Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
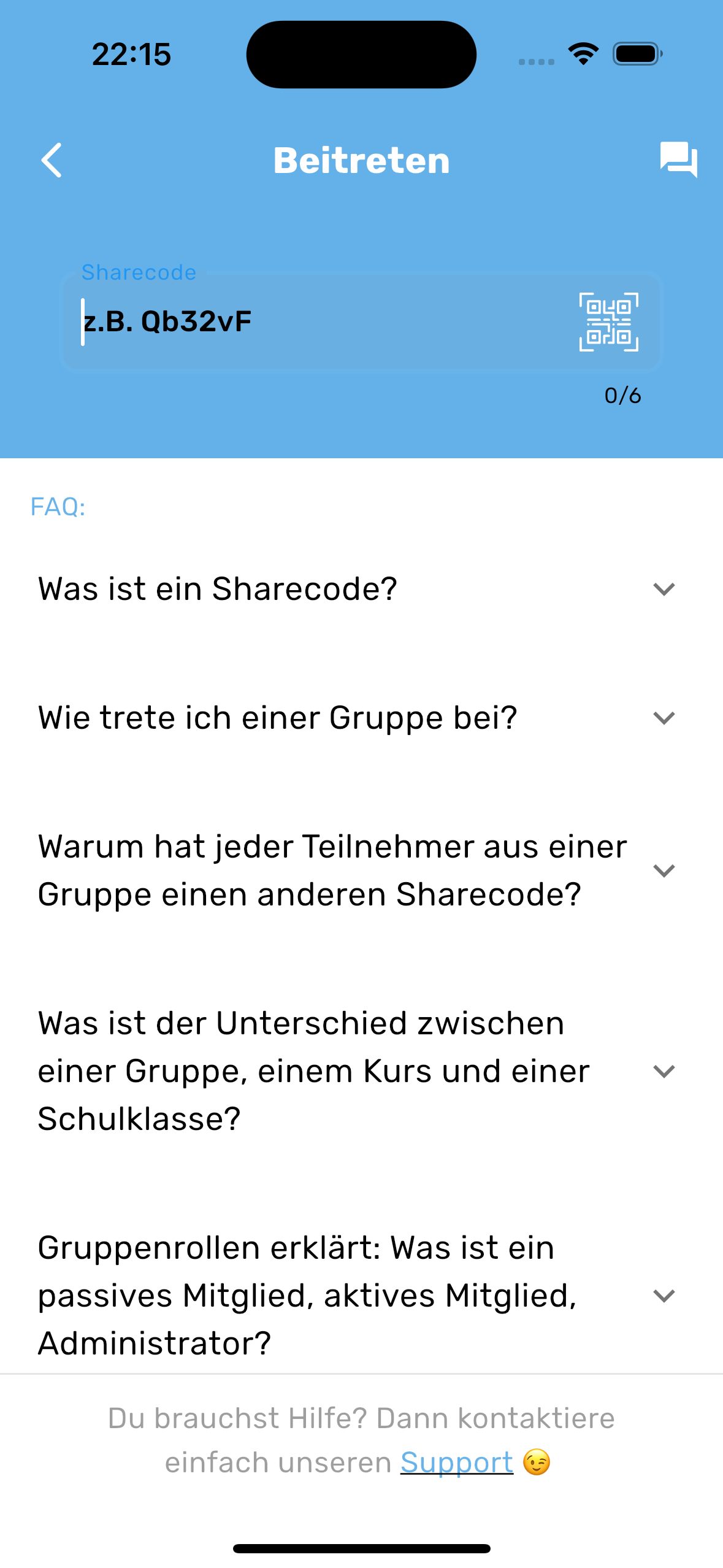
Improve layout for light mode Sharecode textfield (#1764)
| Before | After | |--------|--------| |  |  |
- Loading branch information