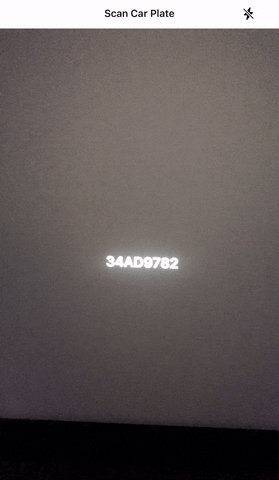
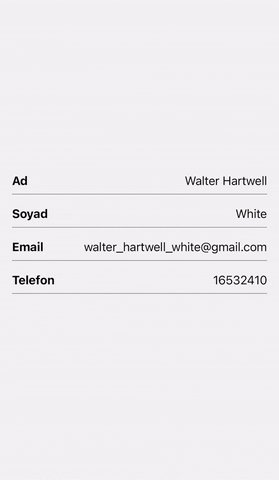
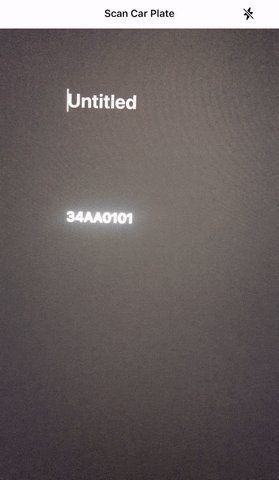
This license plate reader is an application that gives personal information of people if they have license plate data registered in the database.
- Clone the repo. First, clone the repo and install the dependencies.
git clone https://github.com/Skipperlla/react-native-license-plate-read.git
cd react-native-license-plate-read
npm install- Open the
react-native-license-plate-read/ios/PlateReader.xcworkspacefile with Xcode - Change signing configuration to your developer account
- Select your device in the devices drop-down
- Hit run
- Open the
react-native-license-plate-read/android/folder with Android Studio - Select your device in the devices drop-down
- Hit run
NOTE: If you put the application in debugger mode, the application will not run and you cannot use it due to an error from react-native-vision-camera.
Since yarn android does not work on my own computer, I wrote an external script myself. If yarn android does not work for you, try yarn android:ios
- react-native-vision-camera
- vision-camera-ocr
VisionCamera is the go-to component when creating React Native apps that require the functionality of using the device's camera. Maintained by the React Native community, this module has support for: Videos. Photographs. Face Detection and etc.
A VisionCamera Frame Processor Plugin to preform text detection on images using MLKit Vision Text Recognition. Its main purpose is the auxiliary library that allows it to define what objects it sees from the camera.
The Text Recognizer segments text into blocks, lines, and elements. Roughly speaking:
a Block is a contiguous set of text lines, such as a paragraph or column,
a Line is a contiguous set of words on the same axis, and
an Element is a contiguous set of alphanumeric characters ("word") on the same axis in most Latin languages, or a character in others- Flash support for night use
- Zoom
- License plate recognition by selecting photos from the library
- If there is a matching license plate in the database, displaying the information of that person
- More optimized code structure
👤 Skipperlla
- Twitter: @Skipperlla
- Github: @Skipperlla
Give a ⭐️ if this project helped you!