Manipulate markdown tables without touching the source code in Obsidian.
Please Refer: How to install Obsidian Plugins
Note: the plugin is not in the community plugins tab just yet and needs to be manually installed
- Create a folder called
ob-table-enhancer - Go to the releases and download
main.js,manifest.jsonandstyles.cssof the latest version - Put the downloaded files into the folder
- Put the folder in
YourVault/.obsidian/plugins - Reload the plugins in Obsidian settings or restart the program
- Plugin can now be enabled in the plugins menu
-
You can open a table generator by clicking the
Create new tablecommand in a right-click menu, which allows you to swiftly create an empty table with the specified shape under current cursor. -
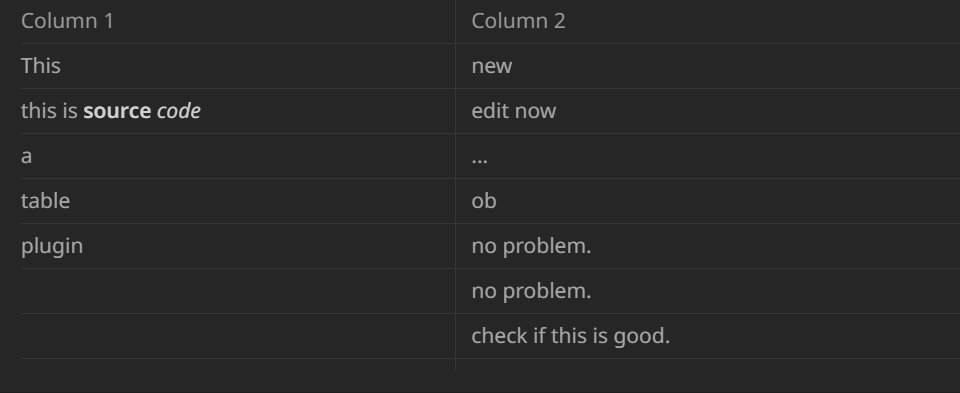
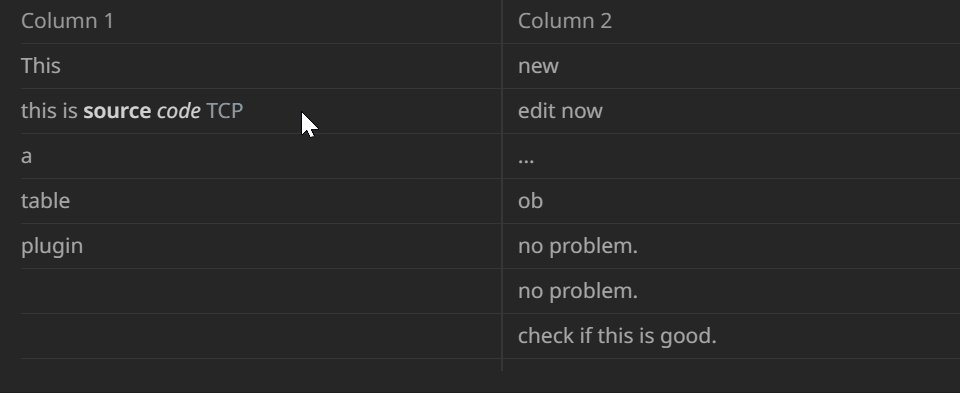
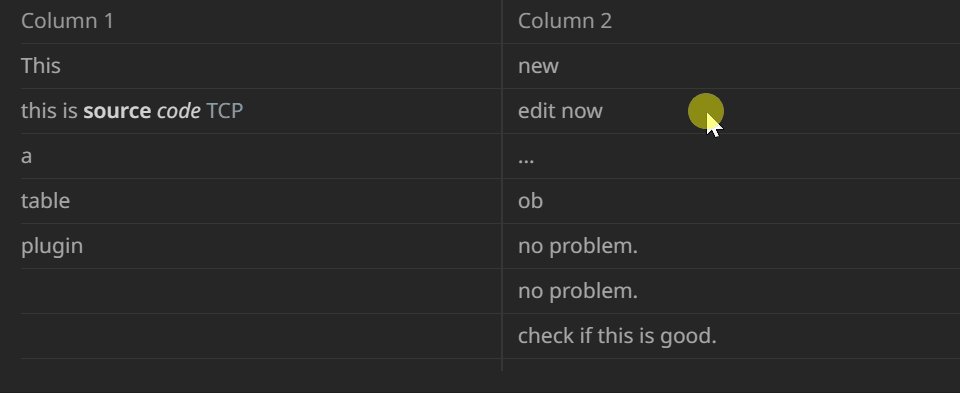
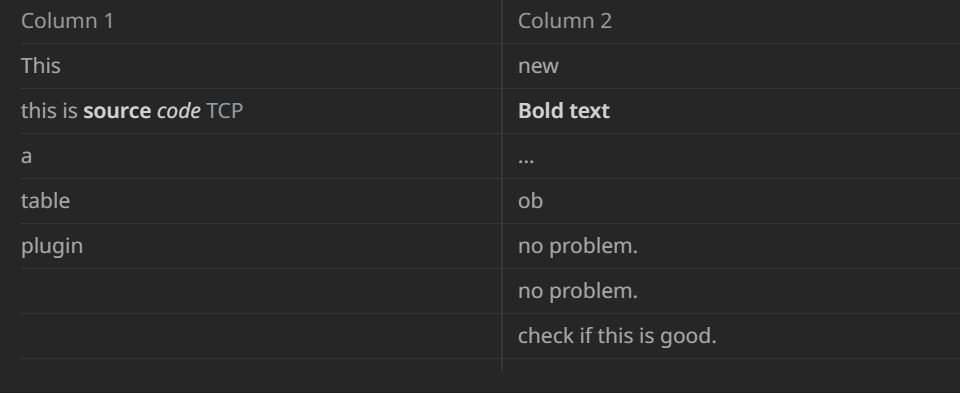
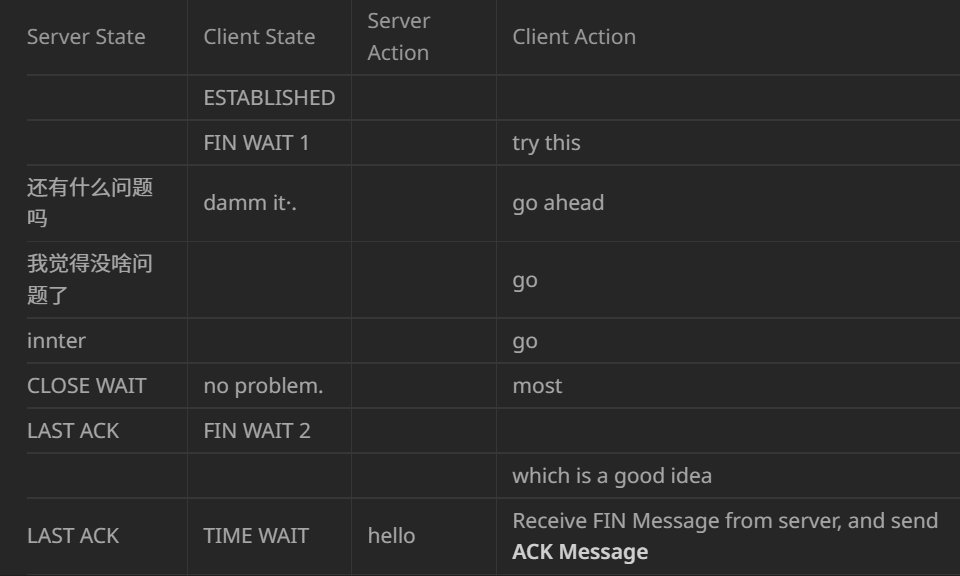
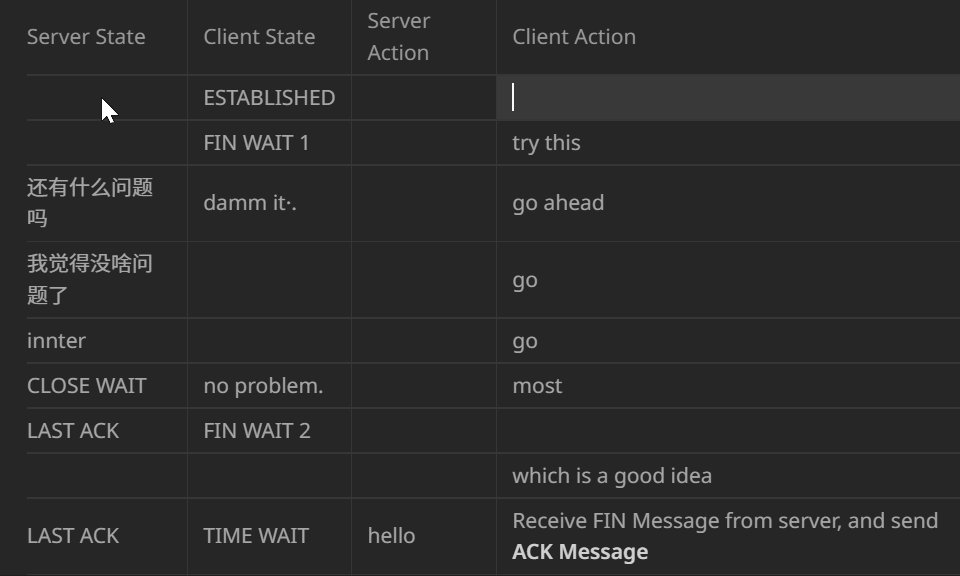
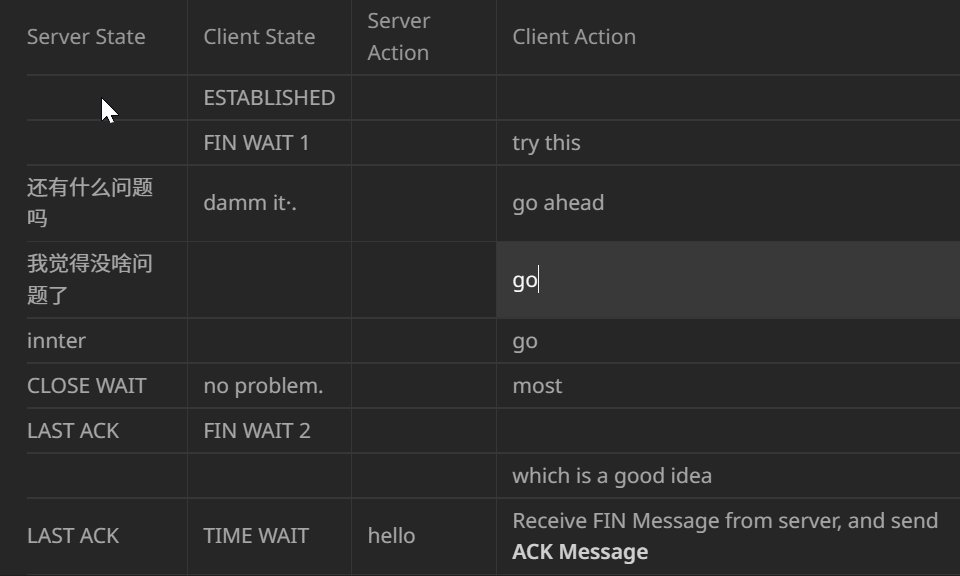
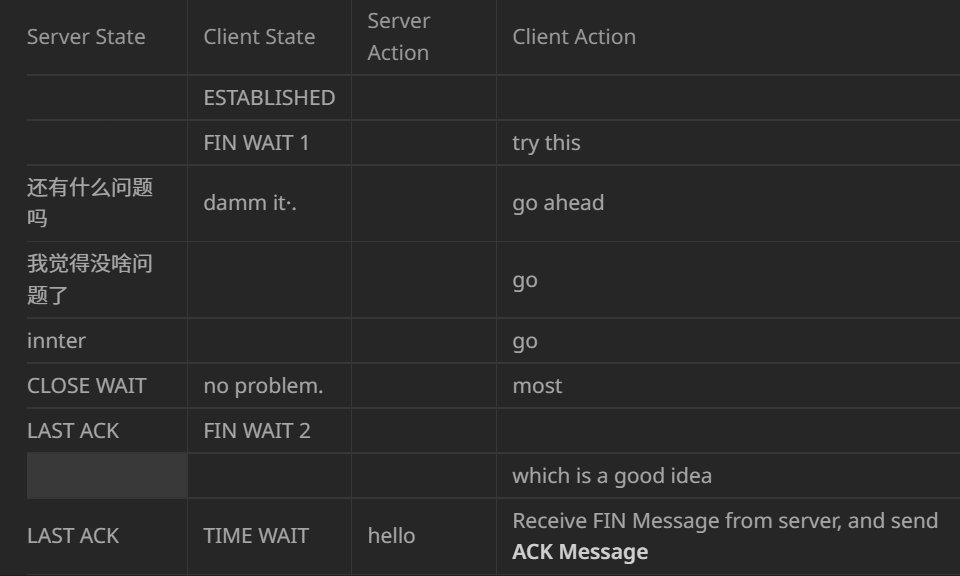
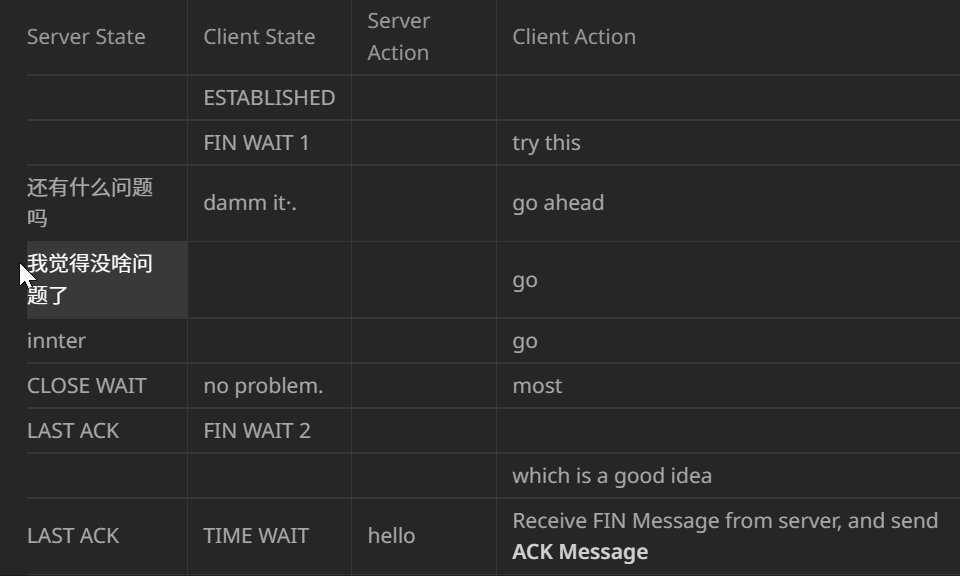
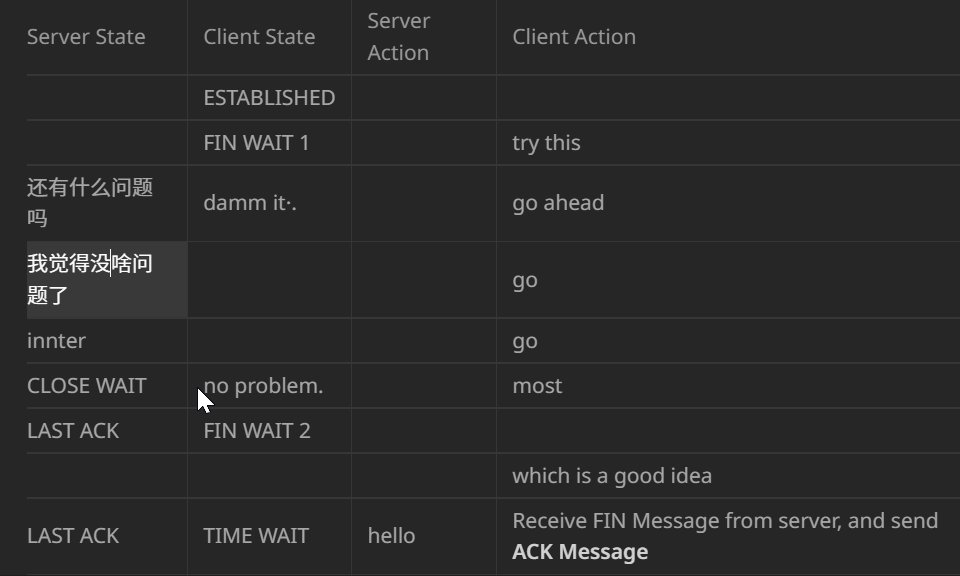
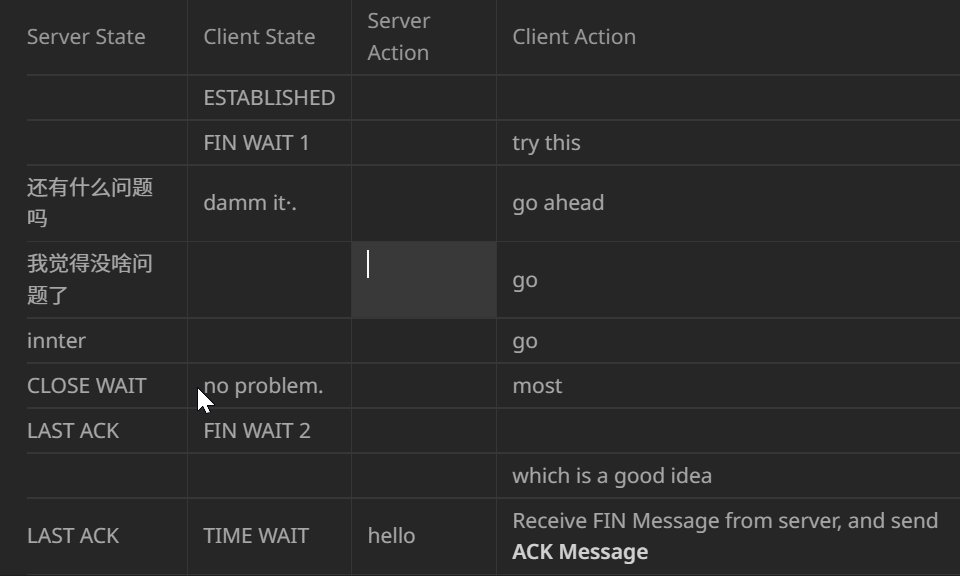
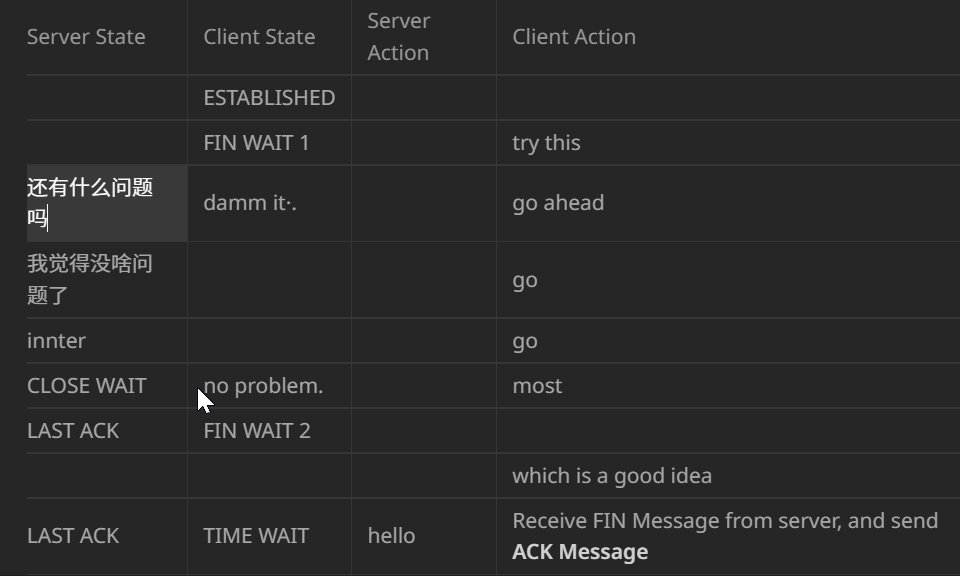
You can click a table cell to edit it directly, and the cell being edited will be highlighted. You can press
EnterorEscor click anywhere outside the table to exit the edit mode. -
When editing a table cell, content in the table cell will be converted to original Markdown code, and it will be rendered when you exit the edit mode.
-
In the table cell, you can write anything except the format conflicting with Markdown, such as
|. Try to add HTML\Tags\Img to it. -
Use
upanddownarrow keys to move between cells. Andtabkey can be used to move between cells, whileshift + tabcan be used to move between cells in the opposite direction. -
Use
leftandrightarrow keys to move between characters in the cell. And when your cursor is on the front of the table cell or the end of the table cell, you can useleftandrightarrow keys to move between cells. -
Right-click on any table cell, and you will see a panel of buttons at the top of the pop-out menu. Try hovering your mouse over a button, and you will see a tooltip that tells you what the button does.
The implementation of this plugin is actually quite simple. Just intercept any click event, when any click on table cell is intercepted, then set the cell "contenteditable", allowing people to edit the cell in wyswyg way. When any click is intercepted elsewhere (or other events such as esc being pressed), persist all the editing cells (set "content editable").
Q: How do we know which cell in which table is editing by a intercepted click event? And how do we persist a changed table element to the editor?
A: When we click a table cell, we can use evt.targetNode to get the clicked cell. And we can also get it's parent table element. Using EditorView.posAtDom(tableEl) provided by CM6, we can get the start line number of a table element. This allows us to build a mapping between table elements and their markdown source code: using editor.getLine(), we can get the markdown source code of the table, then do some parse and replace, we can calculate the markdown source code after the changes.