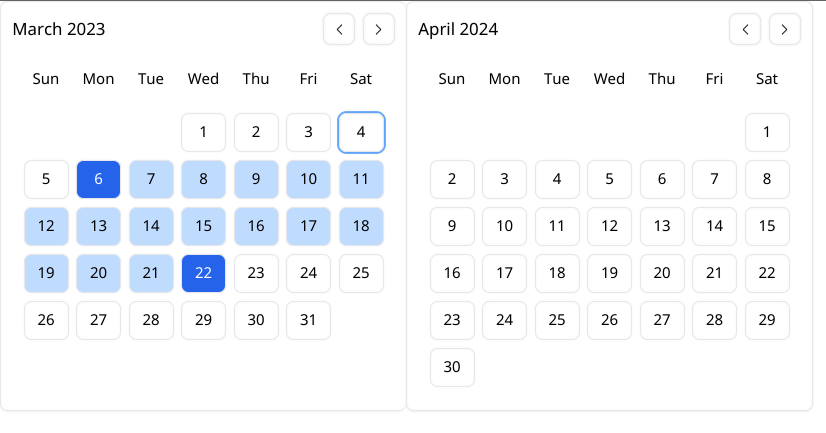
A DateRange picker made with tailwind and date-fns
-
Make sure you have tailwind installed and setup
-
using npm
npm install tw-daterangeusing yarn
yarn add tw-daterange- Add the configuration to your tailwind.config.js
module.exports = {
// ...
content: [
"./src/**/*.{js,jsx,ts,tsx}",
"./node_modules/tw-daterange/dist/index.esm.js",
],
// ...
}import { useState } from "react"
import DateRangePicker from "tw-daterange"
const App = () => {
const [range, setRange] = useState({
startDate: new Date(),
endDate: new Date(),
})
return (
<DateRangePicker
initialRange={range}
onUpdate={(dateRange) => {
setRange(dateRange)
}}
/>
)
}
export default AppMIT © Swapnil Soni