环境变量中 NODE_ENV 为production或prod时同样置为true
npx miniprogram-build build --config=./config.prod.json --production- 编译替换
{{APP_ID}}为 1234567, compile the source and replace template var{{APP_ID}}with 123456
npx miniprogram-build compile --var.APP_ID=1234567{
"production": false,
"src": "src",
"dist": "dist",
"assets": "assets",
"copy": "",
"exclude": [],
"tsconfig": "tsconfig.json",
"var": {
"APP_ID": "all {{APP_ID}} in json/ts files will replaced by this value"
}
}可使用init命令生成配置文件
npx miniprogram-build init- CSS npm packags install as devDependences with
npm i -D(CSS 的 npm 依赖使用npm i -D方式安装)
js- compile
TS - sourcemaps
- replace
{{VAR_NAME}} - tree shaking
- compile
wxs- compile
TS(.wxts) - replace
{{VAR_NAME}} - npm support
- tree shaking
- compile
wxss- compile
scss/sasscss
- replace
{{VAR_NAME}}(注意: 为了防止 stylelint 报错, 需要将变量用引号包裹起来, 内部会自动去除) - import
node_modules - sourcemaps
- minify (release) / expanded (debug)
- inline image
- svg datauri
- png/jpg base64
- image compress
- clean-css
- keep import wxss
- assest folder
- compile
wxml-
wxml -
html - copy rename
- error report
-
JSON- comments (添加注释)
- trailing comma
- minify
- replace
{{VAR_NAME}}
- miniprogram npm
- rollup js lib
- components
- resource
- copy/src
- image compress
- error report
- console verbose
- all files
- file size
- exclude path
- multi watcher
- config
- 显示报错位置
- break errors
- cache
see test
npm i
npm start
[21:31:41] config: v0.0.0 load config .mpconfig.jsonc
[21:31:41] 0.clean: dist
[21:31:41] ↓↓↓↓↓↓ start compile: src → dist ↓↓↓↓↓↓
[21:31:42] 3.wxss: [►] app.scss → app.wxss
[21:31:42] 4.json: [►] app.jsonc → app.json
[21:31:42] replace: √ {{APP_ID}} → 123456 (app.json)
[21:31:42] 5.typescript: [►] app.ts → app.js
[21:31:42] replace: √ {{APP_ID}} → 123456 (app.ts)
[21:31:42] inline: assets\images\arrow-up.svg → (app.css)
[21:31:42] 6.image: icons\uEA01-arrow-down.svg (saved 586 B - 76.8%)
[21:31:42] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npm\miniprogram-image\index.js
[21:31:42] 2.npm: [►] <miniprogram-network> → miniprogram_npm\miniprogram-network\index.js
[21:31:42] 1.wxts: [►] wxs\comm.wxts → wxs\comm.wxs
[21:31:42] 7.javascript: [►] lib\t.js → lib\t.js
[21:31:42] replace: √ {{APP_ID}} → 123456 (lib\t.js)
[21:31:42] 3.wxss: [►] pages\index\index.scss → pages\index\index.wxss
[21:31:42] 5.typescript: [►] lib\test.ts → lib\test.js
[21:31:42] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npm\miniprogram-image\index.json
[21:31:42] 1.wxts: [►] wxs\x.wxts → wxs\x.wxs
[21:31:42] 4.json: [√] app.json (40 B)
[21:31:42] 6.image: √ All 1 file done! (177 B)[1.06秒]
[21:31:42] 5.typescript: [►] pages\index\index.ts → pages\index\index.js
[21:31:44] 7.javascript: [√] lib\t.js (286 B)
[21:31:44] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npm\miniprogram-image\index.wxml
[21:31:44] 3.wxss: [√] app.wxss (1.02 kB)
[21:31:44] 8.wxml: [√] pages\index\index.wxml (360 B)
[21:31:44] 2.npm: [►] <miniprogram-image(component)> → miniprogram_npm\miniprogram-image\index.wxss
[21:31:44] 3.wxss: [√] pages\index\index.wxss (562 B)
[21:31:44] 3.wxss: √ All 2 files done! (1.59 kB)[2.44秒]
[21:31:44] 5.typescript: [√] app.js.map (431 B)
[21:31:44] 5.typescript: [√] app.js (269 B)
[21:31:44] 2.npm: √<miniprogram-image(component)> All 4 files done! (6.99 kB)[2.05秒]
[21:31:44] 5.typescript: [√] lib\test.js.map (162 B)
[21:31:44] 5.typescript: [√] lib\test.js (130 B)
[21:31:44] 5.typescript: [√] pages\index\index.js.map (235 B)
[21:31:44] 5.typescript: [√] pages\index\index.js (178 B)
[21:31:44] 5.typescript: √ All 6 files done! (1.41 kB)[2.19秒]
[21:31:44] replace: √ {{APP_ID}} → 123456 (wxs\comm.wxs)
[21:31:44] 1.wxts: [√] wxs\comm.wxs (16.2 kB)
[21:31:44] 2.npm: √<miniprogram-network> All 1 file done! (28.3 kB)[2.48秒]
[21:31:44] 1.wxts: [√] wxs\x.wxs (66 B)
[21:31:44] 1.wxts: √ All 2 files done! (16.3 kB)[2.52秒]
[21:31:44] ↑↑↑↑↑↑ √ All compilation tasks done! ↑↑↑↑↑↑