Please note, this project is deprecated and no longer being maintained, please use official sdk.
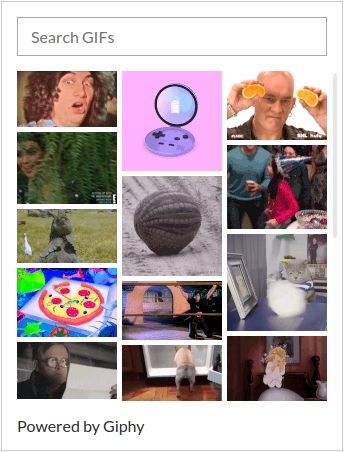
A React component for select GIFs by Giphy API.
By default it show GIFs currently trending online. But user can request a specific GIFs using the search input.
Please, read Giphy terms of service.
$ npm i -S react-giphy-selectThe plugin ships with a default styling available at this location in the installed package:
node_modules/react-giphy-select/lib/styles.cssYou will need Webpack or other build system, that supports requiring css files.
import React, { Component } from 'react';
import GiphySelect from 'react-giphy-select';
import 'react-giphy-select/lib/styles.css';
export default class Example extends Component {
render() {
return (
<div>
<GiphySelect />
</div>
);
}
}-
theme - Object of CSS classes with the following keys.
- select - CSS class for GiphySelect component.
- selectInput - CSS class for search input.
- list - CSS class for entries list.
- listEmpty - CSS class for empty state of entries list.
- listScrollbar - CSS class for scrollbar.
- listScrollbarThumb - CSS class for scrollbar thumb.
- listMasonry - CSS class for masonry layout.
- listItem - CSS class for item of entries list.
- listEntry - CSS class for entry.
- listEntryImage - CSS class for entry image.
- attribution - CSS class for attribution.
-
placeholder - Search input placeholder (by default "Search GIFs").
-
requestDelay - Delay before sending a request after the search input value is changed (by default 500 ms).
-
requestKey - Key for Giphy API (by default is used public beta key "dc6zaTOxFJmzC").
-
requestLang - Specify default country for regional content; format is 2-letter ISO 639-1 country code. See list of supported languages here.
-
requestRating - Limit results to those rated (y,g, pg, pg-13 or r) (by default "pg").
-
renderEntry - You can rewrite default
renderEntrymethodrenderEntry(entry, onSelect, options)
- entry - Object with entry data from Giphy API.
- onSelect -
onEntrySelectcallback. - options - Object, that contains
themeparameter.
-
onEntrySelect - A callback which is triggered whenever the entry is selected.
onEntrySelect(entry)
- entry - Object with entry data from Giphy API.
Install all dependencies, then start the demo
$ npm install
$ npm startDon't forget about tests and lint check
$ npm run lint
$ npm testPlease, create issues and pull requests.
MIT.