-
Notifications
You must be signed in to change notification settings - Fork 273
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[ui5-dialog | accessibility]: controls does not provide proper textual name, role, and state information #9982
Milestone
Comments
|
Hello @SAP/ui5-webcomponents-topic-rd , The span is missing a Best Regards, |
LidiyaGeorgieva
added a commit
that referenced
this issue
Oct 10, 2024
LidiyaGeorgieva
added a commit
that referenced
this issue
Oct 10, 2024
LidiyaGeorgieva
added a commit
that referenced
this issue
Oct 18, 2024
fixes #9982 downport of 10004
ilhan007
pushed a commit
that referenced
this issue
Oct 22, 2024
|
🎉 This issue has been resolved in version v1.24.12 🎉 The release is available on v1.24.12 Your semantic-release bot 📦🚀 |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Bug Description
The accessibility team has created an issue for
udex-modalwhich uses aui5-dialoghttps://github.tools.sap/sapudex/digital-design-system/issues/1018
Current Behavior

Observed Behavior:
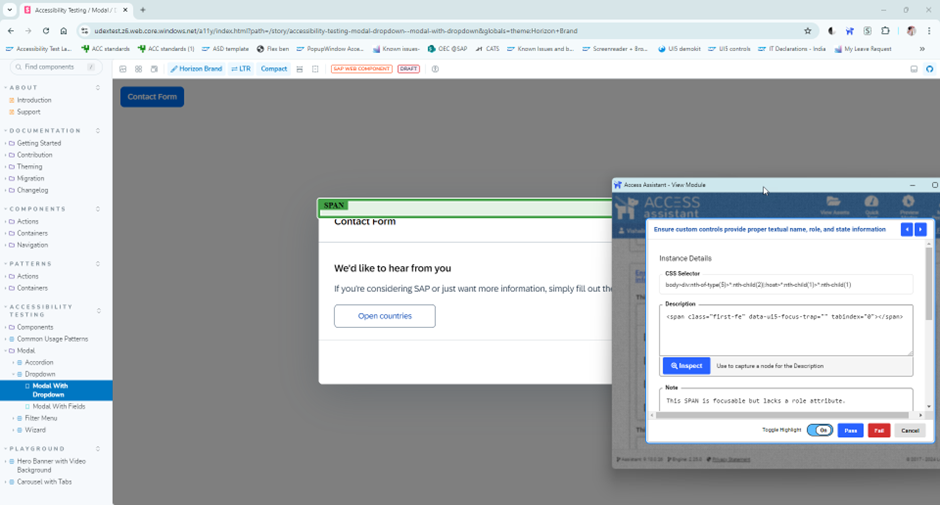
This SPAN is focusable but lacks a role attribute.
Affected Component
ui5-dialog
Expected Behaviour
Ensure that proper textual descriptions are provided for custom components within the application.
In general textual descriptions for information is provided via the alt attribute for images or title attribute for non image elements. After the name, developers can indicate the role of the element and then the state of the element should be provided. ARIA should also be used to indicate the control's role and state. For example, for a div or span element that represents a button, the role of "button" should be used, for elements that simulate links the role should be "link".
For anchors and buttons the onclick event handles both keyboard and mouse clicking. For elements other than button or anchor, both onclick and keyboard event handlers will need to be used. The keyboard event handler such as onKeyUp will receive all key up events and thus must be modified to only trigger on the enter or space key for buttons or the enter key for anchors.
Isolated Example
No response
Steps to Reproduce
Steps to reproduce
• Login the application using the URL: https://udextest.z6.web.core.windows.net/a11y/index.html?path=/docs/about-introduction--docs
• Navigate to the side navigation menu and select ‘Accessibility Testing’
• Expand the ‘Modal’ and select ‘Dropdown’
• Activate the button ‘Modal with Dropdown’
Log Output, Stack Trace or Screenshots
Priority
Low
UI5 Web Components Version
1.24.8
Browser
Chrome
Operating System
No response
Additional Context
Brief description
ACC- 264.3(Level A)Unified Digital Experience (UDEx)-Storybook_Modal with Dropdown_Dialog Custom controls does not provide proper textual na.docx
Organization
No response
Declaration
The text was updated successfully, but these errors were encountered: