Strapi Navigation Plugin provides a website navigation / menu builder feature for Strapi Headless CMS admin panel. Navigation has the possibility to control the audience and can be consumed by the website with different output structure renderers:
- Flat
- Tree (nested)
- RFR (ready for handling by Redux First Router)
- 💎 Versions
- ✨ Features
- ⏳ Installation
- 🖐 Requirements
- 🔧 Basic Configuration
- 🔧 GraphQL Configuration
- 👤 RBAC
- 🔐 Authorization strategy
- 🕸️ Public API specification
- 🔌 Extensions
- 🌿 Model lifecycle hooks
- 🧹 REST Cache
- 🧩 Examples
- 💬 FAQ
- 🤝 Contributing
- 👨💻 Community support
- Navigation Public API: Simple and ready for use API endpoint for consuming the navigation structure you've created
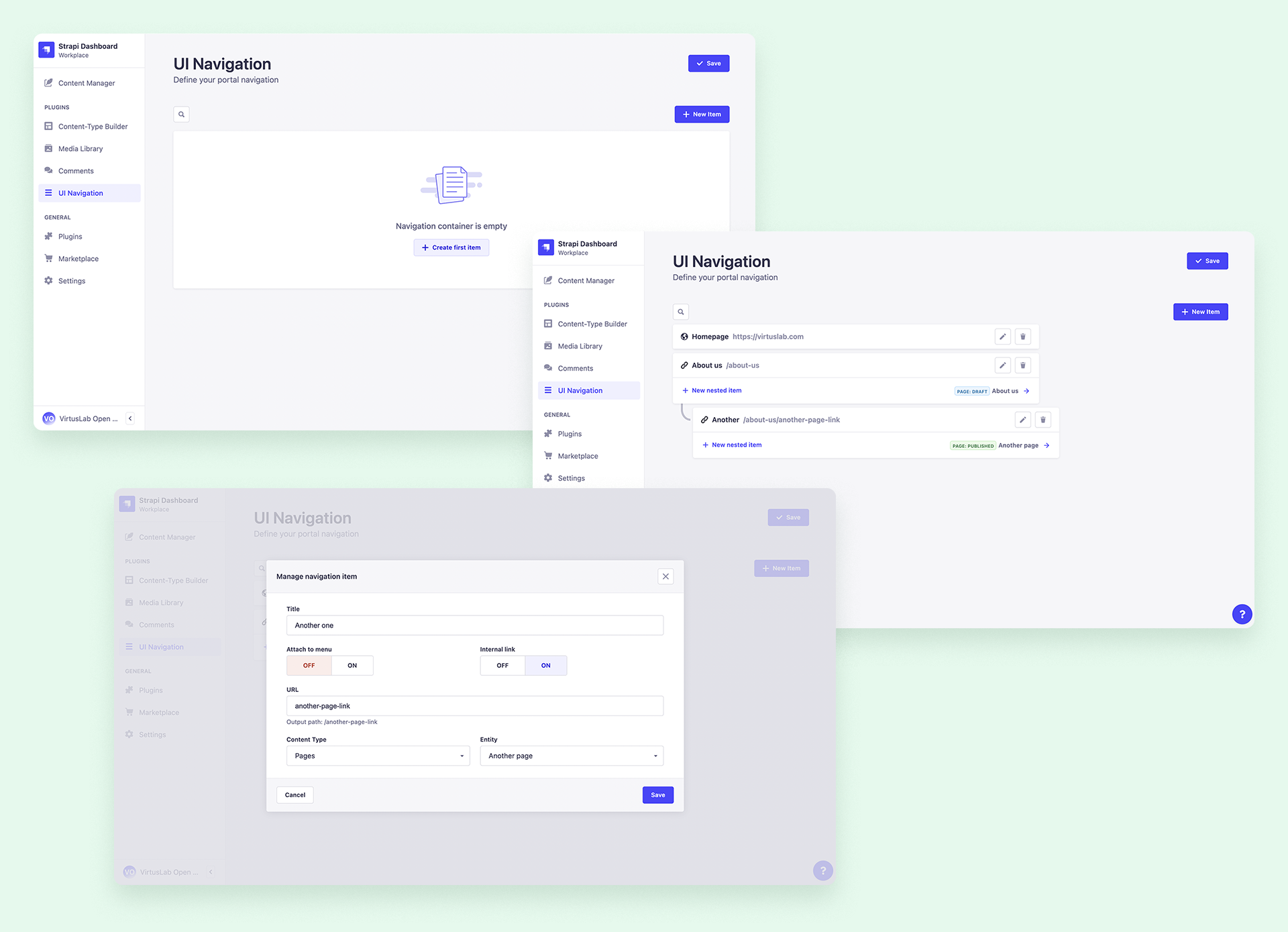
- Visual builder: Elegant and easy to use visual builder
- Any Content Type relation: Navigation can by linked to any of your Content Types by default. Simply, you're controlling it and also limiting available content types by configuration props
- Different types of navigation items: Create navigation with items linked to internal types, to external links or wrapper elements to keep structure clean
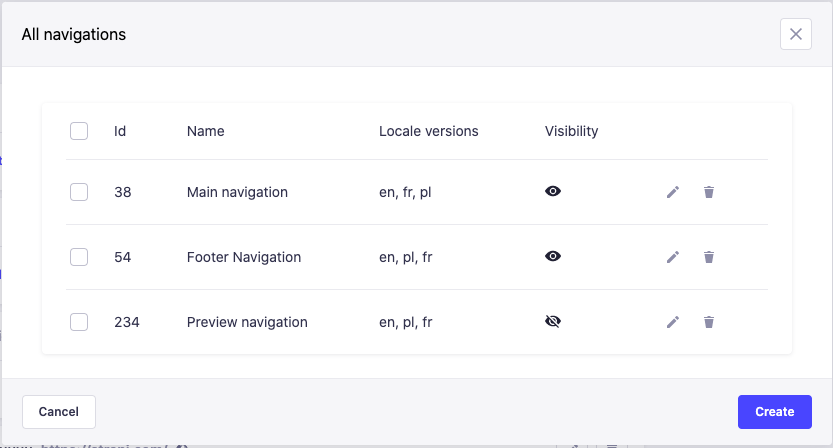
- Multiple navigations: Create as many Navigation containers as you want, setup them and use in the consumer application
- Light / Dark mode compatible: By design we're supporting Strapi ☀️ Light / 🌙 Dark modes
- Webhooks integration: Changes to navigation will trigger 'entry.update' or 'entry.create' webhook events.
- Customizable: Possibility to customize the options like: available Content Types, Maximum level for "attach to menu", Additional fields (audience)
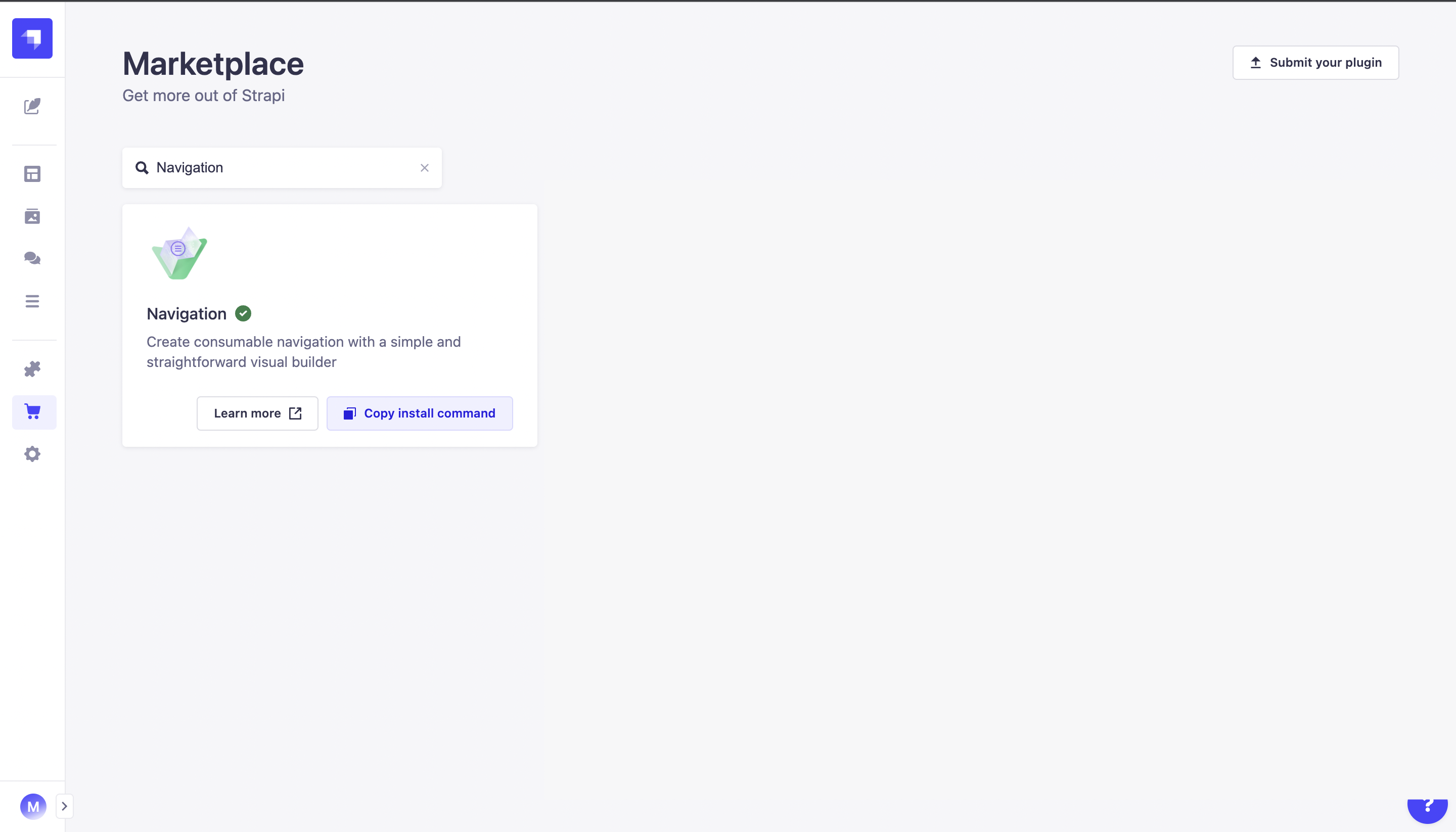
As a ✅ verified plugin by Strapi team we're available on the Strapi Marketplace as well as In-App Marketplace where you can follow the installation instructions.
It's recommended to use yarn to install this plugin within your Strapi project. You can install yarn with these docs.
yarn add strapi-plugin-navigation@latestAfter successful installation you've to re-build your Strapi instance. To archive that simply use:
yarn build
yarn developThe UI Navigation plugin should appear in the Plugins section of Strapi sidebar after you run app again.
You can manage your multiple navigation containers by going to the Navigation manage view by clicking "Manage" button.
As a next step you must configure your the plugin by the way you want to. See Configuration section.
All done. Enjoy 🎉
Complete installation requirements are exact same as for Strapi itself and can be found in the documentation under Installation Requirements.
Supported Strapi versions:
- Strapi v5.10.3 (recently tested)
- Strapi v5.x
This plugin is designed for Strapi v5 and is not working with v4.x. To get version for Strapi v4 install version v4.x.
We recommend always using the latest version of Strapi to start your new projects.
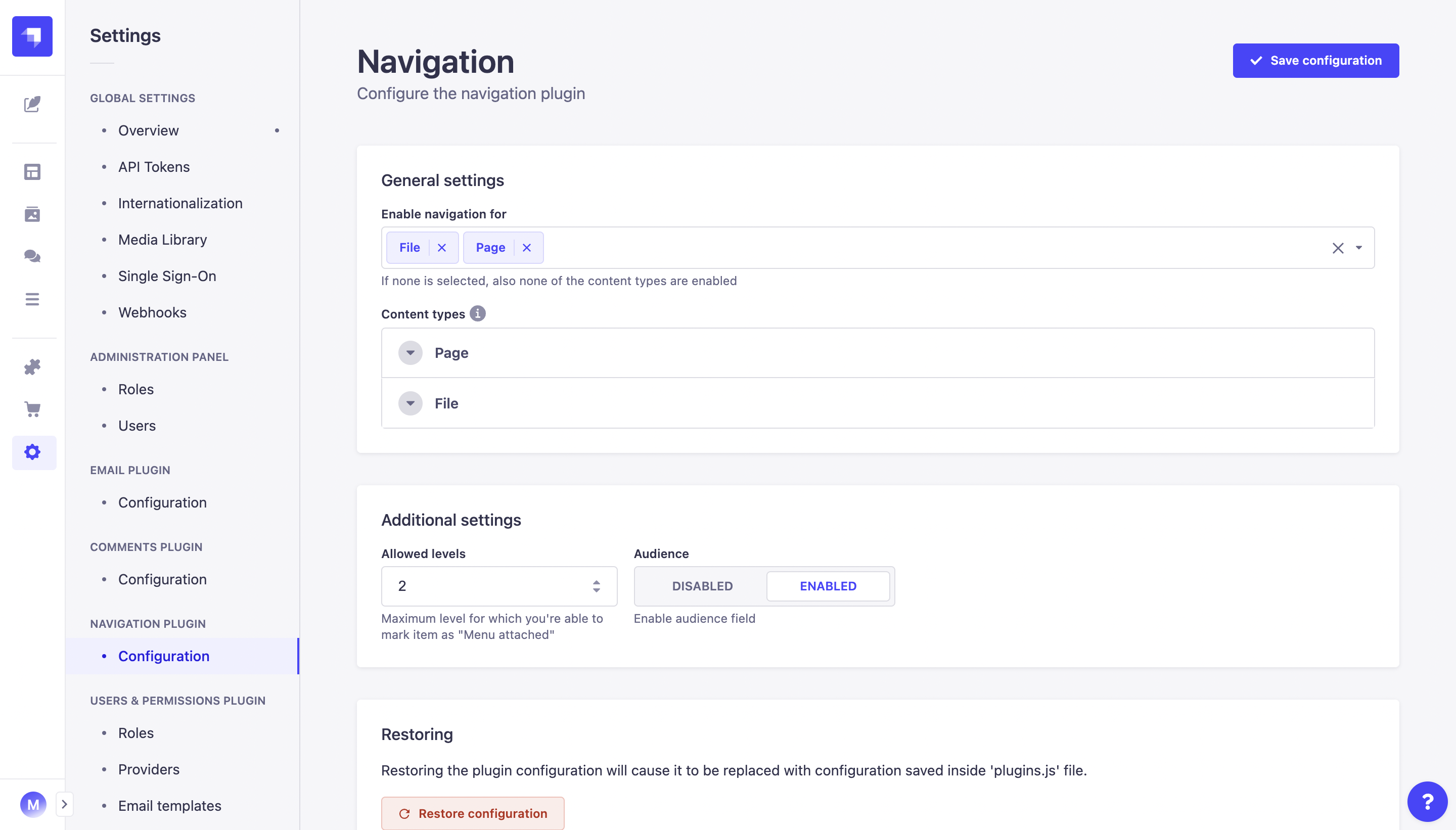
To start your journey with Navigation plugin you must first setup it using the dedicated Settings page or for any version, put your configuration in config/plugins.{js|ts}. Anyway we're recommending the click-through option where your configuration is going to be properly validated.
On the dedicated page, you will be able to set up all crucial properties which drive the plugin and customize each individual collection for which Navigation plugin should be enabled.
Note The default configuration for your plugin is fetched from
config/plugins.jsor, if the file is not there, directly from the plugin itself. If you would like to customize the default state to which you might revert, please follow the next section.
Config for this plugin is stored as a part of the config/plugins.{js|ts} or config/<env>/plugins.{js|ts} file. You can use the following snippet to make sure that the config structure is correct. If you've got already configurations for other plugins stores by this way, you can use the navigation along with them.
module.exports = ({ env }) => ({
// ...
navigation: {
enabled: true,
config: {
additionalFields: ['audience', { name: 'my_custom_field', type: 'boolean', label: 'My custom field' }],
contentTypes: ['api::page.page'],
defaultContentTypes: 'api::page.page',
contentTypesNameFields: {
'api::page.page': ['title']
},
pathDefaultFields: {
'api::page.page': ['slug']
},
allowedLevels: 2,
gql: {...},
}
}
});additionalFields- Additional fields for navigation items. More hereallowedLevels- Maximum level for which you're able to mark item as "Menu attached"contentTypes- UIDs of related content typesdefaultContentTypes- UID of content type that will be selected by default while creating a new navigation itemcontentTypesNameFields- Definition of content type title fields like'api::<collection name>.<content type name>': ['field_name_1', 'field_name_2'], if not set titles are pulled from fields like['title', 'subject', 'name']. TIP - Proper content type uid you can find in the URL of Content Manager where you're managing relevant entities like:admin/content-manager/collectionType/< THE UID HERE >?page=1&pageSize=10&sort=Title:ASC&plugins[i18n][locale]=enpathDefaultFields- The attribute to copy the default path from per content type. Syntax:'api::<collection name>.<content type name>': ['url_slug', 'path']. If you leave it empty, the default path is generated based on the ID.gql- If you're using GraphQL that's the right place to put all necessary settings. More herecascadeMenuAttached- If you don't want "Menu attached" to cascade on child items set this valueDisabled.
It is advised to configure additional fields through the plugin's Settings Page. There you can find the table of custom fields and toggle input for the audience field. When enabled, the audience field can be customized through the content manager. Custom fields can be added, edited, toggled, and removed with the use of the table provided on the Settings Page. When removing custom fields be advised that their values in navigation items will be lost. Disabling the custom fields will not affect the data and can be done with no consequence of loosing information.
Creating configuration for additional fields with the config.(js|ts) file should be done with caution. Config object contains the additionalFields property of type Array<CustomField | 'audience'>, where CustomField is of type
type CustomField =
| {
type: 'string' | 'boolean' | 'media';
name: string;
label: string;
description?: string;
placeholder?: string;
required?: boolean;
enabled?: boolean;
}
| {
type: 'select';
name: string;
label: string;
description?: string;
placeholder?: string;
multi: boolean;
options: string[];
required?: boolean;
enabled?: boolean;
};When creating custom fields be advised that the name property has to be unique. When editing a custom field it is advised not to edit its name and type properties. After config has been restored the custom fields that are not present in config.js file will be deleted and their values in navigation items will be lost.
Using navigation with GraphQL requires both plugins to be installed and working. You can find installation guide for GraphQL plugin here. To properly configure GQL to work with navigation you should provide gql prop. This should contain union types that will be used to define GQL response format for your data while fetching:
Important! If you're using
config/plugins.jsto configure your plugins , please putnavigationproperty beforegraphql. Otherwise types are not going to be properly added to GraphQL Schema. That's because of dynamic types which base on plugin configuration which are added onbootstrapstage, notregister. This is not valid if you're usinggraphqlplugin without any custom configuration, so most of cases in real.
master: Int
items: [NavigationItem]
related: NavigationRelatedThis prop should look as follows:
gql: {
navigationItemRelated: ['<your GQL related content types>'],
},for example:
gql: {
navigationItemRelated: ['Page', 'UploadFile'],
},where Page and UploadFile are your type names for the Content Types you're referring by navigation items relations.
Plugin provides granular permissions based on Strapi RBAC functionality within the editorial interface & Admin API. Those settings are editable via the Setings -> Administration Panel -> Roles.
For any role different than Super Admin, to access the Navigation panel you must set following permissions:
- Plugins -> Navigation -> Read - gives you the access to Navigation Panel
- Plugins -> Navigation -> Update - with this permission user is able to change Navigation structure
- Plugins -> Navigation -> Settings - special permission for users that should be able to change plugin settings
Is applied for Public API both for REST and GraphQL. You can manage is by two different ways. Those settings are editable via the Setings -> Users & Permissions Plugin -> Roles.
- Public - as per description it's default role for any not authenticated user. By enabling Public API of the plugin here you're making it fully public, without any permissions check.
- Authenticated - as per description this is default role for Strapi Users. If you enable Public API here, for any call made you must use the User authentication token as
Bearer <token>.
- Full Access - gives full access to every Strapi Content API including our plugin endpoints as well.
- Custom - granural access management to every Strapi Content API endpoints as well as plugin Public API - (recomended approach)
Note: Token usage & Read-Only tokens If you're aiming to use token based approach, for every call you must provide proper token in headers as
Bearer <token>.Important: As the Read-Only tokens are dedicated to support just
findandfindAllendpoints from Strapi Content API, they are not covering access to plugin Public APIrenderandrenderChildendpoints. We recommend to use theCustomtoken type for fully granural and secured approach instead ofFull Accessones.Reference: Strapi - API Tokens
{
"id": 1,
"documentId": "njx99iv4p4txuqp307ye8625",
"title": "News",
"type": "INTERNAL",
"path": "news",
"externalPath": null,
"uiRouterKey": "News",
"menuAttached": false,
"parent": 8, // Parent Navigation Item 'id', null in case of root level
"master": 1, // Navigation 'id'
"createdAt": "2020-09-29T13:29:19.086Z",
"updatedAt": "2020-09-29T13:29:19.128Z",
"related": {
/*<Content Type model >*/
},
"audience": []
}{
"title": "News",
"menuAttached": true,
"path": "/news",
"type": "INTERNAL",
"uiRouterKey": "news",
"slug": "benefits",
"external": false,
"related": {
// <Content Type model >
},
"items": [
{
"title": "External url",
"menuAttached": true,
"path": "http://example.com",
"type": "EXTERNAL",
"uiRouterKey": "generic",
"external": true
}
// < Tree Navigation Item models >
]
}{
"id": "News",
"title": "News",
"related": {
"contentType": "page",
"collectionName": "pages",
"id": 1
},
"path": "/news",
"slug": "news",
"parent": null, // Parent Navigation Item 'id', null in case of root level
"menuAttached": true
}Plugin supports both REST API and GraphQL API exposed by Strapi.
Query Params
-
navigationIdOrSlug- ID or slug for which your navigation structure is generated like for REST API:https://localhost:1337/api/navigation/render/njx99iv4p4txuqp307ye8625>https://localhost:1337/api/navigation/render/main-menu -
type- Enum value representing structure type of returned navigation:https://localhost:1337/api/navigation/render/njx99iv4p4txuqp307ye8625?type=FLAT -
menu(menuOnlyfor GQL) - Boolean value for querying only navigation items that are attached to menu should be rendered eg.https://localhost:1337/api/navigation/render/njx99iv4p4txuqp307ye8625?menu=true -
path- String value for querying navigation items by its path:https://localhost:1337/api/navigation/render/njx99iv4p4txuqp307ye8625?path=/home/about-us -
status- Enum value representing the status of the related entity that should be returned. Can be set todraftorpublished. The default value ispublished:https://localhost:1337/api/navigation/render/njx99iv4p4txuqp307ye8625?status=draft
GET <host>/api/navigation/?locale=<locale>&orderBy=<orderBy>&orderDirection=<orderDirection>
NOTE: All params are optional
Example URL: https://localhost:1337/api/navigation?locale=en
Example response body
[
{
"id": 383,
"documentId": "njx99iv4p4txuqp307ye8625",
"name": "Floor",
"slug": "floor-pl",
"visible": true,
"createdAt": "2023-09-29T12:45:54.399Z",
"updatedAt": "2023-09-29T13:44:08.702Z",
"locale": "pl"
},
{
"id": 384,
"documentId": "njx99iv4p4txuqp307ye8625",
"name": "Floor",
"slug": "floor-fr",
"visible": true,
"createdAt": "2023-09-29T12:45:54.399Z",
"updatedAt": "2023-09-29T13:44:08.725Z",
"locale": "fr"
},
{
"id": 382,
"documentId": "njx99iv4p4txuqp307ye8625",
"name": "Floor",
"slug": "floor",
"visible": true,
"createdAt": "2023-09-29T12:45:54.173Z",
"updatedAt": "2023-09-29T13:44:08.747Z",
"locale": "en"
},
{
"id": 374,
"documentId": "njx99iv4p4txuqp307ye8625",
"name": "Main navigation",
"slug": "main-navigation-pl",
"visible": true,
"createdAt": "2023-09-29T12:22:30.373Z",
"updatedAt": "2023-09-29T13:44:08.631Z",
"locale": "pl"
},
{
"id": 375,
"documentId": "njx99iv4p4txuqp307ye8625",
"name": "Main navigation",
"slug": "main-navigation-fr",
"visible": true,
"createdAt": "2023-09-29T12:22:30.373Z",
"updatedAt": "2023-09-29T13:44:08.658Z",
"locale": "fr"
},
{
"id": 373,
"documentId": "njx99iv4p4txuqp307ye8625",
"name": "Main navigation",
"slug": "main-navigation",
"visible": true,
"createdAt": "2023-09-29T12:22:30.356Z",
"updatedAt": "2023-09-29T13:44:08.680Z",
"locale": "en"
}
]GET <host>/api/navigation/render/<navigationIdOrSlug>?type=<type>
Return a rendered navigation structure depends on passed type (TREE, RFR or nothing to render as FLAT).
Example URL: https://localhost:1337/api/navigation/render/njx99iv4p4txuqp307ye8625
Example response body
[
{
"id": 1,
"documentId": "njx99iv4p4txuqp307ye8625",
"title": "News",
"type": "INTERNAL",
"path": "news",
"externalPath": null,
"uiRouterKey": "News",
"menuAttached": false,
"parent": null,
"master": 1,
"created_at": "2020-09-29T13:29:19.086Z",
"updated_at": "2020-09-29T13:29:19.128Z",
"related": {
"__contentType": "Page",
"id": 1,
"documentId": "njx99iv4p4txuqp307ye8625",
"title": "News"
// ...
}
}
// ...
]Example URL: https://localhost:1337/api/navigation/render/njx99iv4p4txuqp307ye8625?type=TREE
Example response body
[
{
"title": "News",
"menuAttached": true,
"path": "/news",
"type": "INTERNAL",
"uiRouterKey": "news",
"slug": "benefits",
"external": false,
"related": {
"__contentType": "Page",
"id": 1,
"title": "News"
// ...
},
"items": [
{
"title": "External url",
"menuAttached": true,
"path": "http://example.com",
"type": "EXTERNAL",
"uiRouterKey": "generic",
"external": true
}
// ...
]
}
// ...
]Example URL: https://localhost:1337/api/navigation/render/njx99iv4p4txuqp307ye8625?type=RFR
Example response body
{
"pages": {
"News": {
"id": "News",
"title": "News",
"related": {
"contentType": "page",
"collectionName": "pages",
"id": 1
},
"path": "/news",
"slug": "news",
"parent": null,
"menuAttached": true
},
"Community": {
"id": "Community",
"title": "Community",
"related": {
"contentType": "page",
"collectionName": "pages",
"id": 2
},
"path": "/community",
"slug": "community",
"parent": null,
"menuAttached": true
},
"Highlights": {
"id": "Highlights",
"title": "Highlights",
"related": {
"contentType": "page",
"collectionName": "pages",
"id": 3
},
"path": "/community/highlights",
"slug": "community-highlights",
"parent": "Community",
"menuAttached": false
}
// ...
},
"nav": {
"root": [
{
"label": "News",
"type": "internal",
"page": "News"
},
{
"label": "Community",
"type": "internal",
"page": "Community"
},
{
"label": "External url",
"type": "external",
"url": "http://example.com"
}
// ...
],
"Community": [
{
"label": "Highlights",
"type": "internal",
"page": "Highlights"
}
// ...
]
// ...
}
}Same as REST API returns a rendered navigation structure depends on passed type (TREE, RFR or nothing to render as FLAT).
Example request
query {
renderNavigation(navigationIdOrSlug: "main-navigation", type: TREE, menuOnly: false) {
id
title
path
related {
id
__typename
... on Page {
Title
}
... on WithFlowType {
Name
}
}
items {
id
title
path
related {
id
__typename
... on Page {
Title
}
... on WithFlowType {
Name
}
}
}
}
}Example response
{
"data": {
"renderNavigation": [
{
"id": 8,
"title": "Test page",
"path": "/test-path",
"related": {
"id": 3,
"__typename": "WithFlowType",
"Name": "Test"
},
"items": [
{
"id": 11,
"title": "Nested",
"path": "/test-path/nested-one",
"related": {
"id": 1,
"__typename": "Page",
"Title": "Eg. Page title"
}
}
]
},
{
"id": 10,
"title": "Another page",
"path": "/another",
"related": {
"__typename": "Page",
"Title": "Eg. Page title"
},
"items": []
}
]
}
}On bootstrap you can customise Zod validators. Not all schemas are available at the moment, consult CommonService to see all available updaters.
Example:
const navigationCommonService = strapi.plugin('navigation').service('common');
navigationCommonService.updateUpdateNavigationSchema((schema: ZodObject) => {
return schema.refine(
(data) => {
if (!data.visible) {
return false;
}
return true;
},
{ message: 'Hidden navigation updated.' }
);
});Slug generation is available as a controller and service. If you have custom requirements outside of what this plugin provides you can add your own logic with plugins extensions.
For example:
// path: /admin/src/index.js
module.exports = {
// ...
bootstrap({ strapi }) {
const navigationCommonService = strapi.plugin('navigation').service('common');
const originalGetSlug = navigationCommonService.getSlug;
const preprocess = (q) => {
return q + 'suffix';
};
navigationCommonService.getSlug = (query) => {
return originalGetSlug(preprocess(query));
};
},
};Navigation plugin allows to register lifecycle hooks for Navigation and NavigationItem content types.
You can read more about lifecycle hooks here. (You can set a listener for all of the hooks).
Lifecycle hooks can be register either in register() or bootstrap() methods of your server. You can register more than one listener for a specified lifecycle hook. For example: you want to do three things on navigation item creation and do not want to handle all of these actions in one big function. You can split logic in as many listeners as you want.
Listeners can by sync and async.
Be aware that lifecycle hooks registered in
register()may be fired by plugin's bootstrapping. If you want listen to events triggered after server's startup usebootstrap().
Example:
const navigationCommonService = strapi.plugin('navigation').service('common');
navigationCommonService.registerLifecycleHook({
callback: async ({ action, result }) => {
const saveResult = await logIntoSystem(action, result);
console.log(saveResult);
},
contentTypeName: 'navigation',
hookName: 'afterCreate',
});
navigationCommonService.registerLifecycleHook({
callback: async ({ action, result }) => {
const saveResult = await logIntoSystem(action, result);
console.log(saveResult);
},
contentTypeName: 'navigation-item',
hookName: 'afterCreate',
});Note: Yet using the
4.xcompatible version of the plugin. Integration migration expected once the maintenance team release their5.xcompatible version.
If your strapi server uses REST Cache plugin this plugin can take integrate with it. All you need to do is to enable it in configuration of Navigation plugin. After integration is enabled all client calls will be wrapped with caching middleware.
In admin panel new controls will be available. Cache clearing is done manually or after cache will timeout(rest-cache plugin's settings are used).
Navigation edit screen will have "Clear cache" button.
Navigation management modal items will also have icon button for clearing the cache.
Live example of plugin usage can be found in the VirtusLab Strapi Examples repository.
Q: I would like to use GraphQL schemas but I'm not getting renderNavigation query or even proper types as Navigation, NavigationItem etc. What should I do?
A: There is a one trick you might try. Strapi by default is ordering plugins by the way which takes strapi-plugin-graphql to initialize earlier than other plugins so types might not be injected. If you don't have it yet, please create config/plugins.{js|ts} file and put there following lines (put graphql at the end):
module.exports = {
navigation: { enabled: true },
graphql: { enabled: true },
};If you already got it, make sure that navigation plugin is inserted before graphql. That should do the job.
Feel free to fork and make a Pull Request to this plugin project. All the input is warmly welcome!
-
Clone repository
git clone git@github.com:VirtusLab-Open-Source/strapi-plugin-navigation.git -
Run
install&watch:linkcommand// Install all dependencies yarn install // Watch for file changes using `plugin-sdk` and follow the instructions provided by this official Strapi developer tool yarn watch:link
-
Within the Strapi project, modify
config/plugins.{js|ts}forimgix
//...
'navigation': {
enabled: true,
//...
}
//...- Run your Strapi instance
For general help using Strapi, please refer to the official Strapi documentation. For additional help, you can use one of these channels to ask a question:
- Discord We're present on official Strapi Discord workspace. Find us by
[VirtusLab]prefix and DM. - Slack - VirtusLab Open Source We're present on a public channel #strapi-molecules
- GitHub (Bug reports, Contributions, Questions and Discussions)
- E-mail - we will respond back as soon as possible
MIT License Copyright (c) VirtusLab Sp. z o.o. & Strapi Solutions.