-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
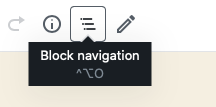
Add a header menu to switch between edit and select tool #18624
Conversation
|
Can you include some visuals to make it easier to share feedback, please? :) |
|
I couldn't resist to add it: I have some feedback to share:
|
I actually used |
|
It seems to work but would require some CSS tweaks: diff --git a/packages/edit-post/src/components/header/more-menu/index.js b/packages/edit-post/src/components/header/more-menu/index.js
index 1f781b513..f03b8aa69 100644
--- a/packages/edit-post/src/components/header/more-menu/index.js
+++ b/packages/edit-post/src/components/header/more-menu/index.js
@@ -36,6 +36,9 @@ const MoreMenu = () => (
<MenuGroup>
<OptionsMenuItem />
</MenuGroup>
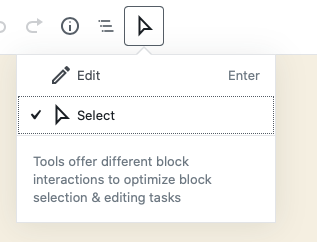
+ <div className="block-editor-navigation-mode-selector__help">
+ { __( 'Tools offer different block interactions to optimize block selection & editing tasks' ) }
+ </div>
</>
) }
</DropdownMenu>It also would work with It now makes me wonder whether we could extend the API of |
2f812b2 to
f6c5a75
Compare
|
Updated this based on the feedback, it should be better now. |
|
Finally looking at this. Even as just a visualization of Navigation Mode, this feels like a step in the right direction. I would encourage anyone to test this PR out in practice. Can you try this icon for the select tool instead? Can you change the tooltip to just say "Tools"? This also, in practice, feels like a great place to re-introduce the parent-first/clickthrough interface. I think I might either push some hover effect changes directly to this branch, or if you prefer, in a followup PR, to better help ambiguate the two modes and clarify the clickthrough effect better. One thing worth doing, though — it's important that it's easy to return to "edit mode" trivially, even when using the mouse. Right now the only way to do that is to press Enter on a selected block, or selecting the edit tool. Can we add so this is also done when you click a second time on a selected block? I.e. this flow should work:
|
I'm fine with both.
I agree with this, I'll see how feasible it is. |
e276aae to
faad95e
Compare
@jasmussen Turns out this is trickier than I originally thought because if the block has children blocks, it doesn't mean all its content is made of inner blocks, one big part of it might be edited in the block itself (example Media & Text or Cover blocks) which make me think this is probably not the best approach. I do think it's weird that you're able to edit text... in navigation mode though, so it makes me think, maybe the fix here is not to make the "edit mode" more easy to trigger but the other way around, making it harder to trigger without an explicit button somewhere in the UI (or by changing the tool). So basically, when you're in a leaf node an the navigation tool is enabled, you won't able to click the block to edit its content, unless you explicitely choose to go to the edit tool. |
Changing one or both of the Esc and Enter shortcuts is an option. Adding additional shortcuts is another. I would suggest that this could/should be explored and discussed separately, as this very pull request addressed an issue already shipping in master, and that it's worth getting that benefit in soon.
I'm unsure how to best address this, and even whether we should address it. It is a question of local vs. global shortcuts. Take ⌘B for "bold", for example, this is a local shortcut in that it only works when the cursor is in text. This is similar to the current navigatin mode behavior, as it requires a block to be selected first. And then there is the duality of Escape also meaning "close menu" or "clear selection" (when you've selected text). So should we show the shortcut hint if it doesn't work when you're viewing the shortcut hint? I don't know... in the Keyboard Shortcuts sheet you can see the shortcut hint for bold even if it doesn't work there. But at least that sheet has clear context such as "Global Shortcuts", etc. Question: can we make escape into a global shortcut? Can we make it both invoke navigation mode AND close the menu? If we can, should we? Alternately, let's try this:
Sound good? |
Another option emerges. Instead of writing:
... we could remove the shortcuts hints from the right side, and instead write the following in the prose: We'd want it also in the block keyboard shortcuts help sheet, but what do you think about the above? |
|
Yeah that's a lot. I think it's still a good place. Maybe we can try this:
What do you think? Edit: also removed the "key" element styling there, as it didn't seem helpful in the prose. |
|
Pushed it, feel free to tweak it as needed. |
|
I think it's good to try! |
|
Approve :P |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This PR in my opinion provides a solid accessibility improvement to navigation mode shipping in master. It provides a visual indicator, and better clarification on how to switch between the two. It also does not preclude us from making further improvements in the future!
Before you merge, it would be good to have @enriquesanchez just run through the announcement that happens to screenreaders when you switch modes. Other than that, 👍 👍 and thank you.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Nice work @youknowriad. It's a huge challenge to integrate those tools in the UI. I'm not surprised it triggered a lot of discussions. 😃
Code wise, everything looks good and all my comments were addressed 👍
Let's gather the initial feedback and refine the UI bits separately.
93ece0e to
8a255ce
Compare
8a255ce to
27bee6b
Compare
|
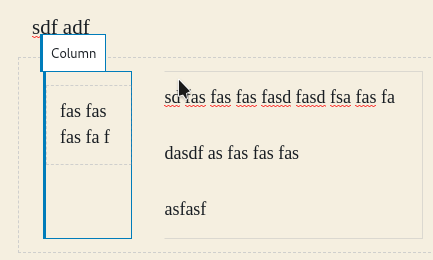
It's confusing to me that when I'm in selection mode I still see a text cursor ( |
|
@noisysocks That's a good point 👍 |
|
Hey @youknowriad! I'm just catching up with my notifications and looks like this branch was already merged and deleted. I'm not sure if there's still a way for me to test this, let me know. |
|
@enriquesanchez It's in master, so you can try master directly and we can follow-up with any problems you find. |
|
@ZebulanStanphill this seems like a small design glitch, would you mind creating an issue? |
|
@youknowriad Done: #18824 |
| await focusedElement.focus(); | ||
| } | ||
| } | ||
|
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Should this file have been removed? It remains as an empty, unreferenced file.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
😅









closes #17088
closes #17847
closes #18583
First attempt at making the select/edit tool more visible in the UI.
This PR does: