-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
When hovering over a nested block in select mode, the left border disappears #18824
Labels
[Type] Bug
An existing feature does not function as intended
Comments
|
#18105 removed the dashed lines (and padding), so I'm closing this issue because it is irrelevant now. |
This was referenced Dec 1, 2023
This was referenced Dec 16, 2023
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
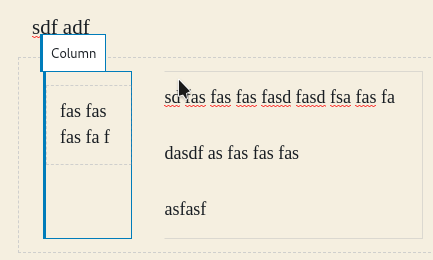
The issue
When hovering over a nested block in select mode, the left border disappears. This issue also affects parent blocks when one of their children is selected in select mode. Basically, it affects any block that has a dashed outline.
How to reproduce
Expected behavior
Nothing should happen when you hover over a nested block in select mode.
##Screenshots

Envrionment info
masteras of bf6976bThe text was updated successfully, but these errors were encountered: