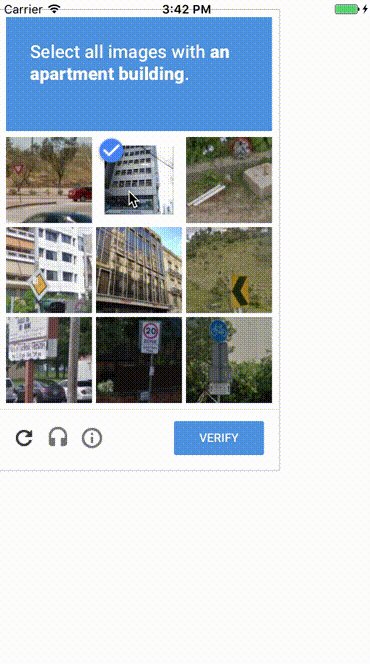
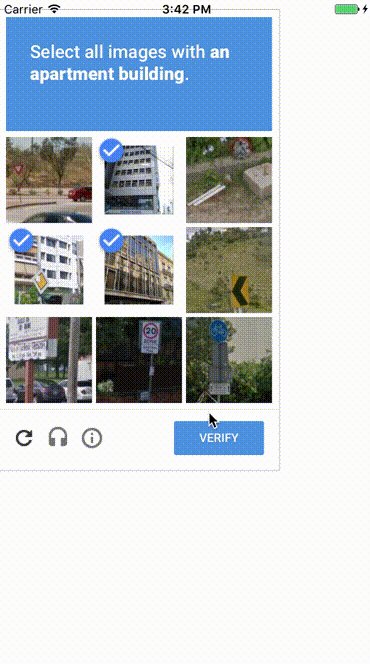
Add Google's Invisible ReCaptcha v2 to your project. This library automatically handles ReCaptcha's events and retrieves the validation token or notifies you to present the challenge if invisibility is not possible.
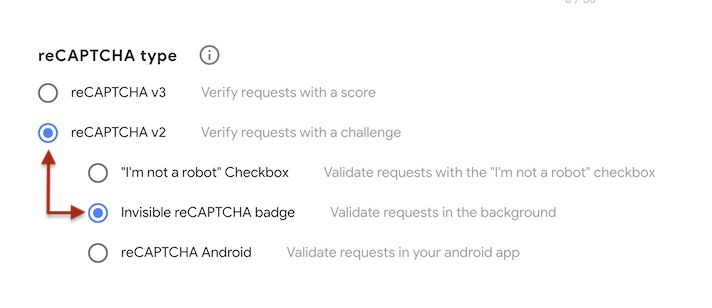
Beware that this library only works for ReCaptcha v2 Invisible keys! Make sure to check the reCAPTCHA v2 Invisible badge option when creating your API Key.
You won't be able to use a ReCaptcha v3 key because it requires server-side validation. On v3, all challenges succeed into a token which is then validated in the server for a score. For this reason, a frontend app can't know on its own wether or not a user is valid since the challenge will always result in a valid token.
ReCaptcha is available through CocoaPods and Carthage. To install it, simply add the following line to your dependencies file:
pod "ReCaptcha"
# or
pod "ReCaptcha/RxSwift"github "fjcaetano/ReCaptcha"Carthage will create two different frameworks named ReCaptcha and ReCaptcha_RxSwift, the latter containing the RxSwift
extension for the ReCaptcha framework.
Simply add ReCaptchaKey and ReCaptchaDomain (with a protocol ex. http:// or https://) to your Info.plist and run:
let recaptcha = try? ReCaptcha()
override func viewDidLoad() {
super.viewDidLoad()
recaptcha?.configureWebView { [weak self] webview in
webview.frame = self?.view.bounds ?? CGRect.zero
}
}
func validate() {
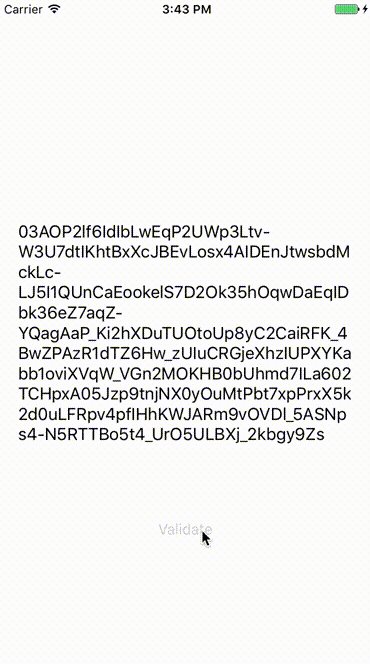
recaptcha?.validate(on: view) { [weak self] (result: ReCaptchaResult) in
print(try? result.dematerialize())
}
}You can also install the reactive subpod and use it with RxSwift:
recaptcha.rx.validate(on: view)
.subscribe(onNext: { (token: String) in
// Do something
})If your app has firewall limitations that may be blocking Google's API, the JS endpoint may be changed on initialization.
It'll then point to https://www.recaptcha.net/recaptcha/api.js:
public enum Endpoint {
case default, alternate
}
let recaptcha = try? ReCaptcha(endpoint: .alternate) // Defaults to `default` when unsetDo you love ReCaptcha and work actively on apps that use it? We'd love if you could help us keep improving it! Feel free to message us or to start contributing right away!
ReCaptcha is available under the MIT license. See the LICENSE file for more info.