- View Demo: BlackDocPlus
- View the Original Theme: BlackDoc
To run this site locally, use the local branch
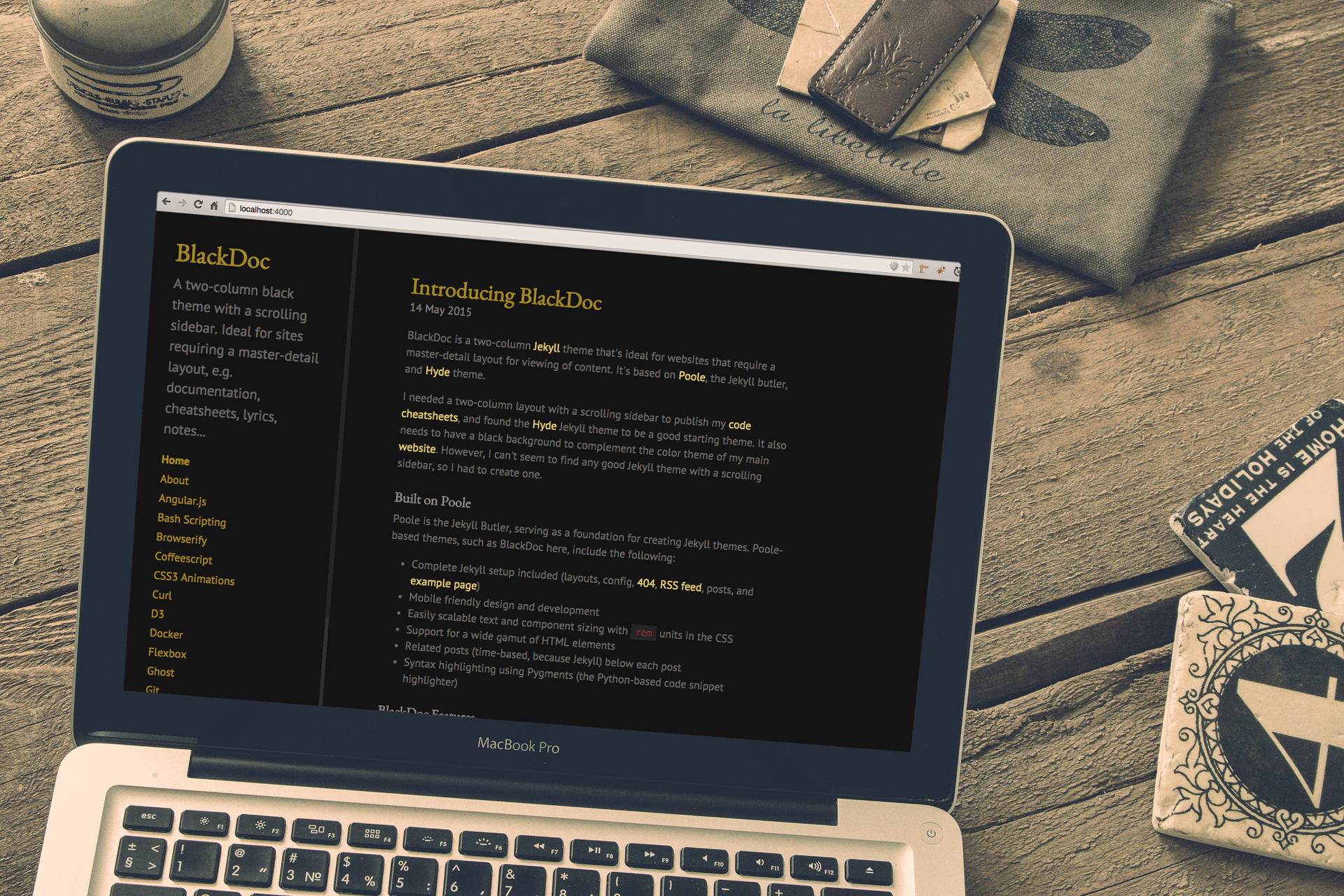
BlackDoc is a two-column Jekyll theme that's ideal for websites that require a master-detail layout for viewing of content. It's based on Poole, the Jekyll butler, and the Hyde theme.
- Now compatible with Jekyll 3.x
- Two-column layout with scrolling sidebar content
- Ideal for websites that require master-detail view of content
Download the zip file or clone the BlackDoc repo.
$ git clone git@github.com:karloespiritu/BlackDoc.git mysite
$ cd mysiteMake sure you have Ruby 3.1.2 or higher installed.
$ ruby --version
ruby 3.2.1Install bundler and install dependencies.
$ gem install bundler
$ gem install jekyll bundler
$ bundle install
$ bundle update --bundlerBuild and run your BlackDoc site.
$ bundle exec jekyll serveNOTE: Use the local branch if you want to build this site locally, this version is only for running the site through GitHub Pages.
BlackDoc is a theme built on top of Poole, which provides a fully furnished Jekyll setup—just download and start the Jekyll server. See the Poole usage guidelines for how to install and use Jekyll.
BlackDoc includes some customizable options, typically applied via classes on the <body> element.
Create a list of nav links in the sidebar by assigning each Jekyll page the correct layout in the page's front-matter.
---
layout: page
title: About
---
Why require a specific layout? Jekyll will return all pages, including the atom.xml, and with an alphabetical
sort order. To ensure the first link is Home, we exclude the index.html page from this list by specifying the page layout.
By default, BlackDoc includes a scrolling sidebar that will display your markdown files in alphabetical order.
BlackDoc ships with eight optional themes based on the base16 color scheme. Apply a theme to change the color scheme (mostly applies to sidebar and links).
To use a theme, add anyone of the available theme classes to the <body> element in the default.html layout, like so:
<body class="theme-base-08">
...
</body>To create your own theme, look to the Themes' section of included CSS file. Copy any existing theme (they're only a few lines of CSS), rename it, and change the provided colors.
Karlo Espiritu
Robert Zacchigna
Open sourced under the MIT license.