allprojects {
repositories {
maven { url 'https://dl.bintray.com/mikaelzero/maven'}
}
}
implementation 'net.mikaelzero.mojito:core:1.1.0'
//support long image and gif with Sketch
implementation 'net.mikaelzero.mojito:SketchImageFactory:1.1.0'
//load with fresco
implementation 'net.mikaelzero.mojito:FrescoImageLoader:1.1.0'
//load with glide
implementation 'net.mikaelzero.mojito:GlideImageLoader:1.1.0'
// in your application
Mojito.initialize(
GlideImageLoader.with(this),
SketchImageLoadFactory()
)
//or
//YourMojitoConfig:IMojitoConfig
Mojito.initialize(
GlideImageLoader.with(this),
SketchImageLoadFactory(),
YourMojitoConfig()
)Mojito.with(context)
.urls(SourceUtil.getSingleImage())
.views(singleIv)
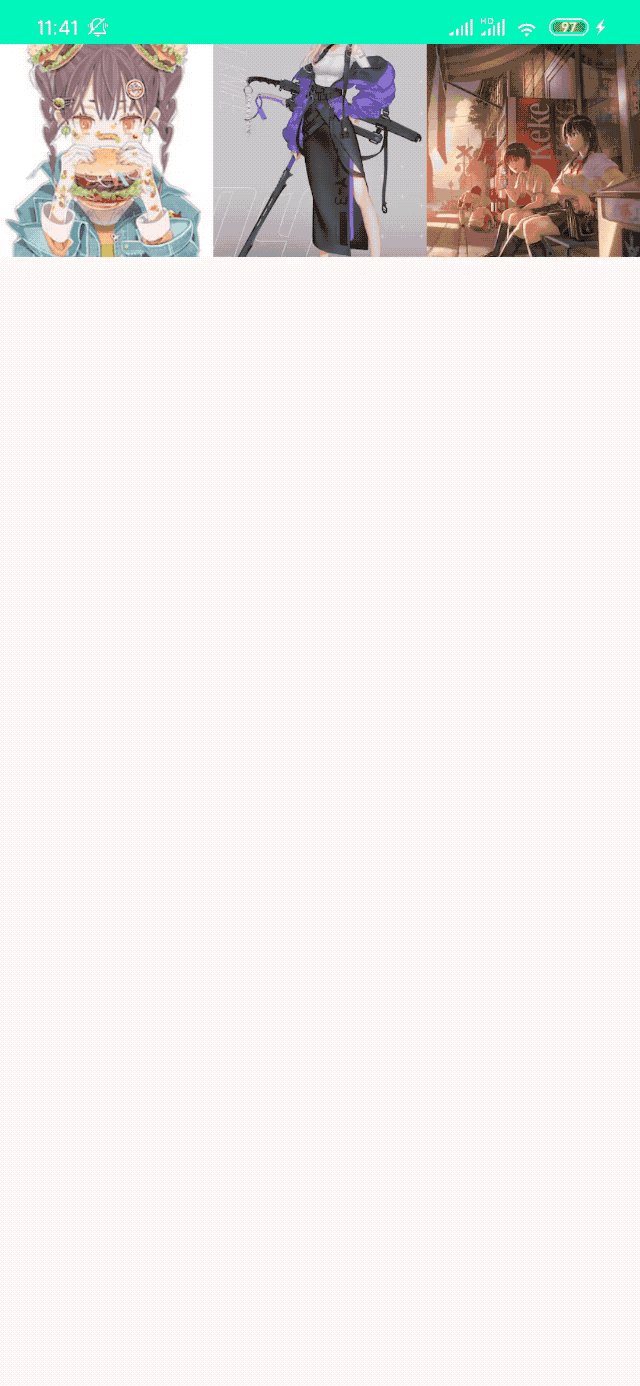
.start()Mojito.with(context)
.urls(SourceUtil.getNormalImages())
.position(position)
.views(recyclerView, R.id.srcImageView)
.autoLoadTarget(false)
.setProgressLoader(object : InstanceLoader<IProgress> {
override fun providerInstance(): IProgress {
return DefaultPercentProgress()
}
})
.setOnMojitoListener(object : SimpleMojitoViewCallback() {
override fun onLongClick(fragmentActivity: FragmentActivity?, view: View, x: Float, y: Float, position: Int) {
Toast.makeText(context, "long click", Toast.LENGTH_SHORT).show()
}
override fun onClick(view: View, x: Float, y: Float, position: Int) {
Toast.makeText(context, "tap click", Toast.LENGTH_SHORT).show()
}
})
.setIndicator(NumIndicator())
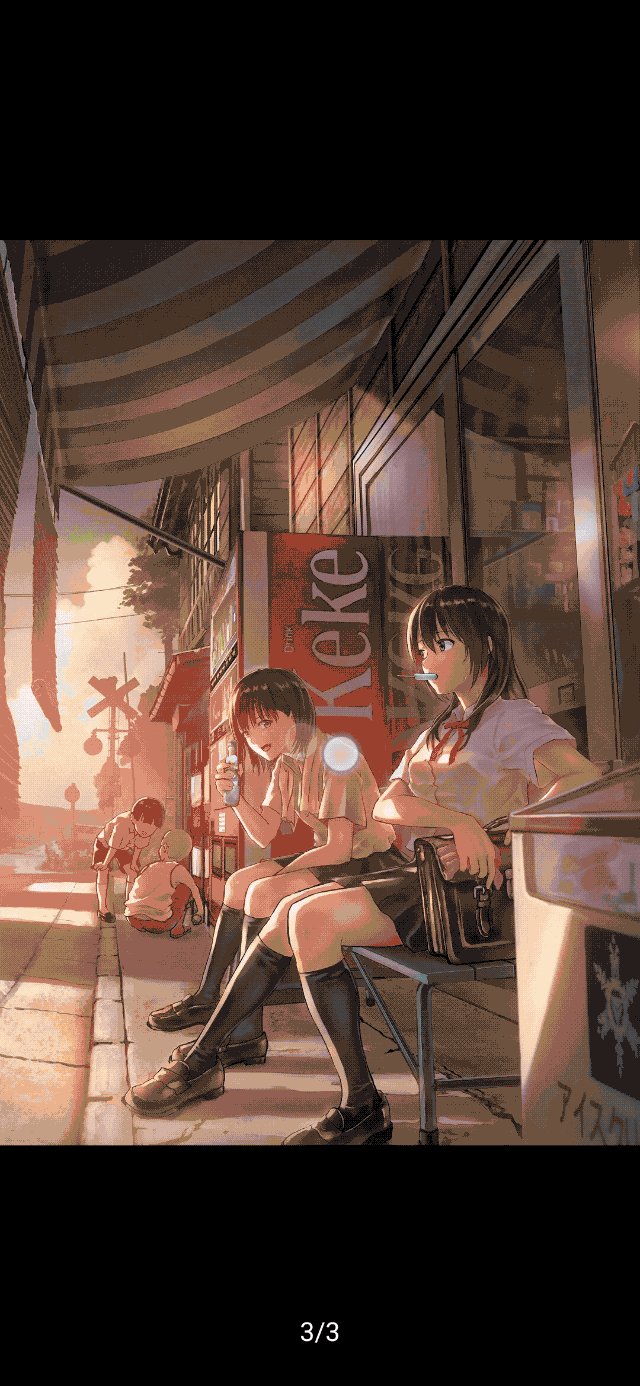
.start() Mojito.with(context)
.urls(SourceUtil.getSingleImage())
.views(singleIv)
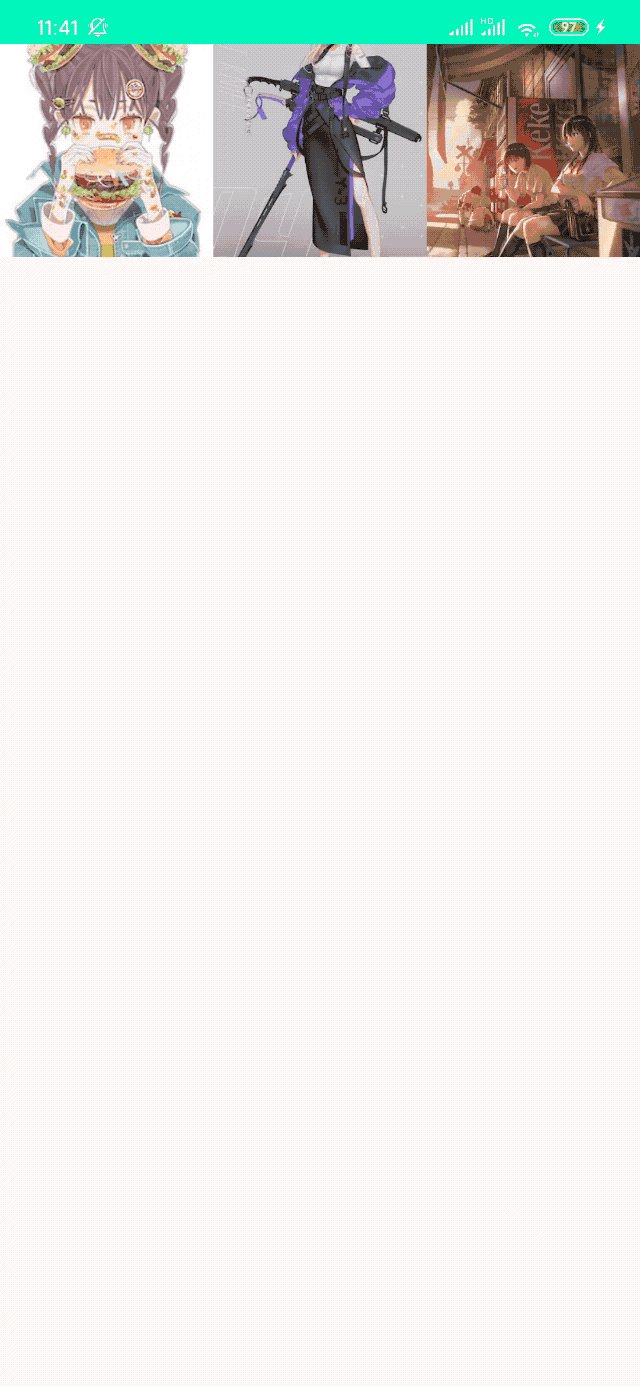
.start() Mojito.with(context)
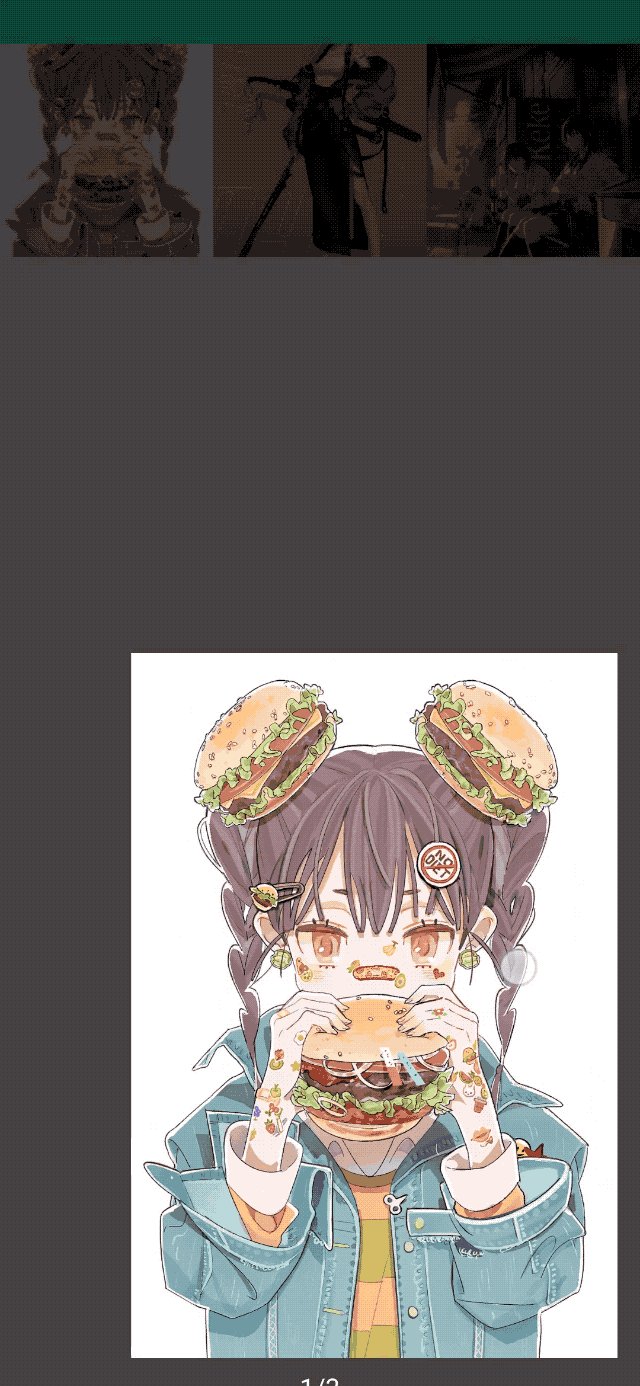
.urls(SourceUtil.getNormalImages())
.start()Mojito.with(context)
.urls(SourceUtil.getVideoImages(), SourceUtil.getVideoTargetImages())
.setMultiTargetEnableLoader(object : MultiTargetEnableLoader {
override fun providerEnable(position: Int): Boolean {
return position != 1
}
})
.setMultiContentLoader(object : MultiContentLoader {
override fun providerLoader(position: Int): ImageViewLoadFactory {
return if (position == 1) {
ArtLoadFactory()
} else {
SketchImageLoadFactory()
}
}
})
.position(position)
.views(recyclerView, R.id.srcImageView)
.start() abstract class SimpleMojitoViewCallback : OnMojitoListener {
// image click
override fun onClick(view: View, x: Float, y: Float, position: Int) {
}
//image long press
override fun onLongClick(fragmentActivity: FragmentActivity?, view: View, x: Float, y: Float, position: Int) {
}
//end of min image to max image
override fun onShowFinish(mojitoView: MojitoView, showImmediately: Boolean) {
}
//activity finish,backToMin,single click
override fun onMojitoViewFinish() {
}
//when you drag your image
override fun onDrag(view: MojitoView, moveX: Float, moveY: Float) {
}
}| Name | desc |
|---|---|
| url(src,target) | set source urls and target urls |
| position | position of click |
| views | 1. recylclerView,imageViewId 2. single view 3. multi views |
| autoLoadTarget | default true,if you set target urls,and set autoLoadTarget(false) you should load target url by yourself and using setFragmentCoverLoader() to custom click view |
| setProgressLoader | only work when you set autoLoadTarget false |
| setIndicator | you can choose NumIndicator or CircleIndexIndicator |
| setActivityCoverLoader | custom cover layout |
| setMultiContentLoader | if you need both of video and image ,provider different ImageViewLoadFactory |