-
Notifications
You must be signed in to change notification settings - Fork 7
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
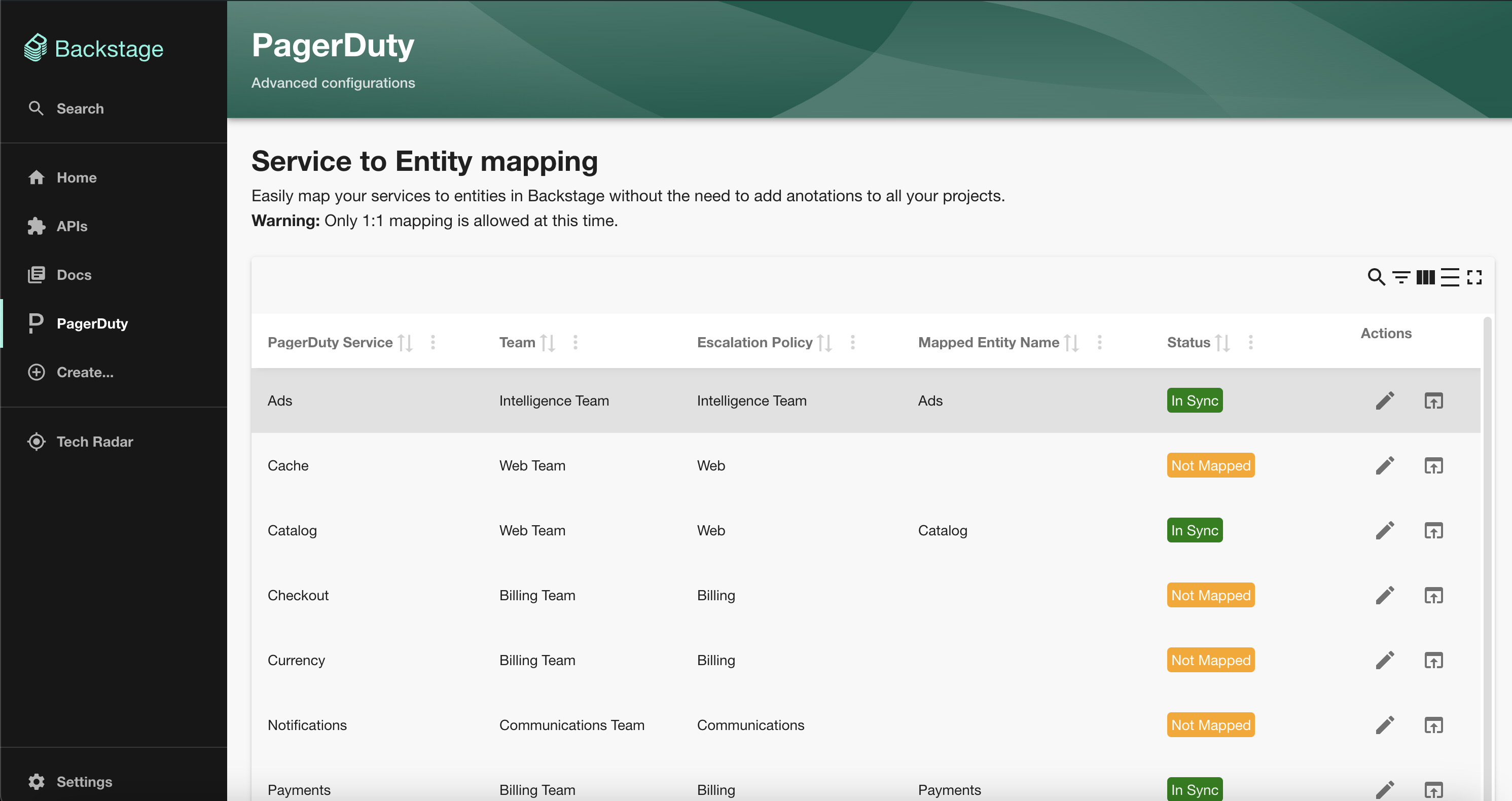
### Description Release **0.13.0** introduces a `PagerDutyPage` component which can be added to your Backstage menu and allows users to explore advanced PagerDuty configurations. With this release we are adding support for Entity mapping which allows users to easily map existing PagerDuty services to Backstage entities without requiring updates to each service config file. Below is an example of how the `PagerDutyPage` looks like when added to a Backstage instance.  Users will be able to see if the entity definition is up to date with the configuration in file or not and chose to persist the changes by manually creating a PR in the source code. This release also applies a few security patches related to Backstage dependencies. ## Acknowledgement By submitting this pull request, I confirm that you can use, modify, copy, and redistribute this contribution, under the terms of your choice. **Disclaimer:** We value your time and bandwidth. As such, any pull requests created on non-triaged issues might not be successful.
- Loading branch information
Showing
16 changed files
with
3,121 additions
and
2,442 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
| import React from "react"; | ||
| import PDIcon from "../../assets/PD-Icon.svg"; | ||
|
|
||
| /** @public */ | ||
| export function PagerDutyIcon() { | ||
|
|
||
| return <img src={PDIcon} alt="PagerDuty" height="20px" />; | ||
| }; |
Oops, something went wrong.