-
Notifications
You must be signed in to change notification settings - Fork 19
Introducing Tizen.TV.UIControls
We are very excited to announce that the new extension project of Xamarin Forms for developing Tizen TV is just released. Tizen.TV.UIControls-1.0.0-beta is now available on myget. Check out the new features that are prepared for developing a TV specialized application and give it a try.
Tizen platform code has been successfully merged to Xamarin Forms and now we have a pleasant developing environment for a Xamarin Forms Tizen application. Tizen is embedded from
Xamarin Forms 3.0, and you can develop a Tizen application just like how you develop an application for other platforms.
Since we have been able to develop a Xamarin Forms application on Tizen TV, we could see the necessity of having more UI controls that are suitable for TV applications. The Tizen.TV.UI.Controls-beta is now here to meet the needs. It starts with a few features that are very helpful for an application containing media contents. It also embeds Tizen platform specific APIs(TizenFX) which allows you to access platform-specific features not covered by the generic .NET and Xamarin.Forms features.
Getting started guide is here to help you with installing the package and initializing on your application.
MediaPlayer is not an UI component, but the Tizen platform specific feature that provides the essential components to play the media contents. This class provides the enough functions to treat the media contents, so you don’t need to spend time for wandering TizenFX.
There are two types of video output you need to set to show the media content on the application.
- Overlay
OverlayPageandOverlayMediaVieware provided. The overlay type is normally used to display the video as full screen. It is more efficient and fast but has a limit shape. - Buffer
MediaViewis the buffer type. It is free to change the shape, and normally used to attach a video on a part of the view.
The MediaPlayer and the output are created independently, and you only need to connect them in either way.
- Set the output to the player
player.VideoOutput = new MediaView();- Set the player to the output
<tvcontrols:MediaView>
<tvcontrols:MediaView.Player>
<tvcontrols:MediaPlayer Source="{Binding Source}"/>
</tvcontrols:MediaView.Player>
</tvcontrols:MediaView>mediaView.Player = new MediaPlayer();

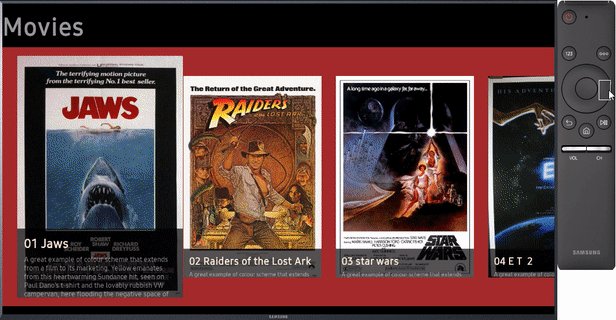
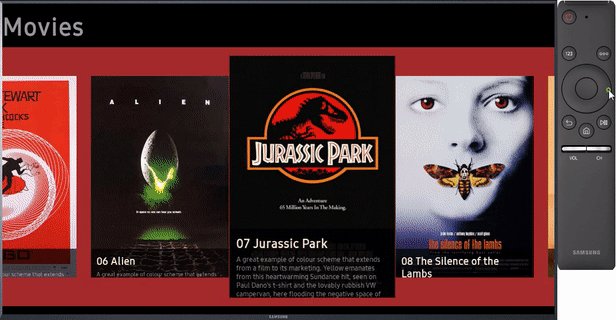
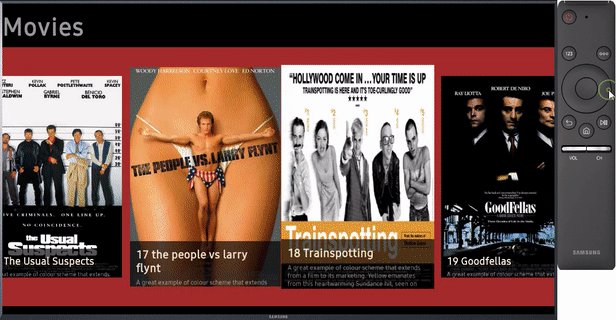
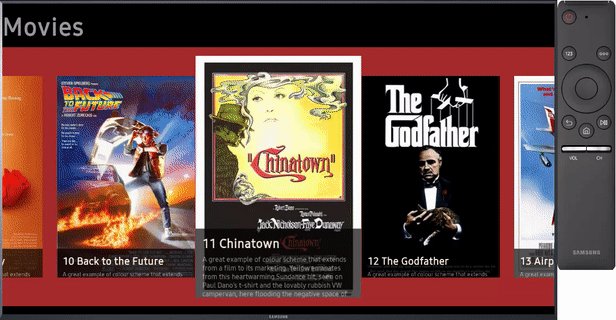
RecycleItemsView is a view that displays a list of items. This is the useful view you can use to show a list of images for the media contents. It reuses the templated view when it is out of sight.
-
Concept
-
How to use
var recycleView = new RecycleItemsView()
{
ContentMargin = 60,
ItemHeight = 350,
ItemWidth = 300,
Spacing = 20,
ItemsSource = item,
ItemTemplate = new DataTemplate(() =>
{
Label label;
var view = new StackLayout {
Children =
{
(label = new Label { })
}
};
view.SetBinding(StackLayout.BackgroundColorProperty, new Binding("Color"));
label.SetBinding(Label.TextProperty, new Binding("Label"));
return view;
})
}),<tvcontrols:RecycleItemsView ContentMargin="60" ItemWidth="300" ItemHeight="350" Spacing="20" ItemsSource="{Binding Items}">
<tvcontrols:RecycleItemsView.ItemTemplate>
<DataTemplate>
<StackLayout BackgroundColor="{Binding Color}">
<Label Text="{Binding Text}"/>
</StackLayout>
</DataTemplate>
</tvcontrols:RecycleItemsView.ItemTemplate>
</tvcontrols:RecycleItemsView>


InputEvents helps developers to handle the remote control events that are emitted from TV devices.
This includes two following functions.
- RemoteKeyHandler
RemoteKeyHandlercontains a Command and key events which invoke when the remote control key is pressed or released. You can get a collection of handlers fromVisualElementusingGetEventHandlers(BindableObject view), and addRemoteKeyHandlerto it.
public class TestRemoteControl : ContentPage
{
public TestRemoteControl()
{
Button button1 = new Button { Text = "Button1" };
RemoteKeyHandler buttonHandler = new RemoteKeyHandler(new Action<RemoteControlKeyEventArgs>((arg) =>
{
button1.Text = $"Button1 : {arg.KeyType} {arg.KeyName} {arg.PlatformKeyName}";
}));
InputEvents.GetEventHandlers(button1).Add(buttonHandler);
Content = new StackLayout
{
Children =
{
button1,
}
};
}
}<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:uicontrols="clr-namespace:Tizen.TV.UIControls.Forms;assembly=Tizen.TV.UIControls.Forms"
x:Class="Sample.TestRemoteControl_xaml"
x:Name="rootPage">
<ContentPage.Content>
<StackLayout>
<Button Text="Button1">
<uicontrols:InputEvents.EventHandlers>
<uicontrols:RemoteKeyHandler Command="{Binding ButtonHandler, Source={x:Reference rootPage}}"/>
</uicontrols:InputEvents.EventHandlers>
</Button>
</StackLayout>
</ContentPage.Content>
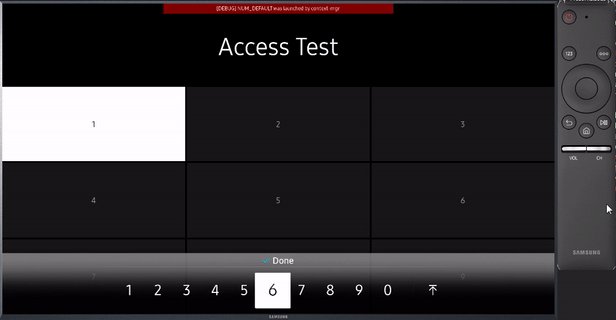
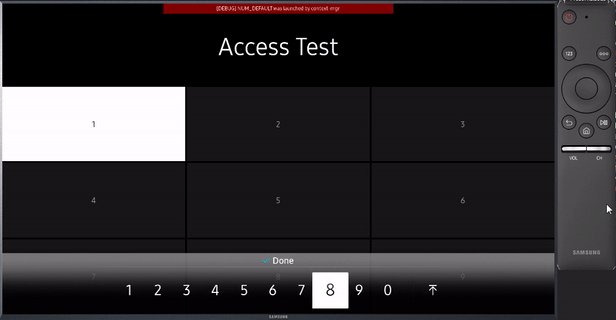
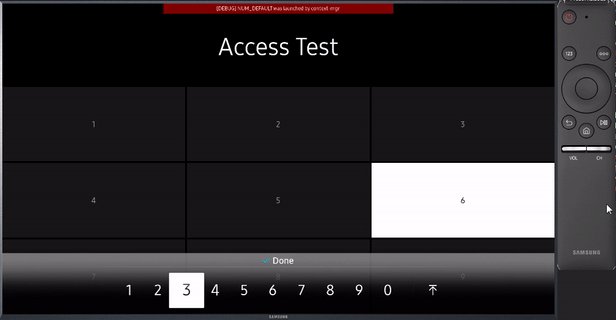
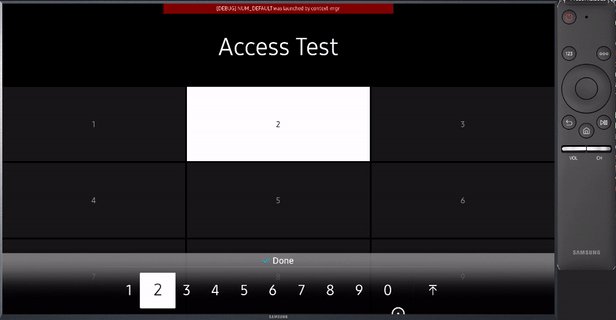
</ContentPage>- AccessKey
The access key can be set to a specific view and the view gets a direct focus when the key is pressed. When the view is aButton,Clickedevent occurs also.
public class TestRemoteControl : ContentPage
{
int _clickedTimes = 0;
public TestRemoteControl()
{
Button button1 = new Button { Text = "Button2 (Accesskey 1)" };
button1.Clicked += (s, e) =>
{
button1.Text = $"Button1 (Accesskey 1): {++_clickedTimes} clicked";
};
InputEvents.SetAccessKey(button1, RemoteControlKeyNames.NUM1);
Content = new StackLayout
{
Children =
{
button1,
}
};
}
}<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:uicontrols="clr-namespace:Tizen.TV.UIControls.Forms;assembly=Tizen.TV.UIControls.Forms"
x:Class="Sample.TestRemoteControl_xaml"
x:Name="rootPage">
<ContentPage.Content>
<StackLayout>
<Button Text="Button1 (accesskey 1)" uicontrols:InputEvents.AccessKey="NUM1" Clicked="OnClicked" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
Check out API Reference and more guides, and start exproring with the sample application.