-
Notifications
You must be signed in to change notification settings - Fork 4.3k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge branch 'trunk' into rnmobile/add-media-inserter-to-toolbar
# Conflicts: # packages/react-native-editor/CHANGELOG.md
- Loading branch information
Showing
15 changed files
with
208 additions
and
64 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Some generated files are not rendered by default. Learn more about how customized files appear on GitHub.
Oops, something went wrong.
89 changes: 89 additions & 0 deletions
89
packages/block-editor/src/components/block-controls/README.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,89 @@ | ||
| # BlockControls | ||
|
|
||
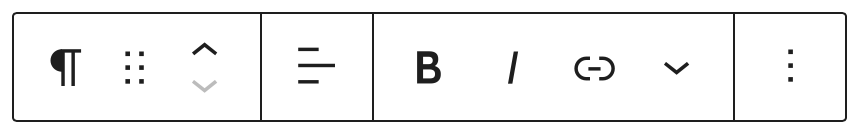
| When the user selects a particular block, a toolbar positioned above the selected block displays a set of control buttons. Certain block-level controls are automatically included in the toolbar under specific circumstances. For example, there is a control for converting the block into a different type or when the focused element is a RichText component. | ||
|
|
||
| With `BlockControls`, you can customize the toolbar to include controls specific to your block type. If the return value of your block type's `edit` function includes a `BlockControls` element, the controls nested inside it will be shown in the selected block's toolbar. | ||
|
|
||
|  | ||
|
|
||
| ## Usage | ||
|
|
||
| ```jsx | ||
| /** | ||
| * WordPress dependencies | ||
| */ | ||
| import { | ||
| BlockControls, | ||
| __experimentalBlockAlignmentMatrixControl as BlockAlignmentMatrixControl, | ||
| useBlockProps, | ||
| } from '@wordpress/block-editor'; | ||
| import { __ } from '@wordpress/i18n'; | ||
|
|
||
| export default function MyBlockEdit( { attributes, setAttributes } ) { | ||
| const blockProps = useBlockProps( { | ||
| className: 'my-block__custom-class', | ||
| } ); | ||
| const { contentPosition } = attributes; | ||
|
|
||
| return ( | ||
| <div { ...blockProps }> | ||
| { | ||
| <BlockControls> | ||
| <BlockAlignmentMatrixControl | ||
| label={ __( 'Change content position' ) } | ||
| value={ contentPosition } | ||
| onChange={ ( nextPosition ) => | ||
| setAttributes( { | ||
| contentPosition: nextPosition, | ||
| } ) | ||
| } | ||
| /> | ||
| </BlockControls> | ||
| } | ||
| </div> | ||
| ); | ||
| } | ||
|
|
||
| /// ... | ||
|
|
||
| <MyBlockEdit />; | ||
| ``` | ||
|
|
||
| See [this custom block tutorial page](/docs/how-to-guides/block-tutorial/block-controls-toolbar-and-sidebar.md) for more information and block controls examples. | ||
|
|
||
| Furthermore, the READMEs of various components inside the block editor package and the components package include examples that also utilize `BlockControls` and can be a good reference. | ||
|
|
||
| ### Props | ||
|
|
||
| The component accepts the following props: | ||
|
|
||
| ### `group` | ||
|
|
||
| Group of the block controls. Allows you to create and render multiple groups of block controls. | ||
|
|
||
| - Type: `string` | ||
| - Default: `default` | ||
| - Required: No | ||
|
|
||
| ### `controls` | ||
|
|
||
| Allows overriding the default `controls` if the `default` group is used. | ||
|
|
||
| See [this custom block tutorial page](/docs/how-to-guides/block-tutorial/block-controls-toolbar-and-sidebar.md) for more details and examples with block controls. | ||
|
|
||
| - Type: `array` | ||
|
|
||
| ### `children` | ||
|
|
||
| Additional control components to be rendered. | ||
|
|
||
| - Type: `Element` | ||
| - Required: No. | ||
|
|
||
|
|
||
| ### `__experimentalShareWithChildBlocks` | ||
|
|
||
| Whether the additional block controls should be added to the block toolbars of child blocks. | ||
|
|
||
| - Type: `boolean` | ||
| - Default: `false` |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.