-
Notifications
You must be signed in to change notification settings - Fork 1.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
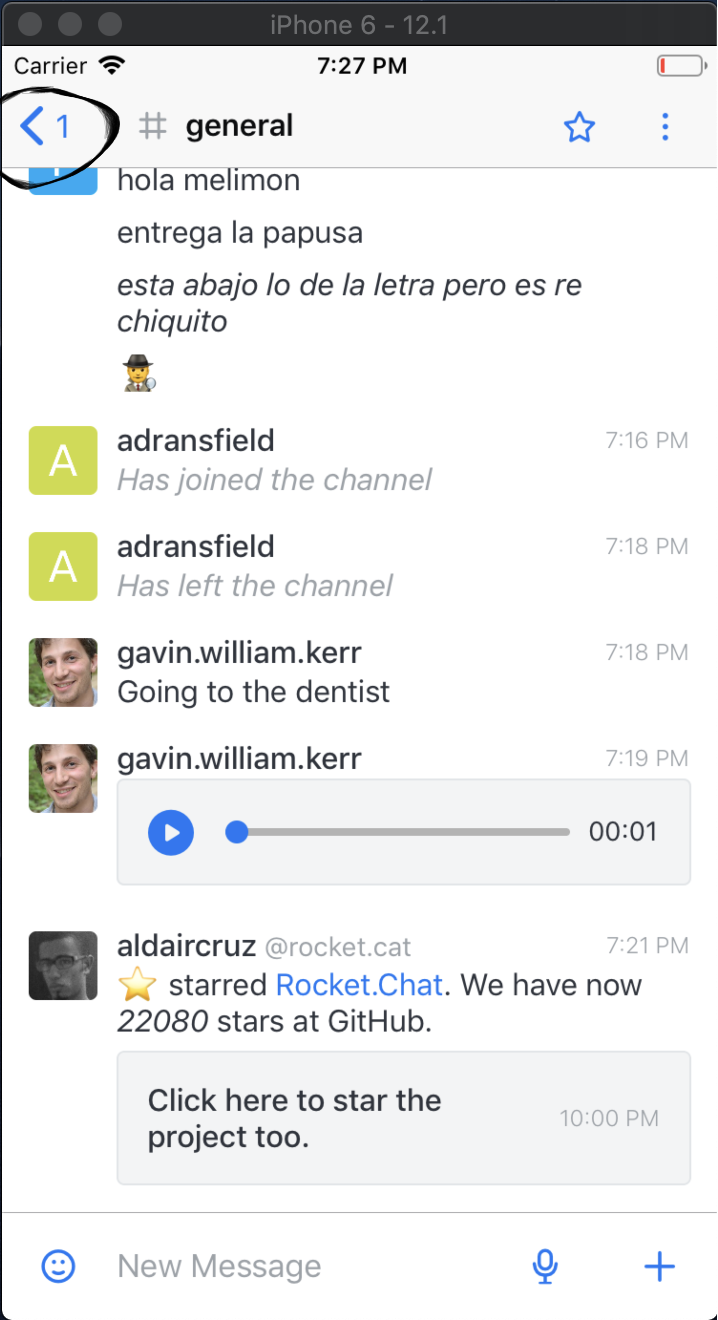
Show unread count in room's back button #781
Show unread count in room's back button #781
Conversation
Codecov Report
@@ Coverage Diff @@
## develop #781 +/- ##
==========================================
Coverage ? 85.61%
==========================================
Files ? 40
Lines ? 702
Branches ? 120
==========================================
Hits ? 601
Misses ? 82
Partials ? 19Continue to review full report at Codecov.
|
|
@diegolmello I solved your reviews. |
|
@djorkaeffalexandre Also resolve conflicts and merge develop. There's a few changes on RoomView header to make it prettier. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It works perfectly for me, I just want to point out that in web If some channel is unread and I am not mentioned in it, it shows (.) type of indicator can you also add that
No need for the dot behaviour, but thanks for reviewing :) |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| widthOffset={tmid ? 95 : 130} | ||
| isFetching={isFetching} | ||
| /> | ||
| headerLeft: ( |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Placing the entire header on the left button feels wrong and may be impacted by future react-navigation updates.
app/views/RoomView/index.js
Outdated
| <HeaderBackButton | ||
| title={unreadsCount > 999 ? '+999' : unreadsCount} | ||
| backTitleVisible | ||
| onPress={() => navigation.goBack()} |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can we use onPress={navigation.goBack}?





@RocketChat/ReactNative
@diegolmello
Closes #778
Printscreen: