解决出行问题,用于出行行程记录,路线规划,数据可视化分析的移动端webapp
-
前端:移动端,vue全家桶,Mand组件库,Echarts.js,Scss
-
后端:Node,Express框架,高德地图API
-
数据库:Mysql
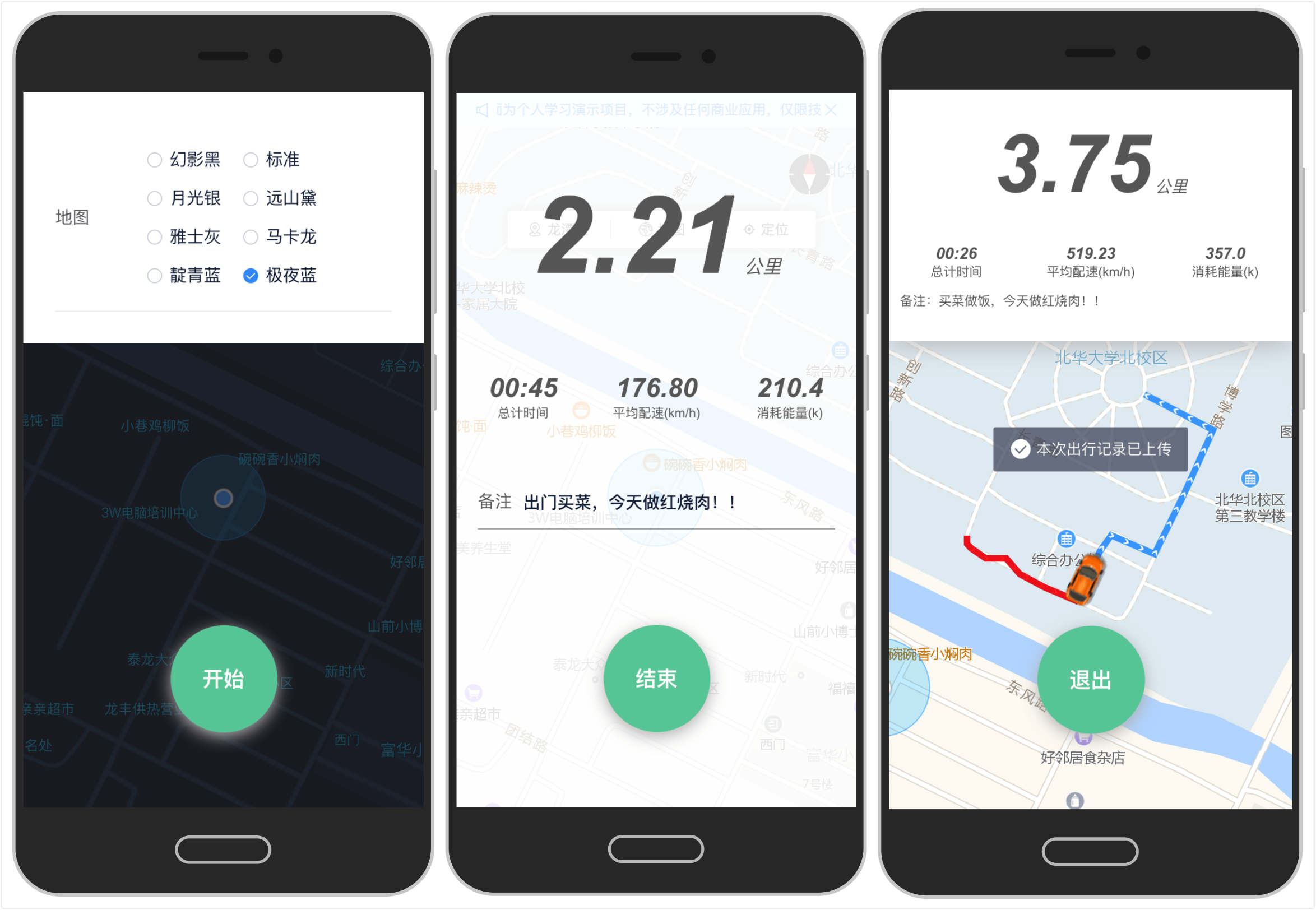
用户个人出行,不确定路程、目的地等信息,选择出行工具,点击开始,系统实时监听用户手机位置得到WGS84经纬度坐标(w3c HTML5 Geolocation地理定位标准),行程结束,记录本次出行信息,经纬度坐标转换GCJ-02坐标体系,通过高德地图提供三方API绘制出行轨迹。
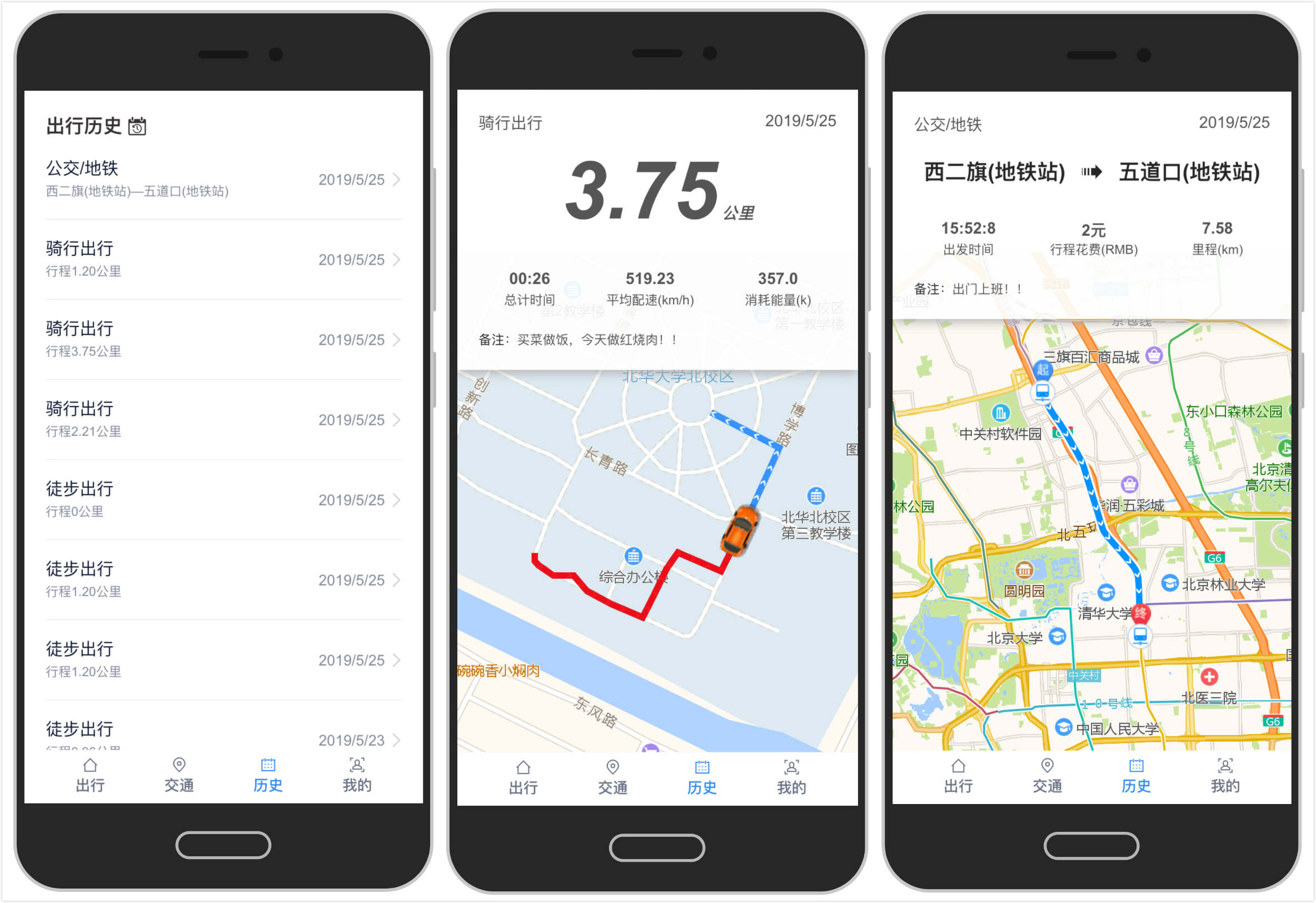
用户确定出发地、目的地、交通工具,选择公共交通出行,用户输入位置关键字,选择合适出发/目的位置,选择乘坐交通工具,规划出行路线,选择某一条路线,确定后点击保存上传本次出行记录
按时间顺序查看所有出行的历史记录,可查看出行的详情信息、行程轨迹、路线规划
查看我的详情信息,通过出行数据分析得到的出行趋势折线图,与出行数据相关的数据分析图表,其他功能未写
前端在vue-cli3基础上开发,在此之上根据项目需求对项目工程作出几点修改,前端代码在view/文件夹中
-
移动端适配:之前做移动端开发一直使用手淘的分辨率适配方案,本项目根据大漠的《如何在Vue项目中使用vw实现移动端适配》,对移动端分辨率用webpack在工程中配置。
-
请求拦截器:在
view/src/request/中,基于axios提供的interceptors对所有ajax的请求和响应添加相应操作,如请求头添加,token添加,响应后台错误状态码的识别与报错;简单封装了下axios请求,主要为get,post两种。 -
导航守卫:在
view/src/router/中,做了全局导航守卫,未登录用户只能访问项目登录页面。 -
工具类:在
view/src/utils/中,对常用枚举值、全局组件注册、常用类封装等功能做模块化封装。 -
css样式:在
view/src/style/中,全局公共样式,初始化样式。 -
svg组件:在
view/src/icons/中,封装用于svg展示组件,用做小icon的展示,svg保存该文件夹中。 -
模块化:对路由与vuex做模块化封装。
-
地图:所有地图、地理信息、轨迹、路线规划功能有高德地图第三方API提供
- 使用
Node的express框架,连接Mysql数据库,做数据接口开发,数据的增删改查与简单封装。
- 难度:简单
- 开发时长:前期调研,编码一周
- 关键字:移动端,出行,可视化,高德地图,Echart图表
-
想法产出:因为在滴滴出行的实习经历,准备做款有关出行平台的,有关前端可视化的产品。
-
需求调研:结合
出行可视化关键字做需求分析,调研悦动圈、悦跑圈、滴滴出行、百度地图、高德地图确定几个主要功能-
实时定位,绘制出行轨迹(悦跑圈,已完成)
-
路线规划,规划路线绘制路径图(百度地图,已完成)
-
网约车,快车,专车,顺风车在线叫车(滴滴出行,未完成)
-
可视化分析,出行数据的可视化分析(已完成)
-
-
技术调研:
-
选取HTML5 Geolocation提供的物理位置实时监听功能,获取到WGS84经纬坐标
-
选取高德地图第三方API提供地图,地理位置,轨迹绘制,路线规划等功能
-
选择开发移动端项目,用滴滴的
Mand作为移动端UI组件库 -
选取
Node为服务端,Express为后端框架,Mysql为数据库
-
产品从无到有是最困难的,项目虽然不难,可前期产品调研,技术调研,项目构建确花费了大量时间,相比照着成品写多了很多不一样的体验
# 克隆项目
git clone git@github.com:wwenj/tripRecord.git
# 分别进入view/,server/文件夹分别下载依赖
cd view/server
npm install
# view下前端项目 打开端口localhost:8080
npm run server
# serve下运行后端项目,无数据库表,无法正常运行
DEBUG=myapp:* npm start
# 前端项目打包
npm run build
作者 [王文健]
2019 年 6月 6日