-
Notifications
You must be signed in to change notification settings - Fork 98
Design Documentation for Lüv
Lüv features two styles of icons:
- Monochrome images for actions, buttons, sidebars, panels, and contextual menus; and
- Colorful icons for folders, applications, categories, and mime types.
Monochrome icons are user-friendly and straightforward; these icons are highly simplified in nature for use in small sizes. At the same time, colorful images are more literal. Still, they can also be metaphorical; these icons have more complex designs that instantly allow users to recognize the concept that the graphic represents.
Be mindful of how icons are used in specific components in an interface, like the application toolbar, buttons, or dialog windows, where images will inevitably vary in size and design.
Each icon is created using our design guidelines to depict the common universal concepts throughout a UI in minimal and straightforward forms.
These icons represent everyday actions like deleting, printing, and saving. The design of action icons is simple, modern, and friendly. Each image is reduced to its minimal form, with every idea edited to its essence.
Shapes are thin and geometric. Symmetry and consistency of forms give the icons a unique quality while keeping them functional and straightforward.
Icons must fit within a square area set by the icon grid. Images should be pixel-perfect; all objects must be aligned to the pixel grid. You can enable the pixel grid by pressing Shift+3 on Inkscape.
Action icons are displayed at 16px, 22px and 24px. When creating icons, it's essential to zoom in for precision and ensure that Snap to grid is set to always in the Document Properties.
Inkscape provides a preview mode where you can visualize the icon in 16px, 24px, 32px, 48px, and 128px. To visualize 22px icons, change the document size to 24px, edit the icon, and change it back to 22px.
The icon grid has been developed to facilitate consistency and establish clear rules for positioning graphic elements. To visualize the icon grid for action icons, press Shift+spacebar.
Overall, the graphics elements should fit within a 16x16 area in 22x22 and 24x24 icons and a 12x12 area in 16x16 icons; however, in cases where the graphic is more expansive, it can use up to 22px or 24px for 22x22 and 24px icons or 12px, for 16x16px icons. Graphic elements need to keep the proper aspect ratio of their representation. Icons must always have the same height of 16px for 22x22 and 24x24 icons and 12px for 16x16 icons.
When adding symbols to graphics such as "+," "-," etc., they should be placed at the bottom right corner of the larger graphics, and there must be at least 2px of clearance between each element for 22x22 and 24x24 icons and 1px for 16x16 icons. The symbols should be 6x6 for 22x22 and 24x24 images and 5x5 for 16x16 icons.
Action icons consist of squares, rectangles, and, in some cases, circles. This small palette of universal and straightforward elements makes systematizing their placement on the icon grid easier.
Action icons use 2px strokes for 22x22 and 24x24 icons with outlines and fill objects. Maintain a consistent stroke width, including curves, angles, and interior and exterior strokes. Action icons at 16x16 use 1px strokes.
Symbolic icons are the same as 16x16 icons and, therefore, follow the same rules for their design. These icons, however, use a specific color: #bebebe, which allows these icons to change color depending on the GTK theme used. If this color is not used, then icons will not change their color.
Designing an icon for your application lets you showcase your app to users. On the desktop, an image is the first introduction that users have to your app. The icon also appears on the application menu as a way for users to open your app.
App icons are an essential vehicle for communicating your software. They describe the software's core idea and intent as simple, bold, and friendly.
Application icon design is created by incorporating flat design and skeuomorphism. The basic design principle is consistency, and it's based on Android's community motto: Be together, not the same. Icons use a baseline, allowing the images to have different dimensions but still be consistent.
Not everything is a square, a circle, a rectangle, or a particular shape — for instance, Inkscape. Inkscape would've been replaced with something more generic; instead, the icon is based on the original logo and retains many of the features of the logo; however, it is consistent with the rest of the figures. In other cases, like VLC, change comes by re-imagining the application's interface and keeping a particular trait of their branding: the orange color.
These icons use a baseline, allowing them to have different dimensions but still be consistent with each other as their perspectives start from the same point. Images are symmetric and pixel-perfect and use borders to distinguish each element from the one below or above it and from the application's background.
The baseline is created from the bottom guide set by the graphics area; in 64x64 icons, that is 5px from the bottom of the canvas to the top; in 48x48 icons, that is 4px; and in 32x32 icons, that is 2px.
The icons represent the real and metaphorical conceptions of the software. Including elements linked to the software functionality, like UI elements in the figures, can make the images recognizable to the users. There are instances, however, where it's best to adapt the original logo of the software to the style of the rest of the icons.
Application icons are displayed at 256x256, 128x128, 64x64, 48x48, 32x32, 24x24, 22x22 and 16x16. When creating icons for all these different sizes avoid downscaling the original graphics that is not the correct way to create a new icon for each size; instead, make a new icon from the ground up and accommodate the features of the more prominent icon into the smaller icon. Minimize the number of details in the icon as the size gets smaller.
The graphics area for application icons will vary from size to size and icon to icon. Unlike action icons, application icons don't have to fit inside the defined area, but this area serves as a boundary to create the graphic.
- 64x64: Create a new document; set the document size to 64x64, use the rectangle tool to draw a 54x54 square and center it; convert the object to guides by pressing Shift+G
- 48x48: Create a new document; set the document size to 48x48, use the rectangle tool to draw a 40x40 square and center it; convert the object to guides by pressing Shift+G
- 32x32: Create a new document; set the document size to 32x32, use the rectangle tool to draw a 28x28 square and center it; convert the object to guides by pressing Shift+G
Application icons use squares and rectangles with a radius of 3px, 2px, 1px, and 0px or circles. Applying the correct radius depends on the icon's size and how many elements are already layered in the canvas. For instance, In a 64x64 icon, the root element will have corners with a radius of 3px, and the element above it will have a radius of 2px. For 48x48 and 32x32 icons, the root element has a radius of 2px, and the element above will have a radius of 1px.
The visual discrepancy that results in having both elements with the same radius is notable and causes the icon to lose consistency with the styling.
Height and width in rectangular icons can vary, but the height doesn't have to exceed the visible area. That means that, for example, icons can't exceed 54px in height but can have between 54 and 64px in width in 64x64 icons.
The diameter of circular icons is fixed:
- 64x64: 52x52
- 48x48: 38x38
- 32x32: 26x26
Application icons use 1px borders to differentiate elements from each other and the application background. At all times, the border must be 1px. The border is created by drawing a more significant or prominent element and then a smaller element above it, not by using the border that Inkscape adds to the elements. The border color is darker than the element above it, using the HSL color model; the border has a lower lightning value of -10 than the element above, which is lighter.
Application icons use drop shadows to accentuate their shape from the application's background or the application launcher. The most prominent shadow is the shadow of the root element. The shadow of this element is divided into three objects, but the size, the radius of its corners, and the starting point of the gradient are different in size to an extent. The shadow of the root element is also determined by the shape of the icon, whether it is a regular shape like a square, rectangle, or a circle or an irregular shape like a rhombus.
For regular shapes:
-
Squares/rectangles:
-
Draw a 3px radius square or rectangle of the same width and height of the root element; place your cursor at the bottom leftmost corner of the element and press Shift+6 to use the Bezier tool and create a line that goes 3px from the left of the element to the right and 4px from the bottom to the top; place your cursor at the bottom rightmost corner of the element and press Shift+6 to use the Bezier tool and create a line that goes 3px from the right of the element to the left and 4px from the bottom to the top; select each resulting element individually then press Shift+G and use the Gradient tool; drag the your cursor from the top the bottom to create a linear gradient with the first stop (a square) at the top; select the first stop and color it
#000000with 255 Alpha value; select the last stop and color it#000000with 0 Alpha value; select the leftmost element and apply a radial gradient; drag the first stop of the radial gradient to the same Y axis as the linear gradient; repeat for the rightmost element;- 64x64: Move the three elements 3px above the bottom edge of the canvas.
- 48x48: Move the three elements 2px above the bottom edge of the canvas.
- 32x32: Move the three elements to the bottom edge of the canvas.
-
-
Circles:
-
Draw a circle of the same diameter as the root element; press G to use the Gradient tool and apply a radial gradient; create a new stop at the end of the gradient so that there are three stops; color the first stop of the radial-gradient
#000000with 255 Alpha value; drag the middle stop 2px before the final stop and color it#000000with 127 Alpha value; select the last stop and color it#000000with 0 Alpha value;- 64x64: Move the element 3px above the bottom edge of the canvas.
- 48x48: Move the element 2px above the bottom edge of the canvas.
- 32x32: Move the element to the bottom edge of the canvas.
-
For irregular shapes:
-
After completing the design, press Ctrl++ to create a union of the paths that form the icon; divide the resulting element(s) accordingly to generate the shadow; use linear or radial gradients as appropriate with the necessary steps to create the same effect of drop shadow as the other icons.
- 64x64: Move the element 3px above the bottom edge of the canvas.
- 48x48: Move the element 2px above the bottom edge of the canvas.
- 32x32: Move the element to the bottom edge of the canvas.
It's vital that even though the design of the icon features an irregular shape, the shadow must be consistent.
These icons are used in start menus like Kickoff, Cinnamon, XFCE, LXDE, and Mate for the categories where installed software is sorted like Education, Graphics, Multimedia, Utilities, etc.
See Applications.
The icons are displayed at 32x32, 24x24, 22x22 and 16x16. When creating images for all these different sizes avoid downscaling the original graphics that is not the correct way to create a new icon for each size; instead, make a new icon from the ground up and accommodate the features of the larger image into the more petite figure. Please just make sure to minimize the number of details in the symbol as the size gets smaller.
The graphics area for application icons will vary from size to size and icon to icon. Unlike action icons, application icons don't have to fit inside the defined area, but this area serves as a boundary to create the graphic.
- 32x32: Create a new document; set the document size to 32x32, use the rectangle tool to draw a 28x28 square and center it; convert the object to guides by pressing Shift+G
- 24x24: Create a new document; set the document size to 24x24, use the rectangle tool to draw a 20x20 square and center it; convert the object to guides by pressing Shift+G
- 22x22: Create a new document; set the document size to 22x22, use the rectangle tool to draw an 18x18 square and center it; convert the object to guides by pressing Shift+G
- 16x16: Create a new document; set the document size to 16x16, use the rectangle tool to draw a 14x14 square and center it; convert the object to guides by pressing Shift+G
See Applications. For 32x32 icons, the root element has a radius of 2px and the element above will have a radius of 1px. For 24x24, 22x22, and 16x16 icons, the root element has a radius of 1px, and the element above will have a radius of 0px.
The diameter of circular icons is fixed:
- 32x32: 26x26
- 24x24: 18x18
- 22x22: 16x16
- 16x16: 14x14
See Applications.
See Applications.
For regular shapes:
-
Squares/rectangles:
-
Draw a 3px radius square or rectangle of the same width and height of the root element; place your cursor at the bottom leftmost corner of the element and press Shift+6 to use the Bezier tool and create a line that goes 3px from the left of the element to the right and 4px from the bottom to the top; place your cursor at the bottom rightmost corner of the element and press Shift+6 to use the Bezier tool and create a line that goes 3px from the right of the element to the left and 4px from the bottom to the top; select each resulting element individually then press G and use the Gradient tool; drag the your cursor from the top the bottom to create a linear gradient with the first stop (a square) at the top; select the first stop and color it
#000000with 255 Alpha value; select the last stop and color it#000000with 0 Alpha value; select the leftmost element and apply a radial gradient; drag the first stop of the radial gradient to the same Y axis as the linear gradient; repeat for the rightmost element;- 32x32: Move the three elements to the bottom edge of the canvas.
-
Draw a 1px radius square or rectangle of the same width and height of the root element; place your cursor at the bottom leftmost corner of the element and press Shift+6 to use the Bezier tool and create a line that goes 3px from the left of the element to the right and 3px from the bottom to the top; place your cursor at the bottom rightmost corner of the element and press Shift+6 to use the Bezier tool and create a line that goes 3px from the right of the element to the left and 3px from the bottom to the top; select each resulting element individually then press G and use the Gradient tool; drag the your cursor from the top the bottom to create a linear gradient with the first stop (a square) at the top; select the first stop and color it
#000000with 255 Alpha value; select the last stop and color it#000000with 0 Alpha value; select the leftmost element and apply a radial gradient; drag the first stop of the radial gradient to the same Y axis as the linear gradient; repeat for the rightmost element;- 24x24: Move the three elements to the bottom edge of the canvas.
- 22x22: Move the three elements to the bottom edge of the canvas.
- 16x16: Move the three elements to the bottom edge of the canvas.
-
-
Circles:
-
See Applications.
- 32x32: Move the three elements to the bottom edge of the canvas.
- 24x24: Move the three elements to the bottom edge of the canvas.
- 22x22: Move the three elements to the bottom edge of the canvas.
- 16x16: Move the three elements to the bottom edge of the canvas.
-
For irregular shapes:
-
After completing the design, press Ctrl++ to create a union of the paths for the icon; divide the resulting element(s) accordingly to generate the shadow; use linear or radial gradients as appropriate with the necessary steps to create the same effect of drop shadow as the other icons.
- 32x32: Move the three elements to the bottom edge of the canvas.
- 24x24: Move the three elements to the bottom edge of the canvas.
- 22x22: Move the three elements to the bottom edge of the canvas.
- 16x16: Move the three elements to the bottom edge of the canvas.
It's vital that even though the design of the icon features an irregular shape, the shadow must be consistent.
Desktop environments occasionally use these icons in notifications or applications like Gnome Disks, Partition Manager, the Unity launcher, Plasma 5 System Settings, and various file managers side panels. They are used to display devices like hard drives, optical drives, CPU, RAM, input peripherals, etc.
For 48x48 and 32x32 see Applications.
For 16x16 see Actions.
The icons are displayed at 48x48, 32x32, and 16x16. When creating images for all these different sizes avoid downscaling the original graphics that is not the correct way to create a new icon for each size; instead, make a new icon from the ground up and accommodate the features of the more prominent figure into the smaller icon. Please just minimize the number of details in the image as the size gets smaller.
For 48x48 and 32x32 see Applications.
For 16x16 see Actions.
For 48x48 and 32x32 see Applications.
For 16x16 see Actions.
For 48x48 and 32x32 see Applications.
For 48x48 and 32x32 see Applications.
It's vital that even though the design of the icon features an irregular shape, the shadow must be consistent.
Lüv uses the Material Design Color Palette from Google. The icons are created using Inkscape, but Inkscape doesn't come with the appropriate color palette; however, you can download it from this repository.
The following is a recollection of tools and concepts to help non-designers create icons consistent with the style rules of this icon theme. It's important to understand these concepts.
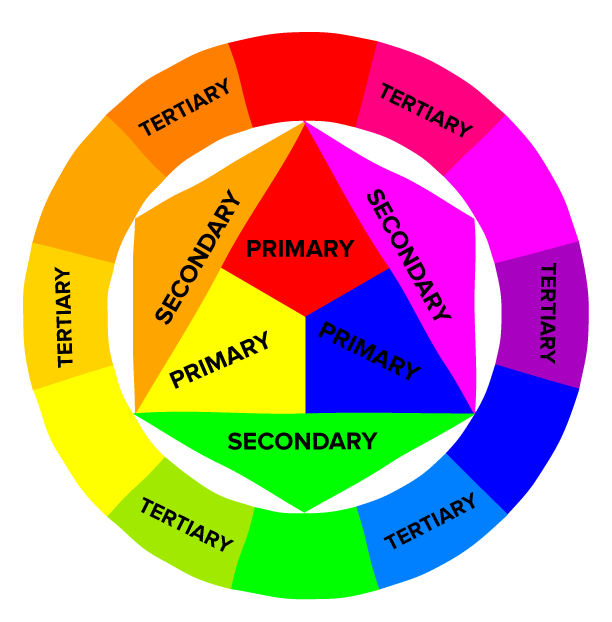
In the visual arts, color theory is a body of practical guidance to color mixing and the visual effects of a specific color combination. There are also definitions (or categories) of colors based on the color wheel: primary, secondary, and tertiary colors.
Primary colors are red, yellow, and blue. -- these colors cannot be created by combining two other colors.
Secondary colors are the three (green, purple, orange) colors formed by combining the primary colors.
Tertiary colors are created when you mix primary and secondary colors.
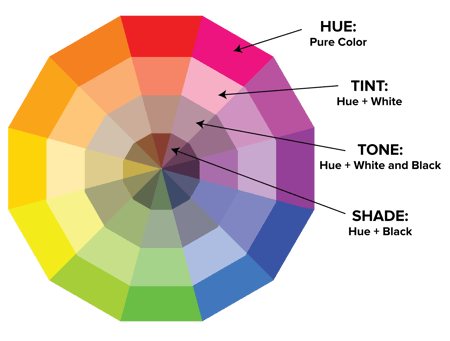
Hue: Hue is synonymous with what we mean by "color." For instance, All primary and secondary colors are "hues."
Shade: You may recognize the term "shade" because it's often used to refer to light and dark versions of the same hue. But a shade is technically the color adding black to any hue. The various "shades" refer to how much black you're adding.
Tint: A tint is the opposite of shade, but people don't often distinguish between a color's tone and a color's hue. You get a different tint when you add white to the color. So, color can have a range of both shades and tints.
Tone (or Saturation): You can also add white and black to a color to create a tone. Tone and saturation mean the same thing, but most people will use saturation when discussing colors designed for digital images. A tone will be used more often for painting.
RGB stands for Red, Green, and Blue and is based on the additive color model of light waves. RGB color models are designed for electronic displays, including computers.
For computers, RGB is created using scales from 0 to 255. So, black would be R=0, G=0, and B=0. White would be R=255, G=255, and B=255.
The analog colors are those colors that lie on either side of any given color. Often, these are color schemes found in nature.
The complementary colors are the colors directly opposite on the color wheel; these additional colors contrast and stand out against each other.
Split complementary is a color and the analogous colors to its complementary color. Using split complementary colors can give you a design with a high degree of contrast, yet still not as extreme as accurate complementary colors.
Tertiary colors are three hues equidistant on the color wheel.
Pixel Perfect means that graphics are not blurry. It means that every element and object is aligned to the pixel grid in Inkscape. It means sharp and clear icons for the user's desktop. Symbols are all about clarity and communication. Blurry images can't communicate as well as sharp ones. Simple as that
Width and height should be even numbers. It could be of any standard size: 16x16, 22x22, 32x32, 48x48, 64x64, 128x128, etc.
Pixels. That's why it's called pixel-perfect, not millimeters-perfect.
Okay, this one is significant. Press Ctrl+Shift+D, go to Snap, and check Snap to grids is set to Always snap.
Using whole object measurements is the key to creating pixel-perfect icons. Ensure all the dimensions, object sizes, positioning coordinates, stroke width, etc., are whole numbers—every measurement. Avoid any free-hand drawing for regular shapes. Instead, choose an object tool (ellipse, rectangle, etc.) and click on the screen.
All numbers should be even. When working on your icons, keep your object height and width measurements in even numbers (2, 4, 6, 8, 10, 12, etc.)
Icon theme is under development by Uri Herrera.