A Visual Studio Code extension to lint CSS/SCSS/Less with stylelint, support auto fix on save.
Fork from vscode-stylelint.
- Execute
Extensions: Install Extensionscommand from Command Palette. - Type
@sort:installs stylelint-plusinto the search form and install the topmost one.
Read the extension installation guide for more details.
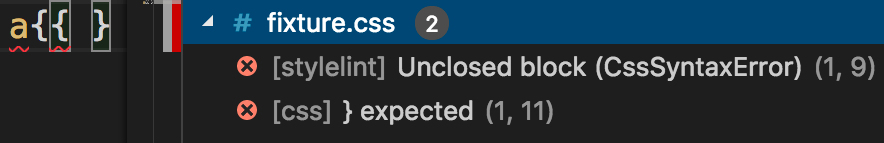
To prevent both the editor built-in linters [css] [less] [scss] and this extension [stylelint] from reporting essentially the same errors like in the screenshot, disable the built-in ones in User or Workspace setting:
"css.validate": false,
"less.validate": false,
"scss.validate": falseOnce a user follows the stylelint startup guide by creating a configuration file or by editing stylelint.* VSCode settings, stylelint automatically validates documents with these language identifiers:
- CSS (
css) - HTML (
html) - Less (
less) - JavaScript (
javascript) - JavaScript React (
javascriptreact) - Markdown (
markdown) - Markdown+MathML (
source.markdown.math) - PostCSS (
postcss) - Sass (
sass) - SCSS (
scss) - styled-components
- Sugarss (
sugarss) - Svelte (
svelte) - TypeScript (
typescript) - TypeScript React (
typescriptreact) - Vue (
vue,vue-html,vue-postcss) - XML (
xml) - XSL (
xsl)
Though it's highly recommended to add a stylelint configuration file to the current workspace folder instead, the following extension settings are also available.
Type: boolean
Default: true
Control whether this extension is enabled or not.
Type: boolean
Default: false
Turns auto fix on save on or off.
Type: Object
Default: null
Set stylelint configOverrides option.
Type: Object
Default: null
Set stylelint config option. Note that when this option is enabled, stylelint doesn't load configuration files.
Type: Boolean
Default: false
Use local version of stylelint.
ISC License © 2018- 2019 Watanabe Shinnosuke