🚀 CloudBase Framework 是云开发官方出品的前后端一体化部署工具 🔥
无需改动代码,前后端一键托管部署,基于Serverless架构,加速访问,弹性免运维。
- 安装 CLI
npm install -g @cloudbase/cli@latest- 登录
cloudbase login- 初始化一个应用
cloudbase init- 部署应用
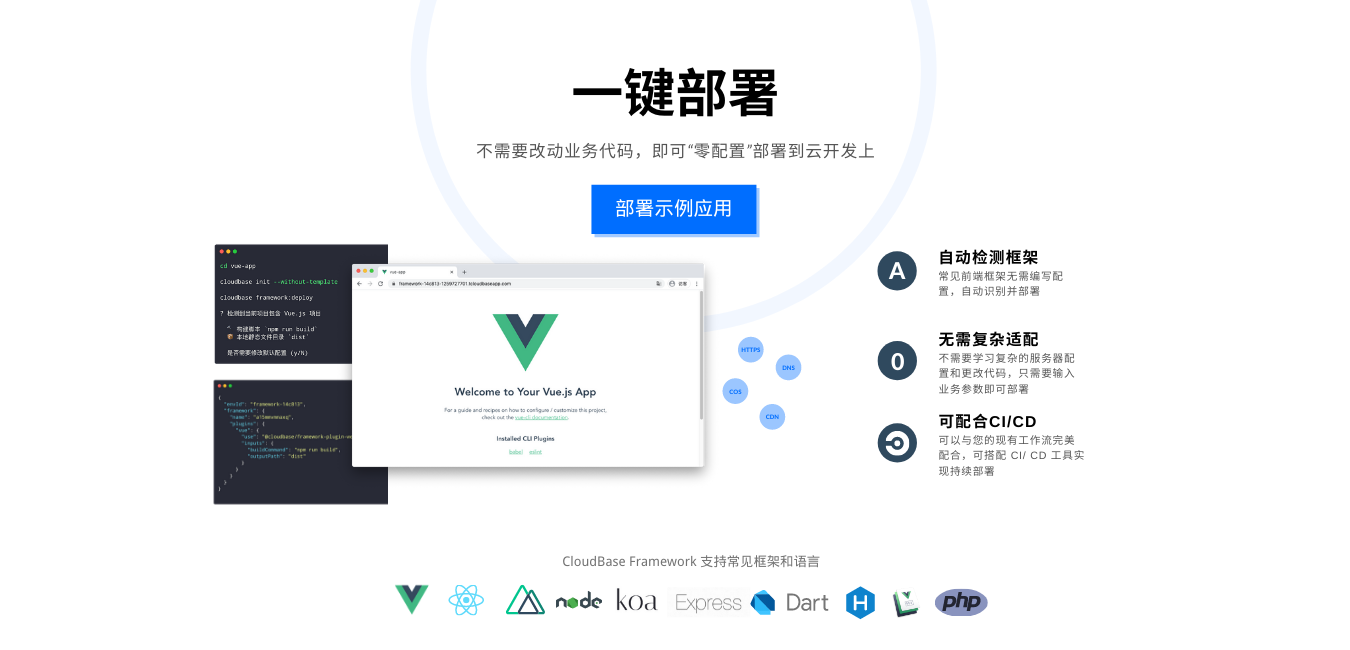
cloudbase framework:deploy一键部署一个 Vue CLI 创建的 项目
一键创建一个 Dart 后端服务项目
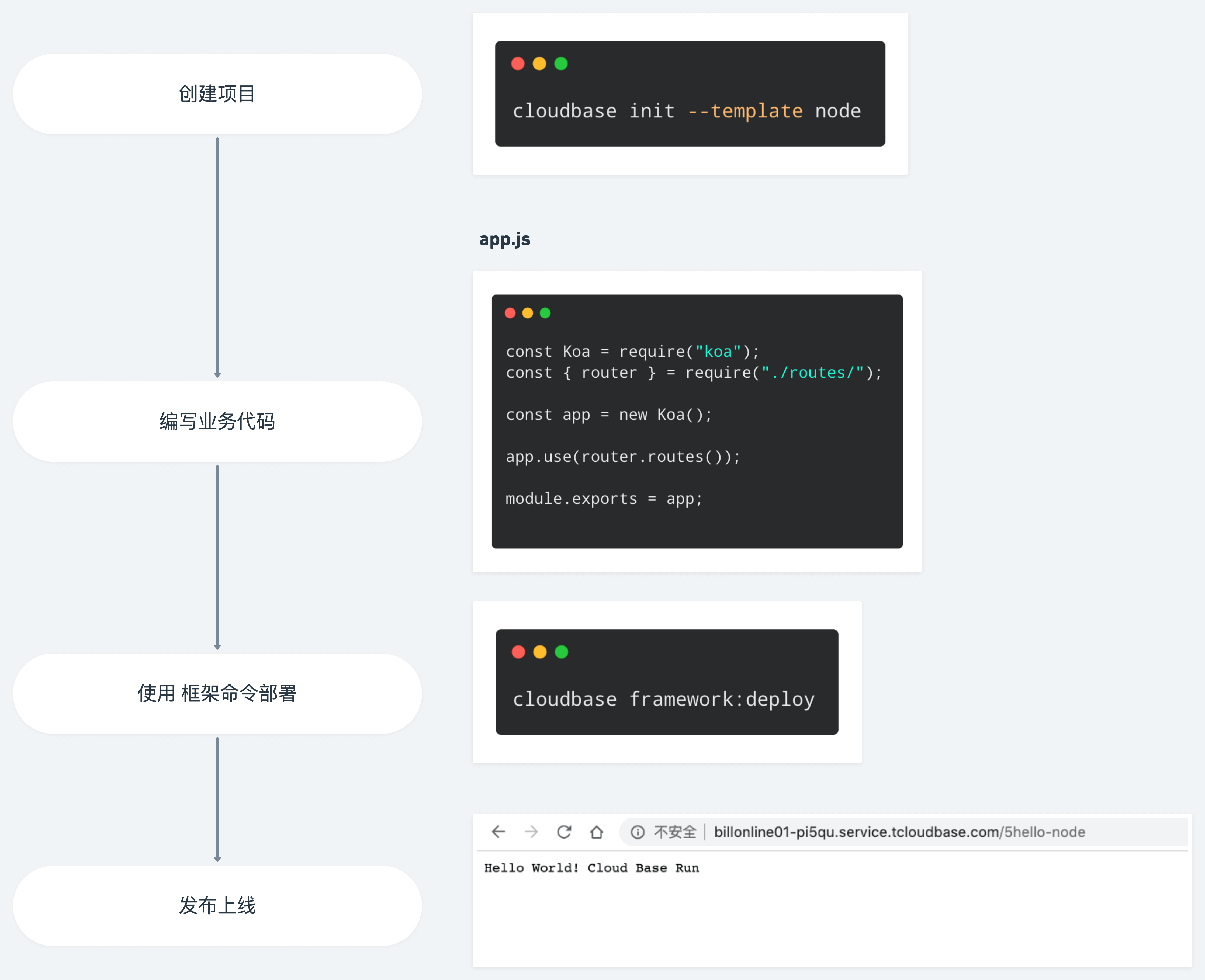
云开发 CloudBase Framework 支持模板工程,提供了多种语言和框架的模板项目,只需要一个命令就可以创建一个开箱即用的工程,并且集成了开发、构建、部署的工作流。
模板可以自由定制,你可以根据自己的需要创建任何语言、框架的模板工程,并通过模板工程一键生成你的初始工程,原有的工程可以很容易改造成 cloudbase 的模板项目,只需要创建一个 cloudbaserc.json,填写必要的配置即可。
更多模板相关介绍,可以点击前往
云开发 CloudBase Framework 支持插件机制,提供了多种应用框架和云资源的插件,只需要很少的配置甚至 0 配置就可以现有应用和云开发 CloudBase Framework 框架进行集成。
插件可以处理应用中的一些独立单元的构建、部署、开发、调试等流程。例如 website 插件可以处理静态网站等单元,node 插件可以处理 koa 、express 等 node 应用。插件可以组合使用。
插件的配置写在 cloudbaserc 文件中,目前仅支持 JSON 文件,后续会支持 YAML。
插件的配置可以手动填写,也可以自动生成,目前针对前端框架支持自动识别填写插件。
-
cloudbase init --without-template生成项目配置· -
cloudbase framework:deploy进行自动检测生成插件配置文件并部署
| 插件 | 最新版本 | 插件介绍 | |
|---|---|---|---|
 |
@cloudbase/framework-plugin-website |  |
一键部署网站应用 |
 |
@cloudbase/framework-plugin-node |  |
一键部署 Node 应用(支持底层部署为函数或者 Serverless 云应用) |
 |
@cloudbase/framework-plugin-nuxt |  |
一键部署 Nuxt SSR 应用 |
 |
@cloudbase/framework-plugin-function |  |
一键部署函数资源 |
 |
@cloudbase/framework-plugin-container |  |
一键部署云应用容器服务 |
 |
@cloudbase/framework-plugin-dart |  |
一键部署 Dart 云应用 |
 |
@cloudbase/framework-plugin-database |  |
一键声明式部署云开发 NoSQL 云数据库 |
例如一个 Vue 的全栈项目,包含网站前端和云函数
可以在在项目下手动创建一个 cloudbaserc.json,填写如下配置文件,调用 cloudbase framework:deploy 进行部署
或者直接运行
-
cloudbase init --without-template -
cloudbase framework:deploy进行自动检测并部署
{
"envId": "{{envId}}",
"framework": {
"plugins": {
"client": {
"use": "@cloudbase/framework-plugin-website",
"inputs": {
"buildCommand": "npm run build",
"outputPath": "dist"
}
},
"server": {
"use": "@cloudbase/framework-plugin-function",
"inputs": {
"functionRootPath": "cloudfunctions",
"functions": [
{
"name": "helloworld",
"config": {
"timeout": 5,
"envVariables": {},
"runtime": "Nodejs10.15",
"memorySize": 128
}
}
]
}
}
}
}
}更多配置详细参数说明,可以查看配置说明文档,点击前往
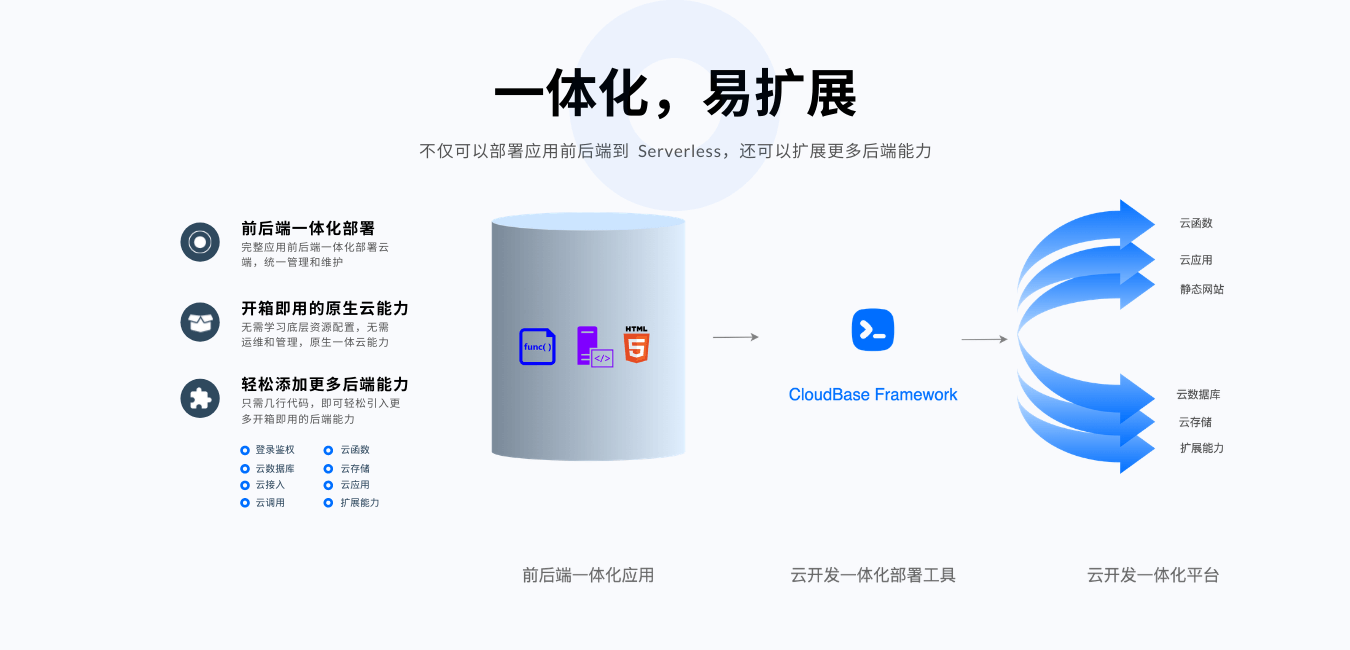
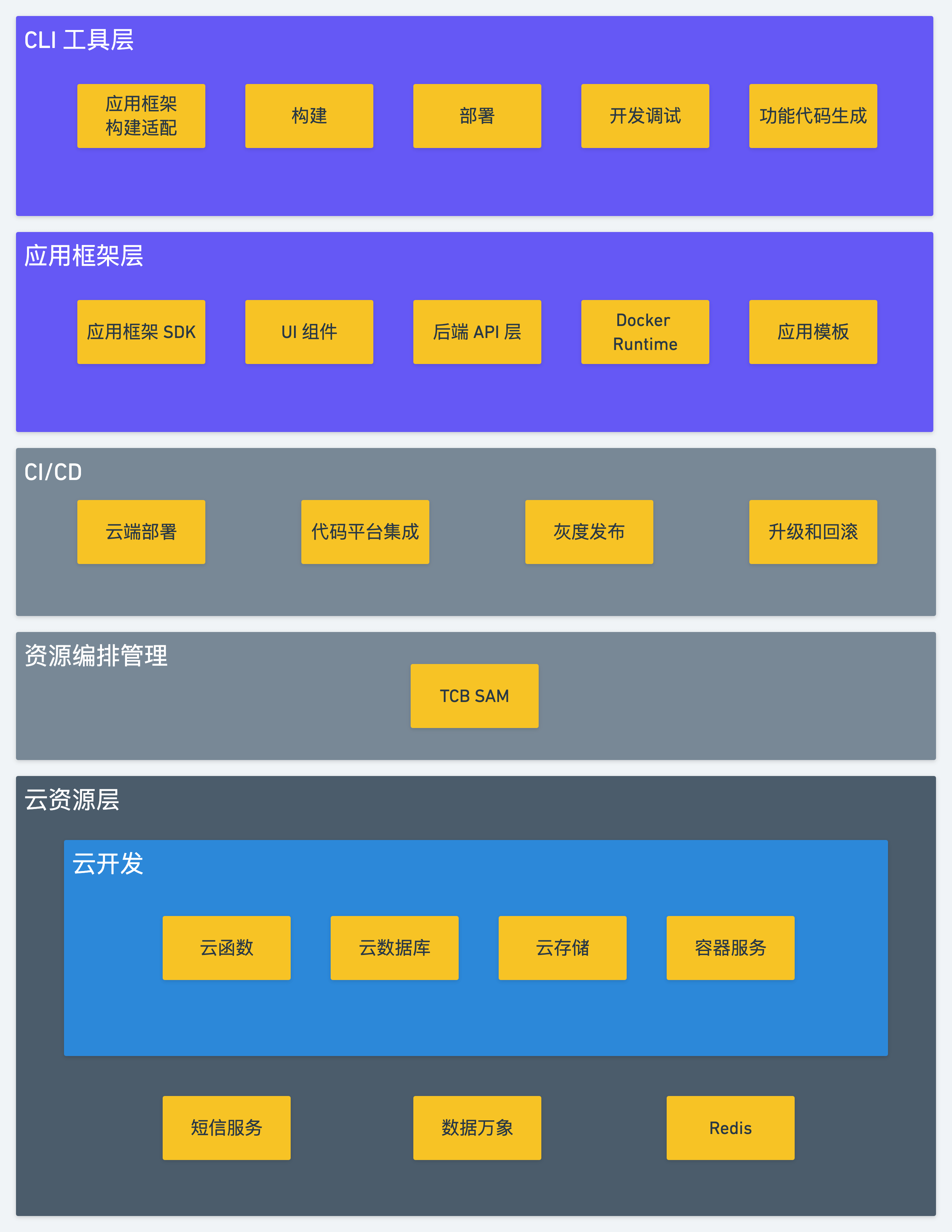
云开发 CloudBase Framework 基于云开发底层资源和云开发资源编排管理,整体包含 CLI 工具层、应用框架层和 CI/CD 层。
- CLI 层针对主流应用框架进行了适配,可以一键无缝集成,并提供开发、一键部署等功能
- 应用框架层提供了针对不同语言和框架的 SDK 和组件,同时对底层云资源进行抽象
- CI/CD 层可以实现云端部署、代码平台集成、灰度发布和升级回滚等功能
🚀 表示已经实现的功能
| 里程碑 | 状态 |
|---|---|
| 框架核心功能支持插件机制,适配 Cloudbase CLI | 🚀 |
| 开发 Website plugin 支持部署前端静态项目 | 🚀 |
| 自动检测前端框架 (Vue/React 等主流框架) 使用 Website plugin | 🚀 |
| 开发 Nuxt plugin 支持 Nuxt SSR 项目 | 🚀 |
| 开发 Function plugin 支持自动部署函数 | 🚀 |
| 开发 Node Api Plugin 支持一键部署 Node 应用 | 🚀 |
| 插件支持编译成 SAM 描述 | 🚀 |
| 自动检测 Express/ Koa 等主流 Node 框架使用 Node Api Plugin | |
| 云开发全栈框架支持 | |
| Node Api Plugin 支持建模和代码生成 | |
| 结合 Github Action、Coding 等平台的 CI/CD 功能 | |
| 支持后端部分容器化构建,提供服务函数化构建的另一个选项 | 🚀 |
| 开发 SAM Plugin 支持 SAM 扩展插件,框架可引入第三方 SAM 扩展(如 CMS) | |
| 开发 Flutter Plugin 支持 Flutter 的 Dart 后端一键部署 | 🚀 |
欢迎大家参与到 CloudBase Framework 的开发工作,贡献一份力量
开发贡献方式请参考 开发贡献指南 文档
CloudBase Framework 的版本变更日志请参阅 changelog 文件
开源协议文档请参阅 Apache License 2.0
Thanks goes to these wonderful people (emoji key):
Booker Zhao 🚇 |
Weijia Wang 💻 |
hengechang 💻 🚇 |
Zijie Zhou 💻 🔌 |
erikqin 💻 🚧 💡 |
Hanqin 🐛 |
Zem 💻 |
magenta 📝 💻 |
TIANXIANG LAN 🖋 |
liyuanfeng 💻 |
白宦成 💻 |
易良 💻 |
Sherry Zhang 💻 |
RealyBig 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!