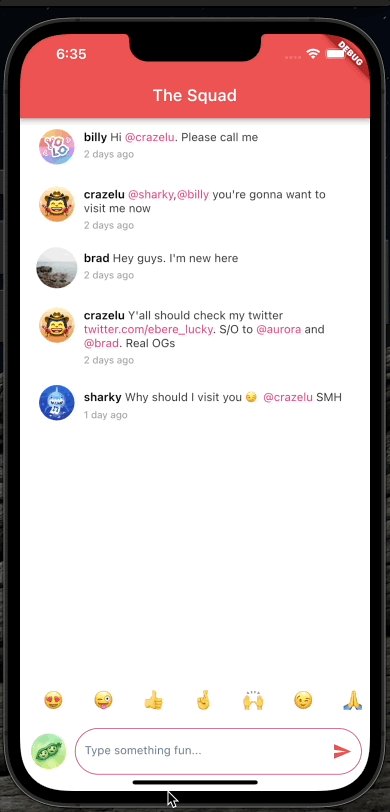
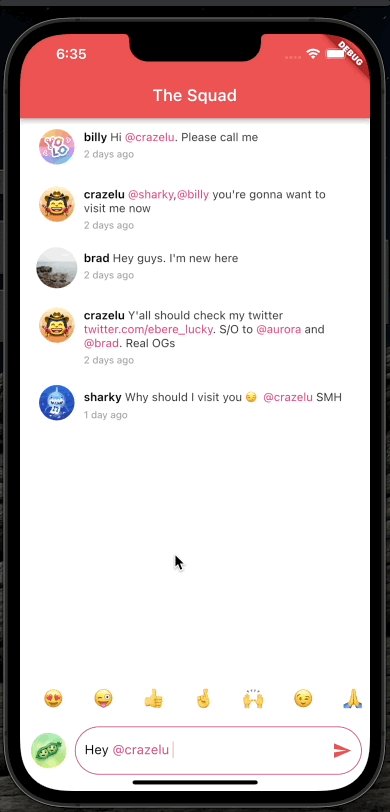
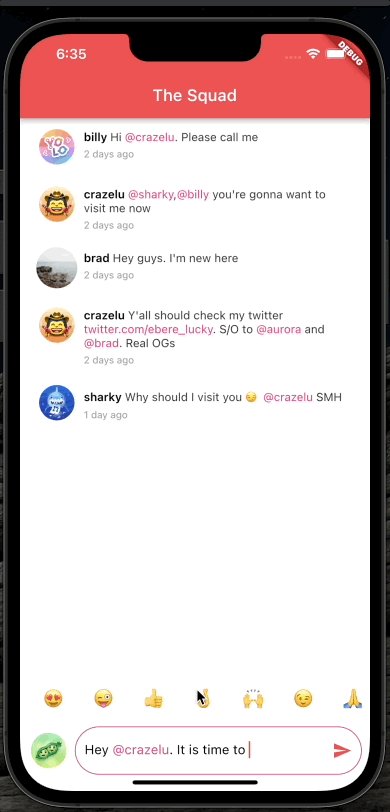
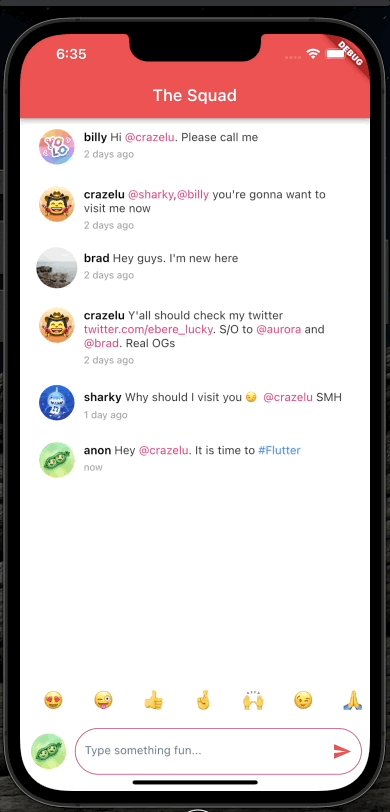
FlutterTagger is a Flutter package that allows for the extension of TextFields to provide tagging capabilities. A typical use case is in social apps where user mentions and hashtags features are desired.
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
fluttertagger: ^2.0.0import 'package:fluttertagger/fluttertagger.dart';FlutterTagger(
controller: flutterTaggerController,
onSearch: (query, triggerCharacter) {
//perform search
},
//characters that can trigger a search and the styles
//to be applied to their tagged results in the TextField
triggerCharacterAndStyles: const {
"@": TextStyle(color: Colors.pinkAccent),
"#": TextStyle(color: Colors.blueAccent),
},
overlay: SearchResultView(),
builder: (context, containerKey) {
//return child TextField wrapped with a Container
//and pass it `containerKey`
return Container(
key: containerKey,
child: TextField(
controller: flutterTaggerController,
suffix: IconButton(
onPressed: () {
//get formatted text from controller
final text = flutterTaggerController.formattedText;
//perform send action...
FocusScope.of(context).unfocus();
flutterTaggerController.clear();
},
icon: const Icon(
Icons.send,
color: Colors.redAccent,
),
),
),
);
},
)Explore detailed example demo here.
Feel free to contribute to this project.
If you find a bug or want a feature, but don't know how to fix/implement it, please fill an issue.
If you fixed a bug or implemented a feature, please send a pull request.