This project is an Admin Dashboard built using React, designed to provide an intuitive interface for managing administrative tasks.
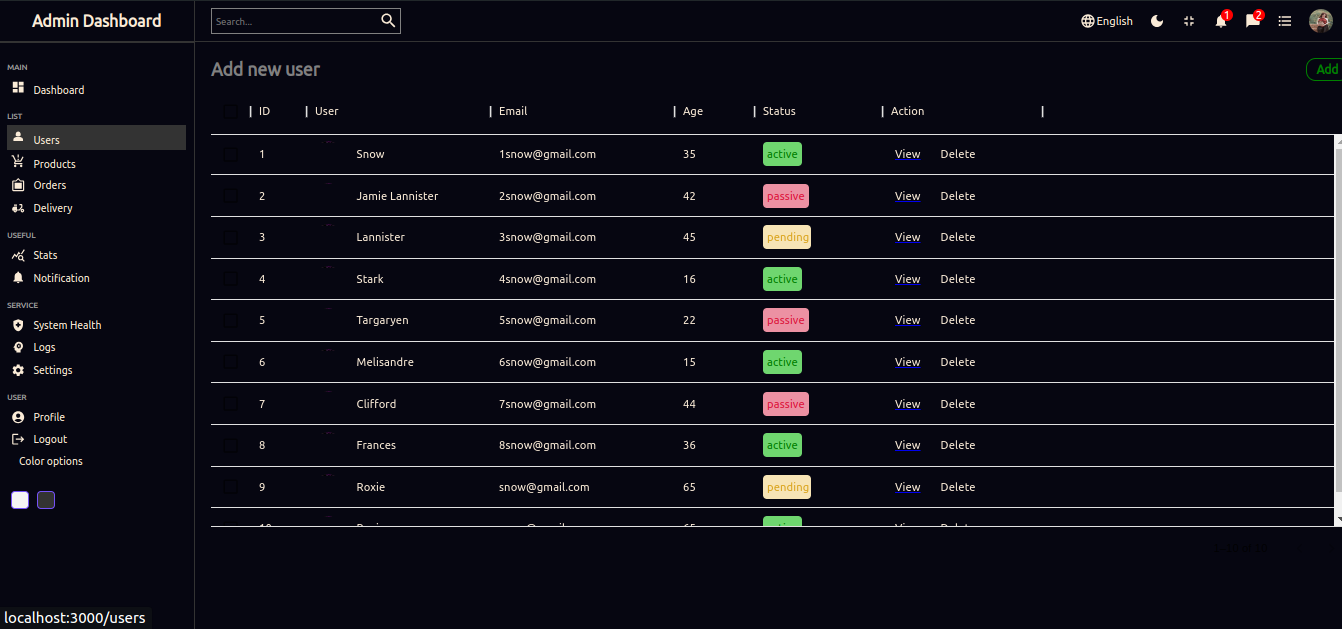
- User Management: Add, edit, and delete users with ease.
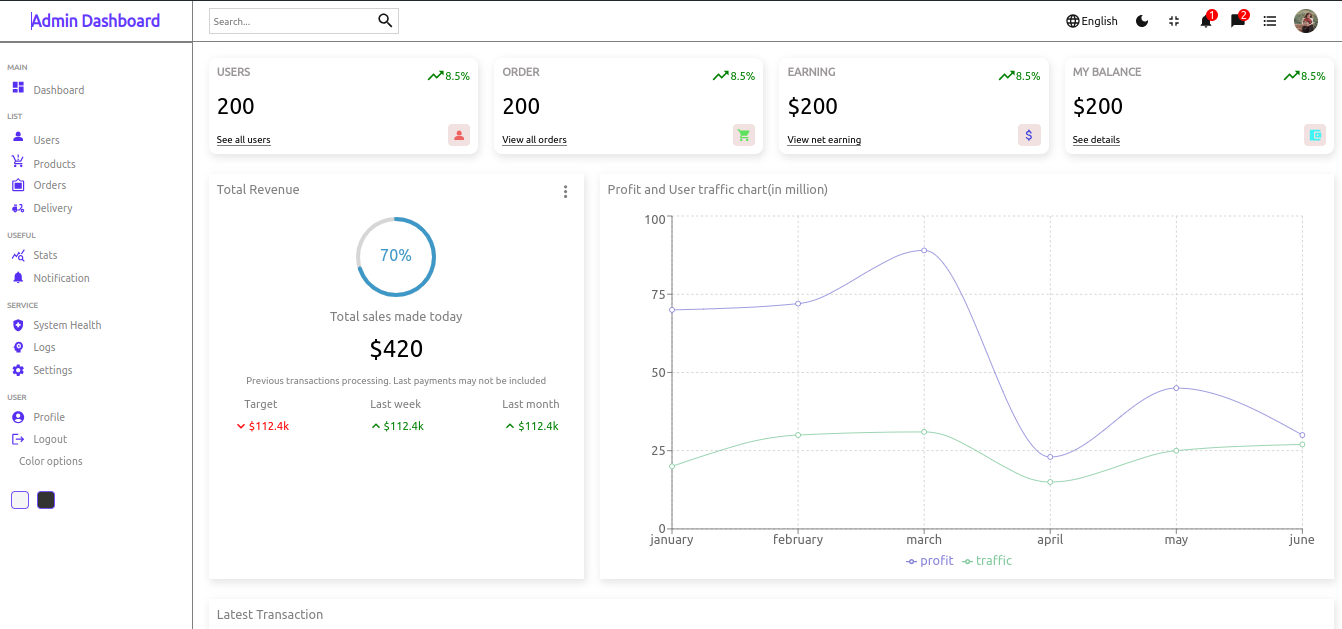
- Data Visualization: Visual representation of important data through charts and graphs.
- Customizable Widgets: Easily customize widgets to display relevant information.
- Responsive Design: Ensures optimal viewing experience across a wide range of devices.
-
Clone the repository:
[git clone git@github.com:Nishaan-Ghimire/Dashboard.git](https://github.com/Nishaan-Ghimire/Dashboard.git) -
Navigate to the project directory:
cd Dashboard -
Install dependencies:
npm install -
Start the development server:
npm start -
Open your browser and visit
http://localhost:3000to view the dashboard.
- Login: Use your credentials to log in to the dashboard.
- Navigate: Explore the various sections of the dashboard using the sidebar navigation.
- Manage Users: Add, edit, or delete users as needed.
- View Analytics: Analyze data through the provided charts and graphs.
Contributions are welcome! Feel free to submit pull requests or open issues for any bugs or feature requests.