This project is a comprehensive React Native application for managing a restaurant's operations. It leverages Firebase Firestore for robust data storage and supports offline capabilities for seamless usage.
- Dashboard Overview: Provides a summary of the day's revenue, orders, reservations, low inventory, and staff status.
- Notifications: Displays important notifications such as new orders, staff meetings, and low inventory alerts.
- Quick Actions: Allows quick navigation to different sections like Menu, Orders, Staffs, and Inventory.
- Menu Management: Add, update, and delete menu items with real-time updates.
- Order Management: View and manage orders, including order details and table management.
- Table Management: Efficiently manage table assignments and availability.
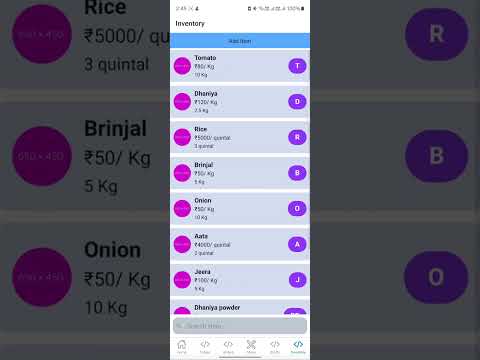
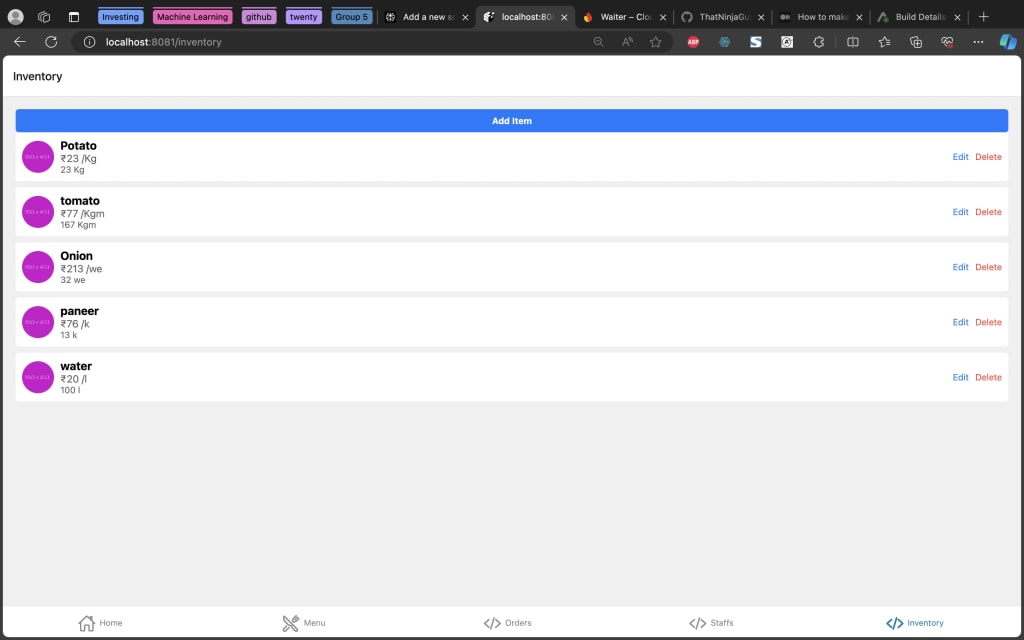
- Inventory Management: Add, update, and delete inventory items with low stock alerts.
- Staff Management: Manage staff schedules, roles, and performance.
- Reservation System: Handle customer reservations and table bookings.
- Reporting and Analytics: Generate insights on sales, popular dishes, and peak hours.
- Multi-language Support: Cater to diverse customer bases with multiple language options.
- Customizable Themes: Adapt the app's appearance to match your restaurant's branding.
- Offline Support: Works seamlessly offline and syncs data when the internet is available.
- Firebase Firestore Integration: Uses Firestore for real-time data storage and retrieval.
- Batch Operations: Efficiently add multiple items using batch write operations.
- User-Friendly Interface: Simple and intuitive UI for managing all aspects of restaurant operations.
- Role-Based Access Control: Ensure proper access levels for different staff members.
- Integration with POS Systems: Seamlessly connect with popular Point of Sale systems.
- Customer Feedback System: Collect and manage customer reviews and ratings.
- For sending out notifications using Google FCM, a seperate nodenodejs project has been developed: https://github.com/ThatNinjaGuy/notify-users
-
Clone the repository:
git clone https://github.com/ThatNinjaGuy/Waiter.git cd Waiter -
Install dependencies:
npm install
-
Install Expo CLI:
npm install -g expo-cli
-
Install EAS CLI:
npm install -g eas-cli
- npx expo start
- npx expo export --platform web
- firebase hosting:channel:deploy preview_name
- npx expo export --platform web
- firebase deploy
- npm install -g eas-cli
- eas login
- eas build --platform android --profile preview
Alternate web app hosting: Publishing the app to Ngrok for getting remote access to locally hosted web app
- If 8081 is your port number, then use below or update it to reflext your local port number
ngrok http 8081-
Create a Firebase project:
- Go to the Firebase Console.
- Click on "Add project" and follow the setup wizard to create a new project.
-
Register your app:
- In the Firebase Console, navigate to "Project settings" and add your Android and iOS apps.
- Download the google-services.json file for Android and GoogleService-Info.plist file for iOS.
-
Add Firebase configuration: Usgae of provided default firebaseConfig is for reference only. It should not be used for live deployments or production use. It should not be used for demo purposes only. Excess hits to firebase services can lead to your account being flagged as suspicious and disabled, and a legal action against you. Update the firebaseConfig.js file in the root directory with your details:
const firebaseConfig = { apiKey: 'YOUR_API_KEY', authDomain: 'YOUR_AUTH_DOMAIN', projectId: 'YOUR_PROJECT_ID', storageBucket: 'YOUR_STORAGE_BUCKET', messagingSenderId: 'YOUR_MESSAGING_SENDER_ID', appId: 'YOUR_APP_ID', };
- npx expo prebuild - Not working for ios as ios is improperly configured. But running it, still does the work for android.
- npx expo install expo-dev-client
- eas build --platform android --local
- npx expo run:android
Contributions are welcome! Please open an issue or submit a pull request for any improvements or bug fixes.This project is licensed under the MIT License.