-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Block patterns: create patterns to start populating the library #20345
Comments
From what we see in terms of requests from users here are a couple more we should consider:
|
|
thanks for these ideas @davipontesblog! I'll add them to the list. |
|
Here's a first pass at a few of the patterns listed above. These were all made using the Gutenberg Starter Theme. Important note: images used are temporary. Hero section 01Hero section 02Features/services 01Features/services 02 |
|
I created some patterns too, of a more aspirational nature. They leverage features not yet in the block editor:
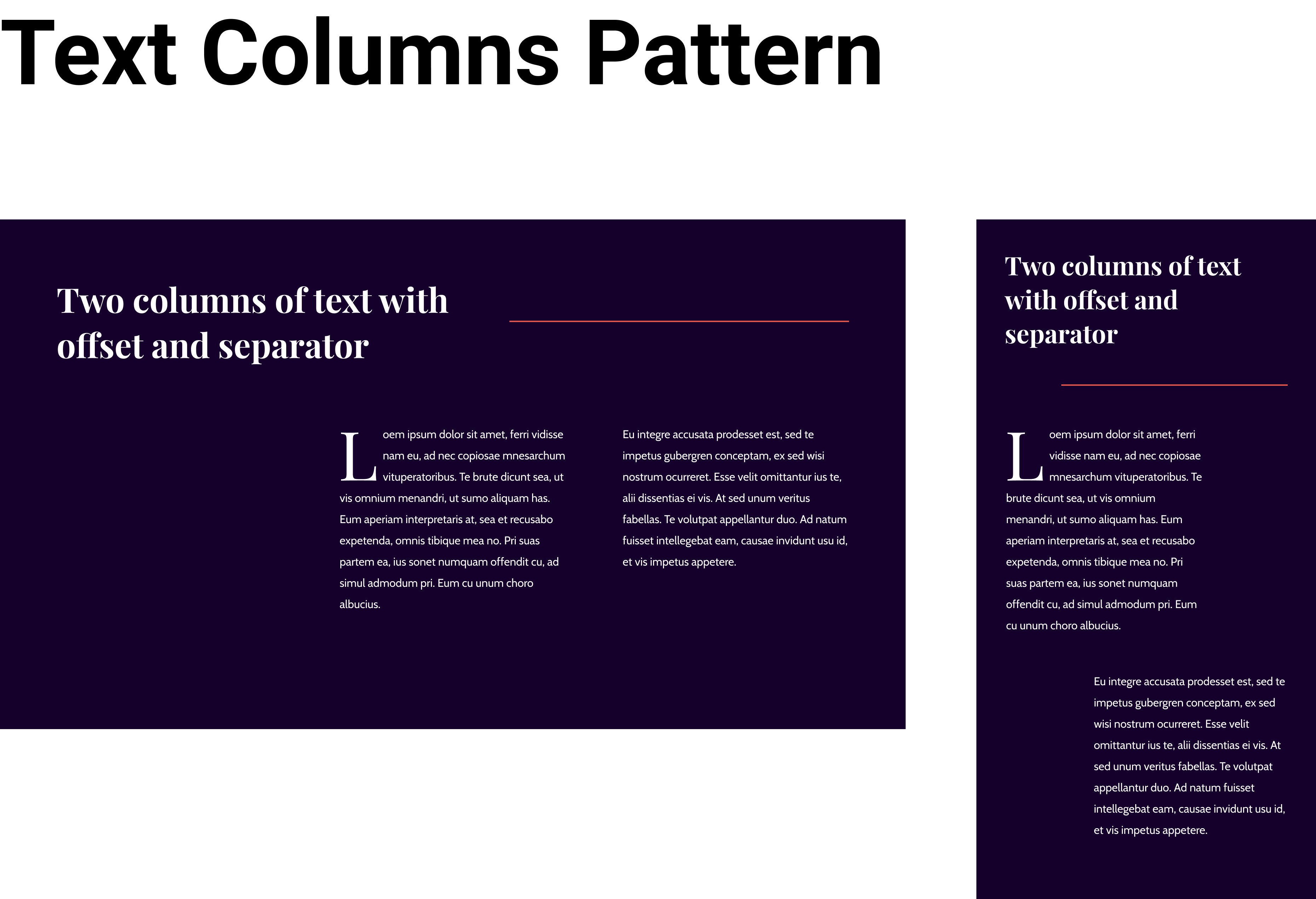
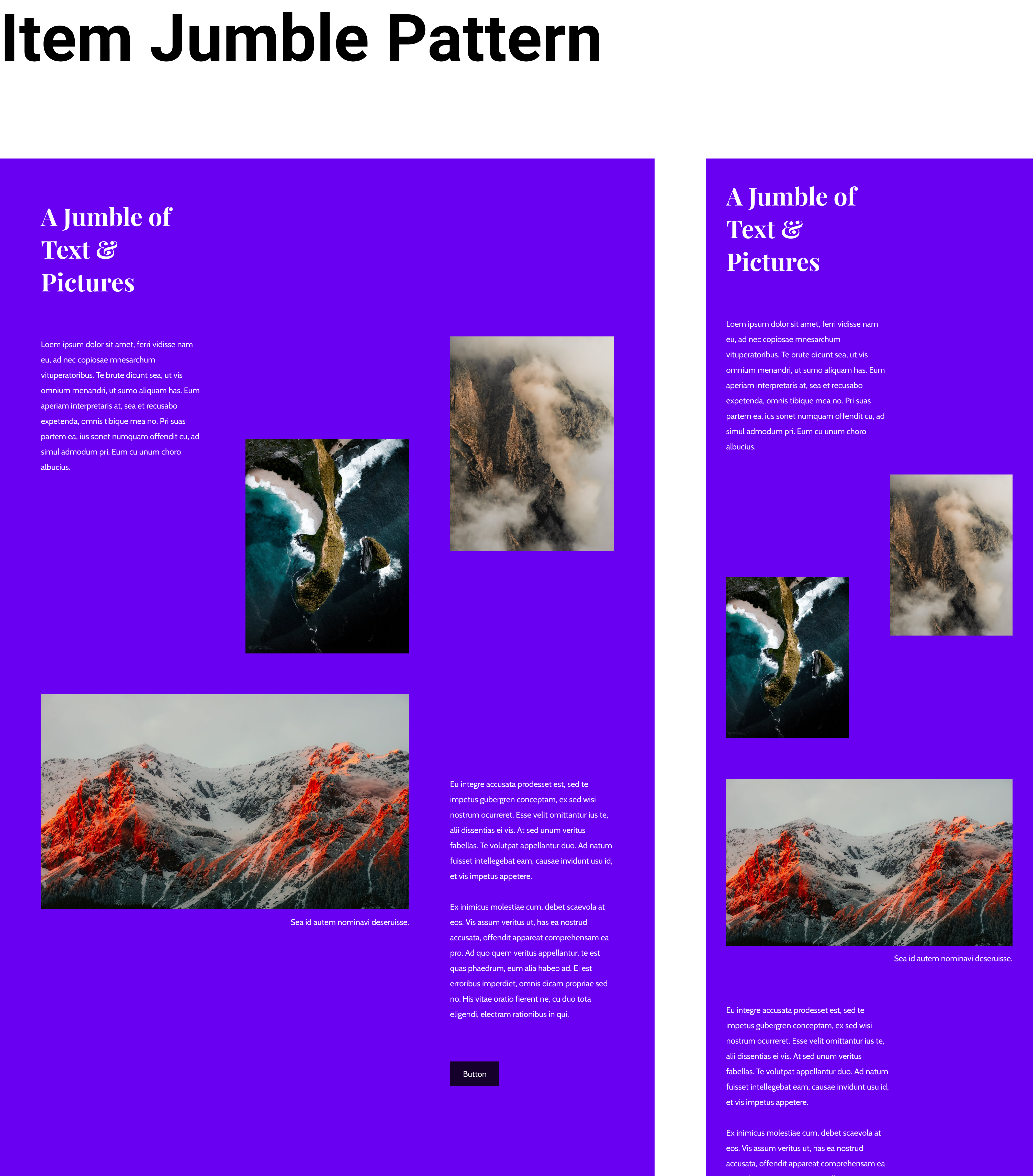
To enable these patterns, in other words, separate PRs are necessary to address the above, but I'm sharing them here to hopefully help inform efforts like global styles. One other meta-goal of creating these patterns, was to create some patterns that were really interesting, hard to re-create, and stood out visually. For that reason I started by establishing a sort of "visual identity": These 3 spot colors should likely take from the theme itself. But collecting a bunch of images that feel coherent among a common pattern is a good way for a block pattern to stand out. Text Columns Item columns Big Title Loem ipsum dolor sit amet, ferri vidisse nam eu, ad nec copiosae mnesarchum vituperatoribus. Sea id autem nominavi deseruisse Item jumble |
Hero Pattern |
Centered simple footer |
4 column footer |
|
A simple contact section with a background: |
|
Can we maybe start adding these in PRs It's as simple as: 1- Adding a pattern file in this folder https://github.com/WordPress/gutenberg/tree/master/lib/patterns gutenberg/lib/client-assets.php Line 724 in 64a93e2
The issue we'll have is where to store the images, we'll have to use external images (URLs) and probably store them in wp.org CDN (like the examples). So a meta trac ticket is needed for these. We can also reuse the images used in the block examples as a start. |
|
@youknowriad do you want us to create a separate PR for each pattern? one PR per group of related patterns (hero sections, contact forms, etc.)? |
|
I don't have strong opinions, I feel a separate one per pattern would make merging those PRs easier though. |
Contact Us |
|
Here's my first PR for an alternative testimonial pattern: #20519 Shall we follow any specific naming convention for multiple variants of the same content pattern (for both the file and the block name)? With this one I named the file 'testimonial02' , but left the block name as "Testimonial". Happy to make any required changes. |
|
Are we going to establish some sort of guidelines around reusing images and text (especially with different variants of the same content) so that we have some basic consistency? |
|
@alaczek, yes we should work toward some consistency there. And thanks for your first PR on this!!! ❤️ @enriquesanchez is going to be porting all these ideas to respective PRs in the next few days. Just FYI. |
COVER |
Media + Text |
Natural Columns |
Cover text on white |
Cat dog |
|
This is interesting. I've also prepared about 100 Gutenberg templates which I released today as a Gutenberg Template Library at GutenbergHub. The concept I used is also similar to patterns. In this library, I let the users copy the templates (which copies the Blocks pattern/code) and then they may paste it in the editor. The only thing I found missing was the ability to use custom CSS code. For that, I used a 3rd party plugin Block CSS. You may use any templates from there if you wish to. |
|
Would a "header" pattern be useful? Something that includes a logo/text and the navigation block, with options for "fixed/scroll" and "overlap"? Or would this type of control belong more with template parts? |
|
Hi @carolinan , consider my reference to the Twenty-Twenty theme to being a reference to a new Twenty-TwentyOne theme based on a fork of the Twenty-Twenty theme. There seem to be two challenges related to Block patterns that has not been discussed here and perhaps should be:
There is a whole world of legacy theme developers who are trying to decide on a path forward. It struck me, as one of those legacy theme maintainers, that a fork of the Twenty-Twenty theme upgraded to use block patterns would kill two birds with one stone (ignore the terrible cliche phrase...I mean who would want to kill birds!). The block patterns for the Twenty-TwentyOne theme would represent the minimal set of block patterns maintained by the core moving forward. Otherwise what will constrain the number of core-included block patterns...there has to be a limit. Nothing like a real-world example like a deployed theme to ensure that the minimal set of core-included block patterns is useful and relevant to the masses. Just one man's two-cents worth :-) |
|
Thinking out loud....and outside the scope of this issue :) but .... How can we have these patterns make sense within the theme and its color palette? Some of these patterns are great but the opinionated colors would be distracting since they don't match the theme I chose and the end goal I have in mind (even though I know I could change the colors). |
|
@StevenDufresne I agree this is a interesting problem that will likely need solving. The separation of design and content is pretty blurry right now, even in light of Global Styles, maybe even especially in light of them. |
Perhaps use the color names "primary" and "secondary"? Not all themes has adopted this of course, but if authors knew the colors used in the patterns, they could take advantage of that. |
|
Hey, is there a way to remove the default Gutenberg pattern examples, like a remove_pattern() function? |
|
@CreativeDive that's an interesting proposal. We currently have the Block Manager that allows users to hide certain blocks, maybe we can incorporate patterns into it? (the name may have to change). Can you create a new issue with that idea? |
|
What about a traditional left or right sidebar? Or is that something that you feel would need to be removed when full site editing can handle the sidebar and main content as separate template parts? |
Yep, I think this where the lines between patterns and template parts start to get blurry and we need to define what belongs where. I do see this example as FSE territory, particularly if this layout is intended to be used across multiple pages. What do you think? |
|
Short term I believe there is a gap to fill, because selecting a traditional page template or a customizer option to add a sidebar, if a theme supports it, makes it more difficult to see how the sidebar works with the content. |
|
I feel like patterns would be useful to spin up new template parts. Am I understanding that wrong? |
|
I think such a template part would be only the sidebar or the content, not both. So a sidebar only pattern could be considered when FSE is in. |
Just like you can use blocks inside a template parts, so can you use patterns. I think it's very important to not think of block patterns as anything other than "a collection of blocks". I.e. when you insert a pattern you just insert multiple blocks at once, that are pre-configured. There's no other magic going on. Edit: made a typo. |
|
@jasmussen does it also apply that you can use patterns inside of block templates? My experiments have not worked. So far, the primary distinguishing difference between templates and patterns is the ability in templates to lock the blocks used. Patterns don't allow locking, so when used in template parts would they retain the functionality to be deleted? |
Yes. I think it's very important to remember that a pattern is just a group of blocks. As soon as you insert it, it stops being a pattern, because you just inserted multiple blocks at once. Compare it to LEGO bricks; you pick up a single brick and start building a house. Maybe you find part of a previous build with a door and a window already put together, and it's a good shortcut. In the end, it's all blocks put together. Blocks and patterns are the same. It's just blocks. |
|
Closing now that patterns are merged and slated for the 5.5 release. |
|
Everyone will be able to build websites now. :) It is huge, very huge. Good work. We are dinosaurus now. People will need us only for some work with custom fields. And for FTP transfer, database import. |
|
I think patterns would be helpful. Good work. |



















Now that work has started on an MVP for Block patterns, we need to create a few patterns so we can start populating the library and have something to work with.
I suggest we come up with a few patterns that are common and/popular elsewhere. Ideally, these will be varied, so we can also start thinking about categorization.
To start with, I propose we create the following patterns:
These should be created with available blocks in the Gutenberg editor and the HTML output included in the library.
Please share any patterns you'd like to see included.
The text was updated successfully, but these errors were encountered: