Serverless Devs Core 是 Serverless Devs 的官方组件。由于该组件默认支持了包括组件加载、日志输出、组件参数转换、状态上报等在内的通用 Serverless Package 开发能力,所以,通过该组件可以帮助 Serverless Package 开发者快速实现 Serverless Devs 的组件开发。
组件开发者需要先进行 Node.js(>=10.8.0) 与 NPM 包管理工具的安装,然后通过npm指令即可完成@serverless-devs/core的安装,例如:
npm i @serverless-devs/core -S
Serverless Devs Core 提供了decorator 使用方式和类使用方式等两种使用方法。其中decorator 使用方式是官方所推荐和鼓励的使用方法。
以logger能力为例,decorator 使用方式的案例代码为:
const { HLogger, ILogger } = require('@serverless-devs/core');
class LoggerDemo {
@HLogger('S-CORE') logger: ILogger;
getDefaultLog() {
this.logger.info('abc');
}
}以logger能力为例,类使用方式的案例代码可以有两种方法。
- 方法1:
const { Logger } = require('@serverless-devs/core'); function loggerDemo() { const logger = new Logger('S-CORE'); logger.info('abc'); }
- 方法2:
const { Logger } = require('@serverless-devs/core'); function loggerDemo() { Logger.info('S-CORE', 'abc'); }
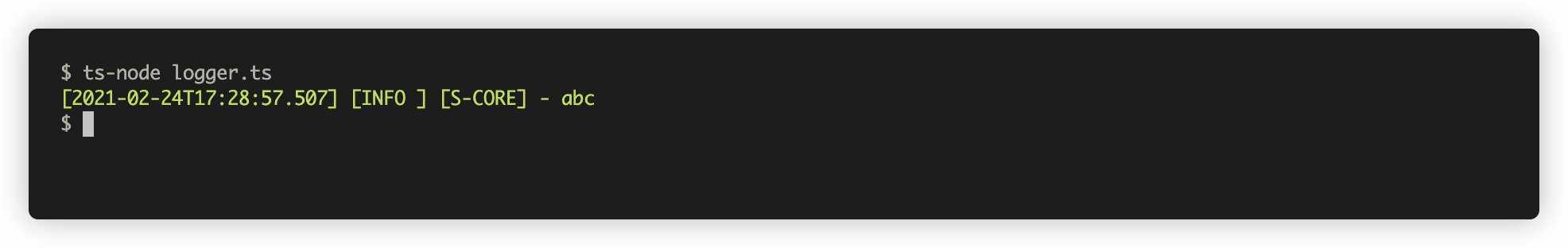
无论是上面的哪种使用方法,最终的效果如下:
- common: 通用接口
- request/downloadRequest: HTTP 请求
- report : 组件上报/错误上报
- loadComponent : 组件加载
- loadApplication : 应用加载
- spinner : 状态展示
- zip/unzip : 打包/解包
- help: 显示文档帮助信息
- commadParse : 命令行参数解析工具
- getCredential/setCredential : 获取/创建密钥信息
- decryptCredential : 用于解密密钥信息
- getState/setState : 获取/设置状态信息
- validateProps : 检验
inputs的Properties属性格式 - modifyProps : 修改
s.yml文件的Properties属性 - installDependency : 安装依赖
- getYamlContent : 用于获取文件内容
- .... : 更多内容可以参考common通用接口文档
- logger: 日志相关接口
- log : 打印到终端(具备显示不同颜色的能力)
- debug/info/warn/error : 打印到本地文件以及终端中
我们非常希望您可以和我们一起贡献这个项目。贡献内容包括不限于代码的维护、应用/组件的贡献、文档的完善等,更多详情可以参考 🏆 贡献指南。
Serverless Devs 遵循 MIT License 开源许可。
位于node_modules和外部目录中的所有文件都是本软件使用的外部维护库,具有自己的许可证;我们建议您阅读它们,因为它们的条款可能与MIT License的条款不同。
您如果有关于错误的反馈或者未来的期待,您可以在 Issues 中进行反馈和交流。如果您想要加入我们的讨论组或者了解 Serverless Devs Core 的最新动态,您可以通过以下渠道进行:
 |
 |
 |
|---|---|---|
关注微信公众号:serverless |
联系微信小助手:xiaojiangwh |
加入钉钉交流群:33947367 |