-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Block Editor Dev Notes 5.4 #20185
Comments
|
Looks great, thanks! |
Blocks are only allowed to appear in one category in the block inserter. As a consequence many developers create a new category to add their own blocks. Block collections allow you to define an additional group of blocks to appear in the block inserter; collections are like a categories, except that blocks can have both a category and a collection. This means that blocks can now appear twice in the inserter; once in their collection and once in their most appropriate category. |
|
Block Editor: Remove legacy "editor-" class name compatibility Note:
It might also be good to incorporate something here to remind about CSS classes not being part of the public API: |
Meta attribute sources were deprecated now that the new |
There are several situations where multiple buttons are needed. In WordPress 5.4, a new "buttons" block is introduced. The "buttons" block is a collection of buttons; each button is represented as an individual "button" block child of the "buttons" block. The button block that existed before is not removed in fact; buttons block uses it. It will not be possible to insert a "button" block outside buttons, but all existing "button" blocks will work exactly as before. |
The ability to use gradients as background in some blocks (cover and buttons) in the block editor is introduced in WordPress 5.4. Configure the predefined set of gradientsIn order to configure the predefined set of gradients themes can use the theme support option add_theme_support(
'editor-gradient-presets',
array(
array(
'name' => __( 'Vivid cyan blue to vivid purple', 'themeLangDomain' ),
'gradient' => 'linear-gradient(135deg,rgba(6,147,227,1) 0%,rgb(155,81,224) 100%)',
'slug' => 'vivid-cyan-blue-to-vivid-purple'
),
array(
'name' => __( 'Vivid green cyan to vivid cyan blue', 'themeLangDomain' ),
'gradient' => 'linear-gradient(135deg,rgba(0,208,132,1) 0%,rgba(6,147,227,1) 100%)',
'slug' => 'vivid-green-cyan-to-vivid-cyan-blue',
),
array(
'name' => __( 'Light green cyan to vivid green cyan', 'themeLangDomain' ),
'gradient' => 'linear-gradient(135deg,rgb(122,220,180) 0%,rgb(0,208,130) 100%)',
'slug' => 'light-green-cyan-to-vivid-green-cyan',
),
array(
'name' => __( 'Luminous vivid amber to luminous vivid orange', 'themeLangDomain' ),
'gradient' => 'linear-gradient(135deg,rgba(252,185,0,1) 0%,rgba(255,105,0,1) 100%)',
'slug' => 'luminous-vivid-amber-to-luminous-vivid-orange',
),
array(
'name' => __( 'Luminous vivid orange to vivid red', 'themeLangDomain' ),
'gradient' => 'linear-gradient(135deg,rgba(255,105,0,1) 0%,rgb(207,46,46) 100%)',
'slug' => 'luminous-vivid-orange-to-vivid-red',
),
)
);More details available at https://developer.wordpress.org/block-editor/developers/themes/theme-support/#block-gradient-presets. Disable custom gradientsThemes can disable the ability to set a custom gradient with the following code: add_theme_support( 'disable-custom-gradients' );When set, users will be restricted to the default gradients provided in the block editor or the gradients provided via the More details available at https://developer.wordpress.org/block-editor/developers/themes/theme-support/#disabling-custom-gradients. Disable gradient functionalityUsing the previous referred API's it is possible to totally disable the gradient functionality using the following two calls together: add_theme_support( 'disable-custom-gradients' );
add_theme_support( 'editor-gradient-presets', array() ); |
|
@jorgefilipecosta I would recommend not having a note for this item since it could introduce confusion between #18121 and #20002 (the latter is the one available to users).
Its implementation was superseded by "Add .wp-env.json support to wp-env" (#20002). Both accomplish the same thing (adding a configuration file to specify options for the env command), but #20002 accomplishes it in a more robust way. Any instructions for #18121 are obsolete in favor of #20002. |
New
|
Support for
|
|
RichText: remove wrapper (and use Popover for inline toolbar) Note:
|
|
RichText: don't set focus when applying format Note:
|
|
Drop zone: rewrite with hooks (useDropZone)
|
|
Social Link Block
cc: @mcsf (if you have anything to add) |
Packages: New
|
@jorgefilipecosta, I'm working on docs for variations API in #20145. I will get back here as soon as I have everything ready. |
Promote block variations to stable APISimilarly to how the block's style variations can be declared when registering a block, a block type can define block variations that the user can pick from. The difference is that, rather than changing only the visual appearance, this field provides a way to apply initial custom attributes and inner blocks at the time when a block is inserted. By default, all variations will show up in the Inserter in addition to the regular block type item. However, setting the variations: [
{
name: 'wordpress',
isDefault: true,
title: __( 'WordPress' ),
description: __( 'Code is poetry!' ),
icon: WordPressIcon,
attributes: { service: 'wordpress' },
},
{
name: 'google',
title: __( 'Google' ),
icon: GoogleIcon,
attributes: { service: 'google' },
},
{
name: 'twitter',
title: __( 'Twitter' ),
icon: TwitterIcon,
attributes: { service: 'twitter' },
},
],An object describing a variation defined for the block type can contain the following fields:
I still plan to work on tutorials presenting how to register variations for existing blocks. |
Thanks for the ping. Some notes:
Suggested revision: Social Icons BlockAdds a new block for creating links to social media sites and other popular websites in the form of recognizable logos. Social Icons, then known as Social Links, were introduced in Gutenberg 6.5 as an experimental feature, but were kept out of core at the time (WordPress 5.3). Since then, the development of the Block Variations API has allowed the simplification and stabilization of Social Icons (Gutenberg 7.5), and as such these will be included in WordPress 5.4. This reimplementation constitutes a breaking change in the way Social Icons are saved (see details). Only sites that have run the Gutenberg plugin since September are potentially concerned. Any Social Icons blocks created prior to Gutenberg 7.5 will not be recognized by the core block editor in WordPress 5.4. There are two ways to address this:
|
Shortcode transforms: Support
|
|
@mcsf - I like your dev note for Social Icons a lot. It's all perfectly explained 😍 |
|
Block Collections: In addition to the above, here is a code sample to get people started: |
@scruffian, any chance we could get an example with a namespace other than I understand we probably want to remain neutral and not highlight any particular provider of blocks, so maybe a collection of around three fictional blocks revolving around a theme could do the job. For instance, |
|
Further, to keep the example focused, I'd look for something in Dashicons, e.g.: registerBlockCollection( 'core', {
title: 'WordPress.org',
icon: 'wordpress',
} ); |
|
I worry that the intents behind Block Collections may be lost in the dev notes, so I drafted this alternative:
|
AsyncModeProviderTo improve the typing performance in the editor, the BlockEditor uses an Async Rendering Mode: The selected block gets rerendered synchronously on each change while the unselected blocks are only refreshed when the browser becomes idle (not performing any task). This behavior is made possible using the Async Mode implemented in the @wordpress/data package. WordPress 5.4 exposes the AsyncModeProvider component that allows you to implement similar behaviors in your own React state trees that rely on the data module. This component can also be used to opt-out of the block async rendering mode. For more details about the AsyncMode, you can check this blog post. If we are allowed to link to personal blog posts from dev notes, we could consider linking to this one here https://riad.blog/2020/02/14/a-journey-towards-a-performant-web-editor/ |
Media Upload Block Editor SettingThe @wordpress/block-editor package can be used independently to integrate the block editor pages in custom WPAdmin Pages or any WordPress agnostic context. An example can be found on the Gutenberg Playground. In these situations, WordPress 5.4 allows you to provide a custom media upload handler as a setting to the block editor. Omitting the mediaUpload handler from your BlockEditor instance means that your editor doesn't support media upload or that the current user doesn't have the right permissions to allow media uploads. Media Blocks can also have access to this setting in their |
|
In AsyncModeProvider:
I recommend naming these MySyncComponent and MyAsyncComponent to make it more evident. Notice also the casing at "Async". In Media Upload Block Editor Setting:
There's a leftover const assignment of |
|
Thanks :) Fixed |
|
Dev note for "Try: Remove/refactor complex left/right block margins", as provided by @jasmussen in #17877 (comment). In 17877 a change was made to how blocks are laid out in the block editor. Previously, every block would come with padding built in, left and right, and negative margins to compensate. These margins and paddings have been refactored away. This should drastically simplify the CSS necessary to style blocks, for block developers and for WordPress themers wanting to style the editor. The refactor may cause issues in existing block or editor styles that have compensated for the previous margins/paddings. If your block or editor style looks off, a likely fix is to remove the styles used to compensat |
|
Drop zone: rewrite with hooks (useDropZone)
|
|
Closing this issue as the dev notes are published. Thank you all for this effort! |





For this release, the block editor had around 32 PR's needing a dev note. Writing 32 posts with dev notes would not be something viable as we would reduce the probability of the developers reading the post, so we should try to reduce the number of posts.
I checked all these PR's and tried to group the dev notes in a set of posts.
So what I propose is to group the dev notes in 7 posts:
If needed and one of the posts becomes too big, we may consider a further division.
For each of these dev note posts, I list the PR's the dev note will include. I cc people involved in the PR. The process we will try to follow is the persons involved in the PR write the dev note for the PR, taking into account the context of the post that the dev note will be part of, and share the content as a comment of this issue so that everyone could see.
If there is any feedback on this process or any suggestion for changes in the structure of dev notes, please leave a comment. If you are not able to write a dev note for a PR, you are involved please also leave a comment, so we adjust the planning.
Thank you in advance for the help in writing the dev notes together.
Block Updates
Add: Buttons block
#17352
Add: Social Link Block
#16897
#19887
New Block API's
Promote block variations to stable API
#20068
Add block collections
#17609
General API Updates
Editor: Implement
EntityProviderand use it to refactor custom sources with a backward compatibility hook for meta sources.#17153
Make the AsyncModeProvider API a stable API
#18154
Make the mediaUpload block editor setting a stable API
#18156
Transforms: Shortcode: Support
isMatchpredicate#18459
Drop zone: rewrite with hooks (useDropZone)
#19514
RichText: don't set focus when applying format
#19536
Deprecated Nux Package and Introduce Welcome Modal
#18041
Stabilize gradient theme API's
#20107
Markup and Style related changes
RichText: remove wrapper (and use Popover for inline toolbar)
#17607
Try: Remove/refactor complex left/right block margins
#17877
Fix the snackbar notices position
#18683
Lighter block DOM: remove extra div wrapper
#19010
Block Editor: Remove legacy "editor-" class name compatibility
#19050
Block: remove inner div wrapper
#19593
IconButton and Button Components Changes
Update buttons and icons buttons size and consistency -Update buttons and icons buttons size and consistency #19058
Merge the Button and IconButton into a single component- Merge the Button and IconButton into a single component #19193
Deprecate IconButton and replace its usage with Button - Deprecate IconButton and replace its usage with Button #19299
Remove components-icon-button classname - Remove components-icon-button classname #19241
cc: @youknowriad
Done
Keyboard Shortcuts Package
Add a new keyboard shortcut package
#19100
Developer Experience Notes
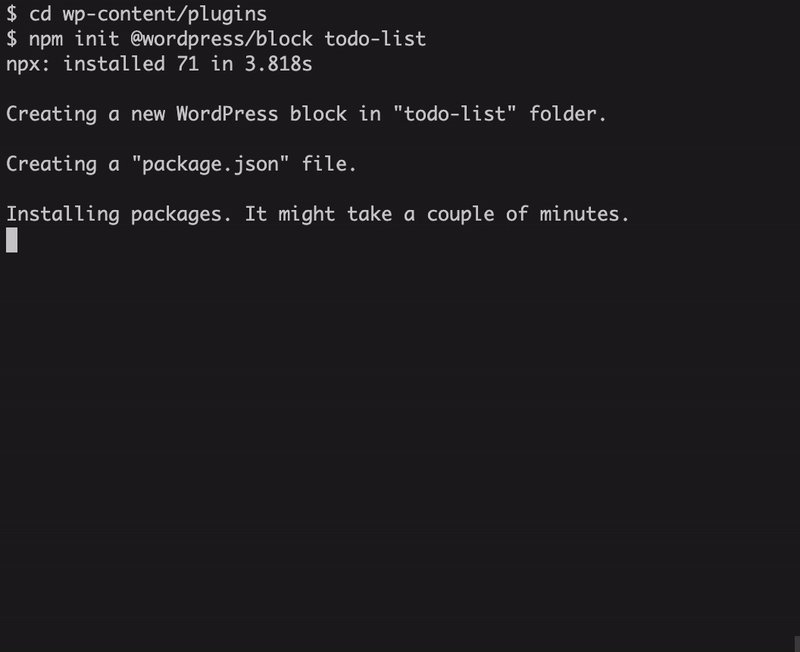
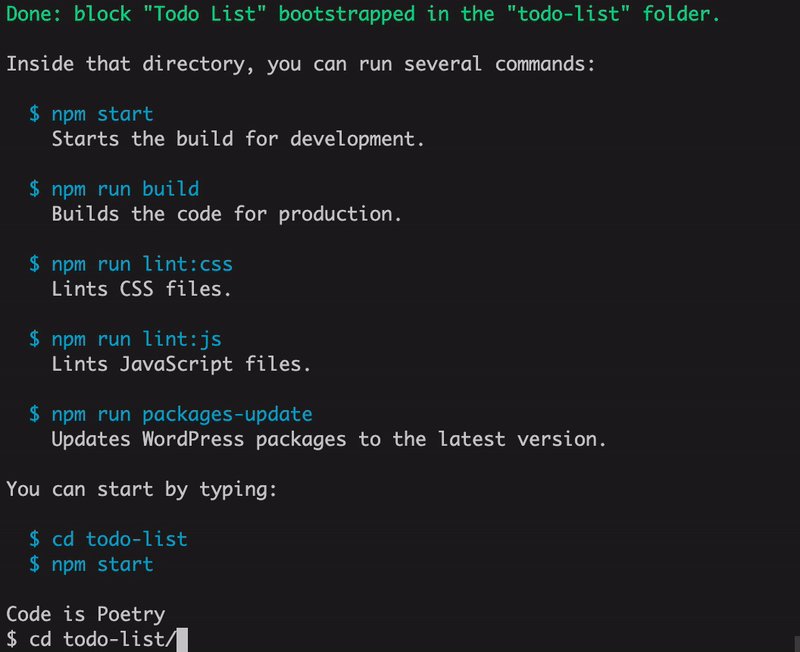
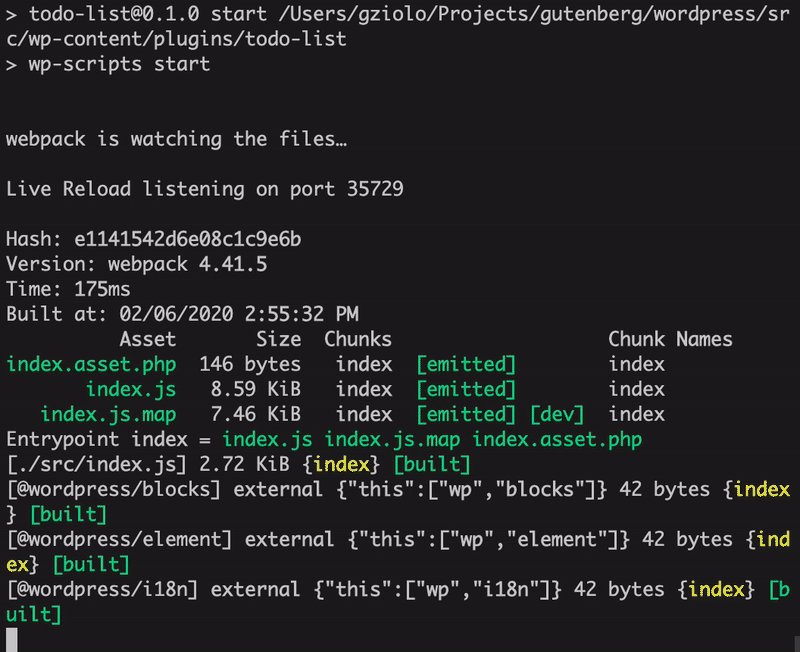
Packages: New create-block package for block scaffolding
#19773
Add .wp-env.json support to wp-env
#20002
The text was updated successfully, but these errors were encountered: