-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Replace nav-menus.php with interface based on Navigation block #19170
Comments
|
Would we want to display something very similar (if not exactly the same) as the Site Navigation block's UI? Or would we consider adding additional or different UI to this screen? |
Yes, that's the idea. The main addition would be the aspect of locations, which should only be handled in this screen. |
|
I wanted to clarify a few things in sketches before moving into mocks. Right now there are a few things going on within this screen:
The assignment comes in a few places:
I would like to propose going to a 2 screen format and have a couple of considerations for this in sketch format (neither I think is there yet but good to consider what would is ok to move around):
|
|
What's it gonna take to deprecate menu locations? (edit: I say this aspirationally as someone with no authority on the matter) |
|
There is potentially a sensible flow here where once you've made menu, choosing location makes a lot of sense. However, what I am not convinced of is that you need a totally different screen or place to then change locations. |
|
Having menus and locations separate is one of the single most confusing aspects of working with menus in WordPress. I've seen this in usability testing, and heard this from support folks. It's super common for someone to create an entirely new menu when they mean to add a page to an existing menu. The difference isn't at all clear. Regardless of how we tackle this issue, it needs to be fixed in any future iteration of menus, IMO. |
|
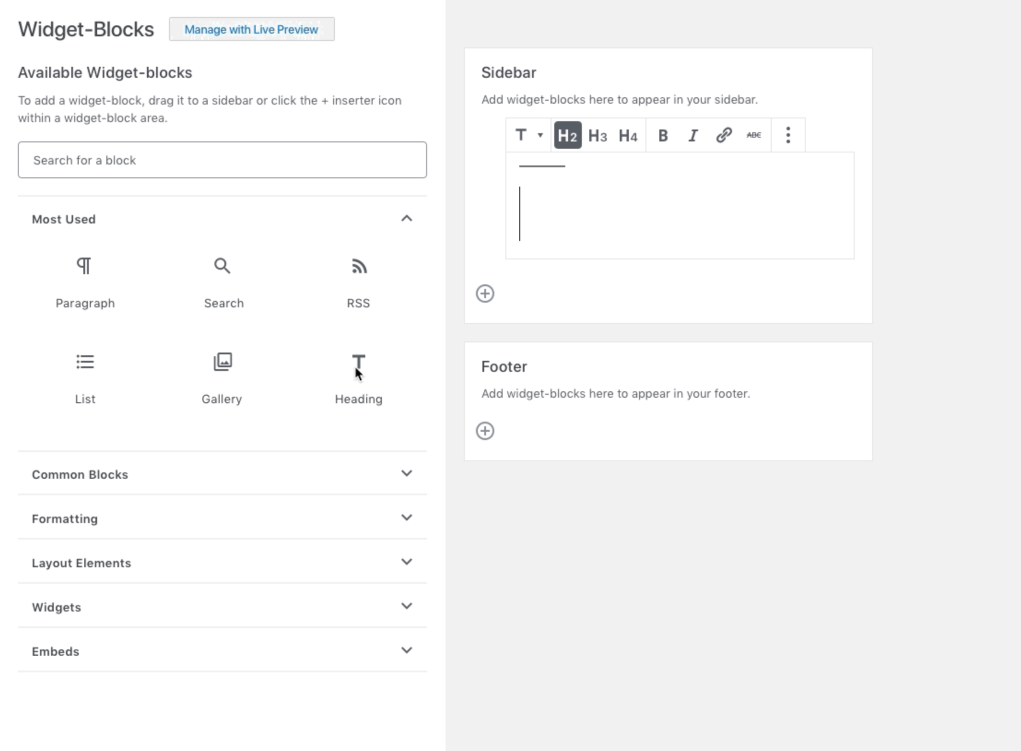
I spent some time with this and started at the work that's been done to bring widget into wp-admin by @mapk in #3204 after he recommended unifying with that. It's worth noting these are still early ideas and not full mocks or prototypes yet. Once feedback is given I will work into a prototype each section as there are flows that need visualising. Version 1My first point was to take a more literal approach, taking what was in the widgets screens and applying the navigation block. This doesn't work because the navigation block needs a bigger space to interact with; it doesn't reduce well. Similarly, there are additional flows to the widget screen in navigation on top of adding to a location.
Version 2The wider canvas to the side solves the space issue so I moved into that for the second version. This version keeps the '+' though and has the problem of multiple versions of those still that the widgets screen has. It does divide actions more into 'editing/creating/locating'. Version 3Taking the past version, I iterated a little. Worth noting here is to create and edit there is a moving of the navigation block and arrow indicator to connect to the side panel. I also forced adding only in the one place so there are clear, distinct flows. With a frame: Version 4This version takes it all back a little to what is there currently, the text brings in menus and there is a button over the '+'. It's worth noting this also brings back 'live preview' which I am not at all sure we need anymore but we might if looping back to Customizer. Here is what that looks like not there. I also made it a link over a button, which might be something to discuss. Next StepsThere are a few options. I would love some feedback but if we can keep it to the context of:
My feelings are that version 3 or 4 are the ones we should look at deciding between. |
Is it a common occurrence that one menu is re-used in multiple locations? If no: Perhaps we could re-use the existing Block Areas pattern and simplify this screen to show a Block Area containing a Navigation block per location, e.g: If yes: Perhaps we could riff off the Block Areas pattern and show one Block Area per Navigation block along with checkboxes that associate the Navigation block to one or more locations, e.g: |
I think this really depends on what use a site is for. Typically I think we might be able to say no. Your mocks are interesting, a more literal take and stepping even further from what there is now. I do wonder though if those using this screen aren't expecting an experience that's more building? I also notice seeing multiple navigation blocks is causing me to have quite a reaction against it. Similarly, a giant '+' space is. Copy wise deciding on what language we use here is key, I went for navigation but we could in this case use menu. |
It probably makes sense to move away from the word menu as it has so many meanings. Those poor restaurant owners who are using WordPress! 🤯 |
|
Not at all a final version but iterating on from your visuals @noisysocks: If we had them 'inside' then lengthening the menu locations makes sense: |
|
What if all new menus became reusable by default? If you want to reuse a menu in a different location, you could have the open of selecting an existing menu within the placeholder. Side note: I don't think "a Navigation" works, grammatically — I think "Navigation Menu" would be more clear. |
|
Interesting exploration @shaunandrews. I have a few thoughts about it so going to just list those.
I feel that we need to be careful in wp-admin based on conversations and feedback so far to not remove existing functionality, which means a balance. I am also not sure this looking like an editor works, that might be because I need to think about this mental model though. There are also going to have to be some technical thoughts around how we bring styling in here. Overall I feel the zoom in to focus is a little jarring as an experience. Perhaps that's a case of iterating the animation though. As the original v1 of this was to bring in close alignment to widgets, its worth consider do we then iterate widgets if we go in a different direction - we just might. |
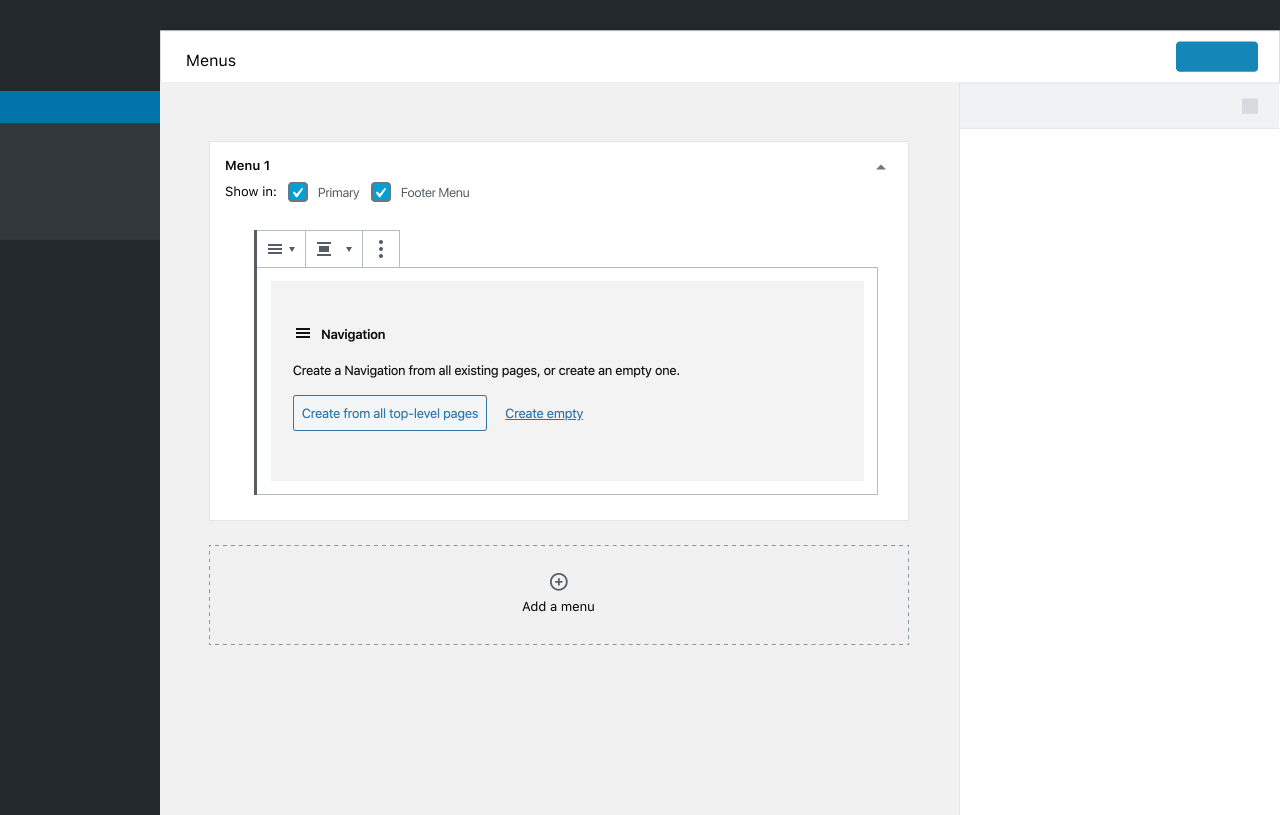
It reuses patterns from the editor. The cog opens the sidebar inspector pane, with options (shown below) for the currently selected Navigation block or the Navigation Area settings (not shown/designed). I haven't given too much thought to the ellipsis icon, but I imagine it could expose similar options as the editor's more menu, like full screen mode, help and others.
In an effort to simplify, I decided to try working around the need to create a menu in isolation. Instead, you'd create a new menu but selecting an empty Navigation Area (showing the normal Navigation block setup state), or when changing a menu assigned to an Area. |
|
I wonder if it would make for an easy start to simply replace all the drag and drop things with the new navigator which shows us navigation hierarchy: This will not be a permanent solution, as the point is closer to what @shaunandrews explored above where we'd get nice previews of "locations", but instead a nice intermediary step. |
|
@draganescu as we are close to a design solution I wouldn't suggest that approach right now. It is a bit of a complicated mixture of interfaces in your screenshot, whilst I understand the motivation this would cause some experience issues. I think we can come up with something and just follow that over have this step which I don't think is of a benefit in this case for usability. Now, if you would have to code it anyway, then you can, of course, begin that, but having it exposed to anyone to interact with would be something I'd advise against. |
|
@karmatosed Okay, but still: why use a WYSIWYG interface for editing menus when the WYSIWYG part is irrelevant? The wp-admin menus system only uses menus as a data structure, not a complete set of markup. I don't see how this attempt to bring blocks into this screen makes sense. The full site editing screens will provide a WYSIWYG interface for creating templates like headers and footers including menus. But the wp-admin Menus screen is an abstract menu structure creator, not a template editor. It seems like it would make more sense to deprecate the wp-admin Menus interface if we're moving towards a block being the source of truth for a menu. The same menu can be used in different places in completely different styles. (Not just standard horizontal/vertical menus.) That's why the current Menus interface is so abstract. You're not editing a single block that gets reused across the website; you're editing the structure of a menu which exists purely as data that can be shared across many completely different sets of markup and styling. |
Thinking about development complexity for a moment. I suspect that adding the block to the existing Replacing the entire screen a la what we've done with the block-based Widgets screen is more straightforward. The entire interface would be a React application which uses the REST API and |
|
I added #20981 as an overview of things that are not clear yet about how this replacement should happen. It is also a bit of splitting this issue into a heading per problem. Would it be nice to have one issue for design and more issues for each technical challenge? |
|
I took some time to imagine what bringing in the navigator could look like. There are a few points here to think about:
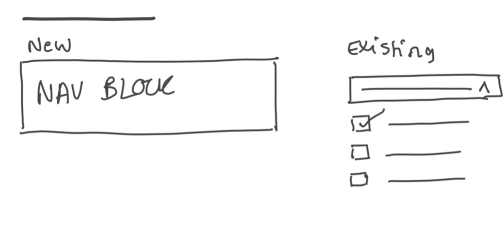
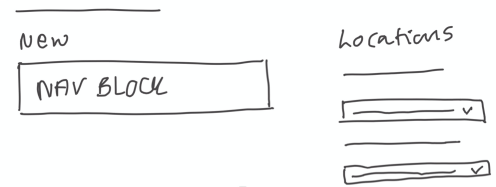
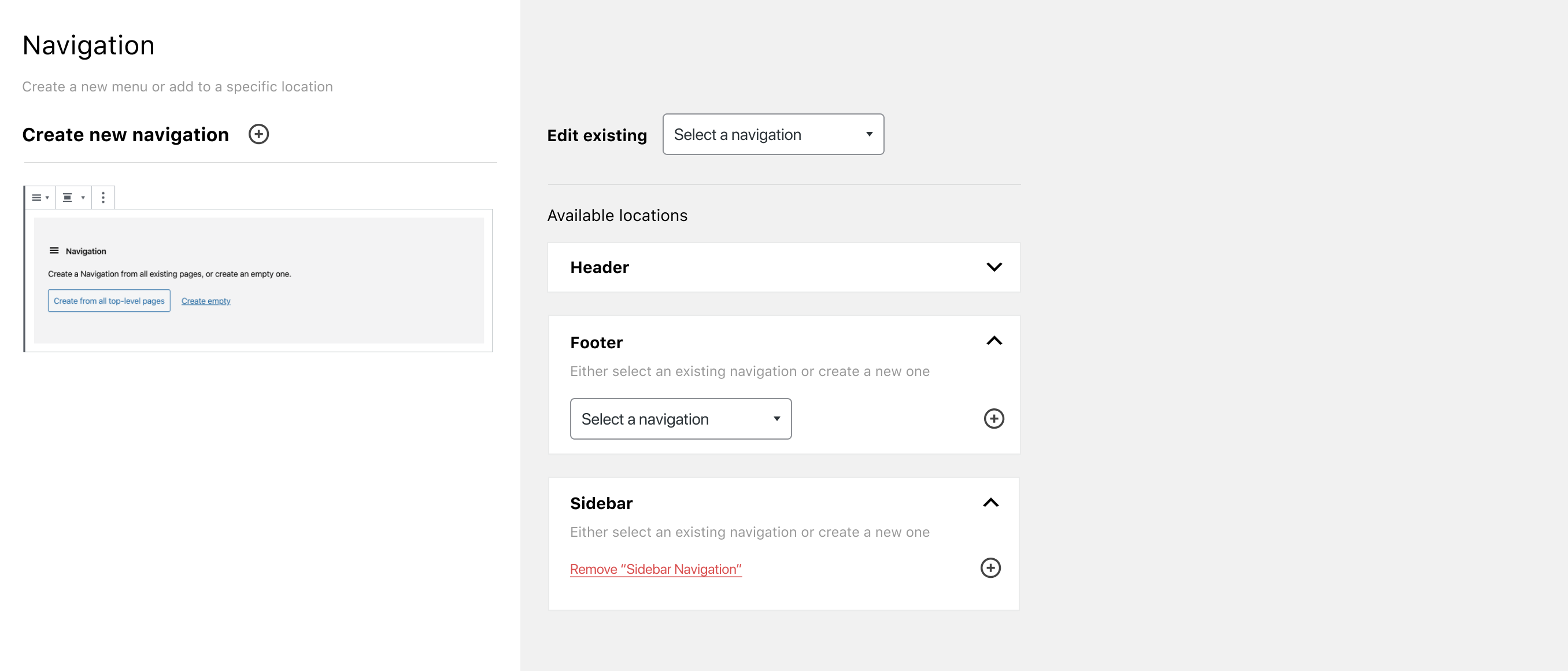
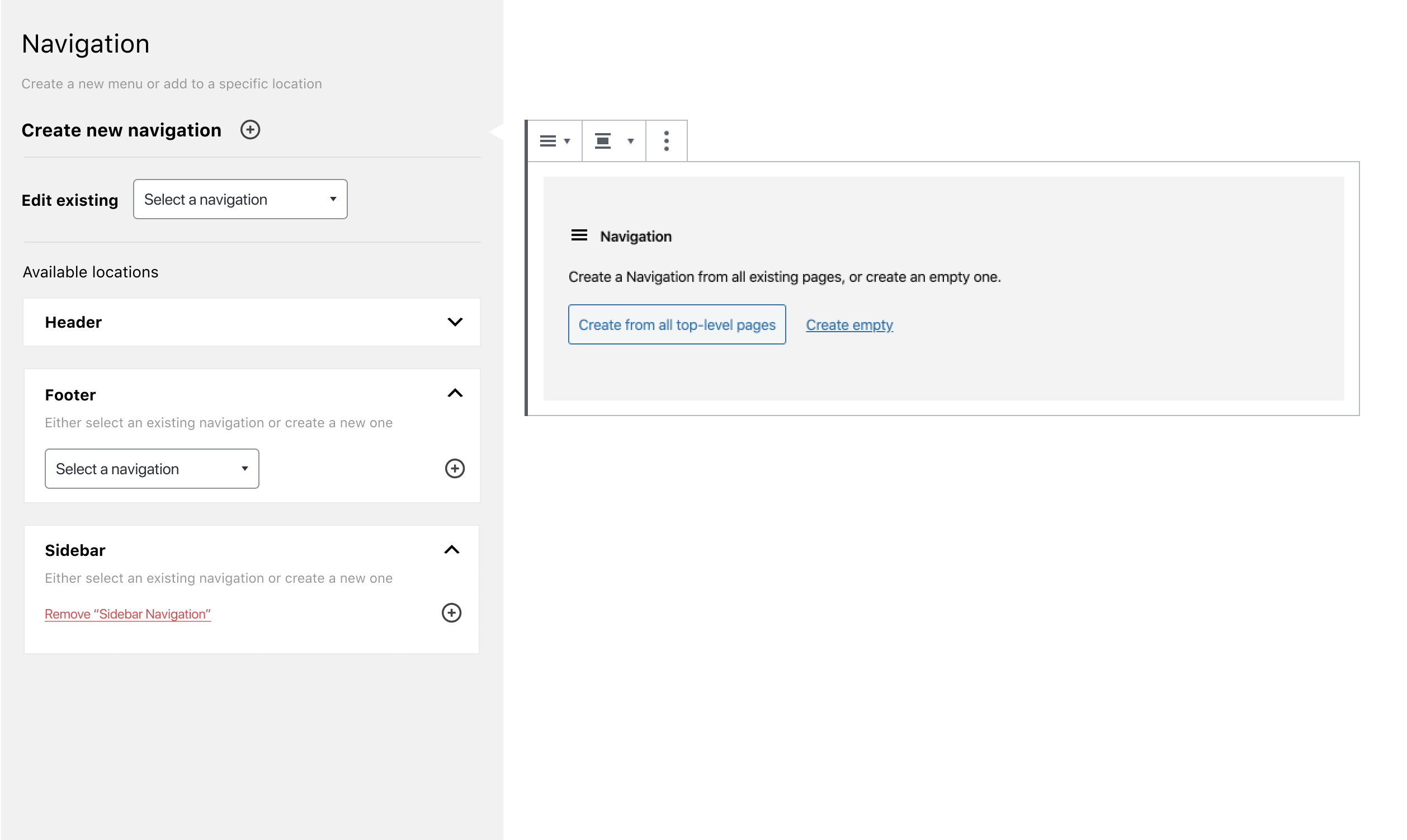
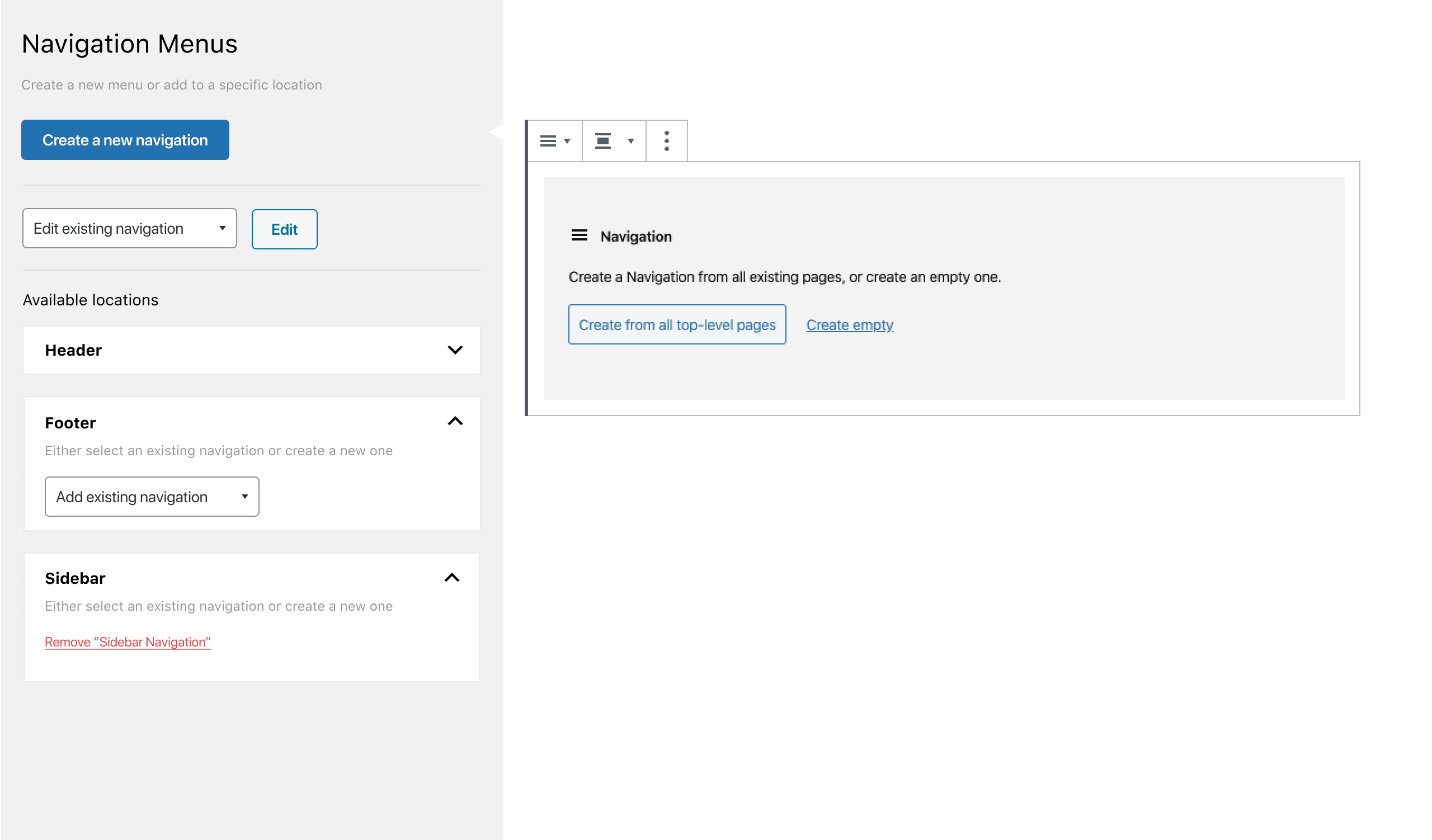
Create new navigationThis is the first screen you get on selecting 'create new'. Editing existingFeedbackIf agreed, I will as a next step create a screen by screen state mock and prototype, including changing language. However, for now it would be great to get feedback on anything missing and what options should come from sidebar. |
|
For what is requested in the goal, I believe this fulfills it. Thanks for mocking this up @karmatosed! The only suggestion I have is that the "Creating new navigation" screen oddly shows the Navigation structure even though nothing is there. It makes sense, but maybe we can move it to the right side? I know this breaks the current screen's pattern, but it's not performing the same function as the older screen anyways. It also begins to align with the block editor as well. So something like this? Either way, let's get this built. 😄 |
Yes, this is a ponder of mine. I think keeping it to the left works as it will fill up. In the default menus.php today there is a 'greyed' out list of things to add to the menu. What we could just do, which might work is just have it empty to start and closed. |
|
I'd still like us to explore getting rid of the confusing Locations / Menus split, but this looks like a great first step in iterating on this screen. My thoughts, looking at #19170 (comment):
|
|
I took some time to iterate the mocks, replacing the word menu.
@noisysocks I am suspecting it's complicated to bring in here? If that's the case I think it's ok to have to unset. You can delete out of a situation. |
Yep, sounds good. Just checking to make sure we're conscious of these differences 🙂 |
|
Addressing @ZebulanStanphill's comment over in #21036 (comment) here:
I don't think it's a problem that the block-based interface here won't have theme styling. It's not intended to be a WYSIWYG editor, just a more intuitive interface for creating and editing menus. I know @mtias has some perspective on this which might be useful to share.
This is a good point. I think we could remove this confusion through design decisions. For example, we could use the system font that WP Admin uses so that there is a clear separation between admin and frontend.
What are the specific accessibility concerns you have?
100% agree with this last point. Any enhancements we make to the Block Navigator as part of a focus on the Navigation screen should also be made to the Block Navigator that exists within the block editor. |
How do you move a submenu item to the top level or vice-versa? This is impossible with the block interface unless you use drag-and-drop, which cannot be used by keyboard and screen reader users. Furthermore, the drag-and-drop is kind of funky right now, and doesn't work as well as the current wp-admin Menus screen. And worse, there's no way to move something from the top-level into a submenu (because the submenus are collapsed), no matter what controls you're using. Additionally, it's somewhat awkward to have to shift-tab into the toolbar controls. Logically, the controls should come after the content. Of course, the DOM order should match the visual order, so the toolbar has to be at the top right now. This is a problem with the block UI in general, and it has been suggested that an option be added to toggle where the toolbar is, but no progress seems to have been made there lately. See #3976. And to make this block interface make sense, you need to strip out a bunch of controls that are normally there, e.g. the block switcher, the style controls, and some of the options in the ellipsis menu. This is a lot of alterations to make to get the UI working in this context, and I'm not sure it's worth it. At least some of these problems could be fixed, but until they are, I would not consider a block-ified navigation editing UI to be worth shipping. I also question whether the block interface is really more intuitive than a standard vertical list of items. At it's core, a navigation is a list of links. I would think that that is the best way to present the interface. I'm sure the current Menus interface could be greatly improved, but so far I haven't seen any mockups of a UI that are better than it, since the Block Navigation half is still very limited in what it can do, and the standard block UI is full of gotchas like the ones I mentioned above. |
|
@ZebulanStanphill I would like to focus a little on what this issue is about, that is specifically the implementing of having the navigation block in the menu interface. Whilst, I understand you are suggesting iterations to the interface, that is specifically about iterating the block itself. There are quite a few issues for making the navigation block the best interface it can be, I would like to encourage commenting on those and for now, to focus this issue back on implementation.
An important part to do is shift thinking a bit to seeing it as linear. The block can be improved along with the work done here, they don't have to wait for each other. |
|
#21036 is merged now so let's close this issue out and switch to using smaller follow-up issues. |


























With Full Site Editing and the Navigation block, users will have a very intuitive interface for creating and editing menus. Not everyone will be able to access this, however, because some may not want to or may not be able to install a theme that supports Full Site Editing.
We should therefore investigate replacing the menu interface in
nav-menus.phpwith a new interface built using the same components that the Navigation block uses.This is closely related to the work in upgrading
widgets.phpto support blocks.Consideration should also be given to replacing the menu interface in
customize.php.nav-menus.phpscreen:Navigation block:
cc. @mtias
The text was updated successfully, but these errors were encountered: