-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Insert images inline #2043
Comments
|
Yep. We should just add it as a TinyMCE button at the start, I think. Should make a good first task. There's no easy way to add buttons added there by plugins, I fear. |
|
It feels like we could address this issue by improving the global inserter, as detailed here: That is, if you the global inserter was able to insert inline images into text, lists, quotes or what have you, then presumably we could make it insert into the Classic Text block also. This seems like it would be a superior experience to adding an extra button just to this one block. If we agree to ☝️, then maybe we should rename the other ticket to "Inserting images inline"? |
|
From the other ticket: So, this could be a case of enabling inline images in text. This is, I would say, an edgecase, and we probably wouldn't want to optimize too highly for it. For example, I don't think you should be able to click an inline image and set it to "full wide". Perhaps it doesn't have very many block options at all. Lots to discuss, but to get the ball rolling, here's a mockup of a "Sticky inserter": Step 1, click a block in the inserter. It sticks to your cursor: Step 2, click where you want to inserter it in the text. There's a little blue line indicating where it'll show: Or, insert it between blocks: As a reminder, this is the current behavior: We'll likely want great keyboard shortcuts for this, for speed and accessibility. |
|
I think the above is great in terms of design, but introduces friction in terms of insert for normal inserts, as it would be one extra click for anything. I start with a simple assumption: there's already an insert on the page, which is the cursor. We should never forget it. ;) So, would this work?... Non-Drag'n'Drop—
Drag'n'drop—
Basically, your design above becomes the drag'n'drop option (no two clicks), for advanced and fast use, while retaining the flexibility of insert with the normal expectation: insert where the cursor is. What this would need is to make more obvious during insert "where the cursor is". I think it's very important that the instant
As a sidenote: I also think during insert the block highlight should disappear, so it would mark even more clearly the insertion point. |
|
Is the goal here still the add an image button to freeform, or to introduce inline image insertion, or both? I'm still not sure if allowing images in editable regions of other blocks is a good idea... What are good use cases? Can a custom block be made for those? Maybe we should allow only small images so it doesn't become a mess? The mock ups are great, but it doesn't show what happens after you drop the image piece. |
|
If we allow images inserted inline into any block, do we effectively open the door for nested-blocks (and what happens when we walk through this door)? How should we handle the pop-up toolbars of nested objects, e.g. if we insert an image into the Classic Text block, clicking on the image will pop up an image floating toolbar: What is the best way to handle this? We could
We had a quick play with TinyMCE (thanks @EphoxJames), and while it's possible to wire up the insert image button to the Classic Text block (as per above screenshot), it will not deliver a great out of the box experience until we resolve the pop-up toolbar issue (both for this specific case, and by extension, for the more general case, e.g. tables inside Classic Text block, or tables inside other blocks; videos...) |
|
Updated the ticket itself with the most recent mockups. |
|
I've been asked to work on this issue. I'm pretty new to Gutenberg, so please forgive any newbie questions I have. Could I get some guidance on the following?
That's a lot of questions, so feel free to answer just one of them. 😄 |
Good question. I lean towards inline images working in any block that uses RichText — I know that means you can insert images into captions, but hey, maybe that's what you need. If this is onerous, we can probably do with just the ParagraphBlock, but it would be nice if it were built in a way so that some day it could be used for any RichText block.
In #2043 (comment), we imagine a future that includes more inline elements than just images. It would be nice if whatever was written could be used for any snippet of HTML, not just the Given that the process in those mockups shown is to set the cursor in rich text first, then click the inserter which is then filtered to just inline blocks, we do definitely need the inline image to show up there. If that makes it a block — call it "Inline Block" — then so be it. We don't want a situation where you click a button on the rich text block toolbar, to insert in that rich text element.
@aduth can speak more to this.
The behavior would be virtually identical to how the behavior is in the classic editor, in fact we may have to rely on the built-in TinyMCE scaling tools for these. So no, there would be no arrows to move the block. I created some additional mockups to clarify;
What if there were no adjecent paragraph blocks? I think this could be an option, especially depending on how the approach in the mockups pan out. CC: @mtias @karmatosed for additional opinions. |
+1 for use in any RichText Block. At the bare minimum, we need to be able to insert inline images in the Paragraph block and the Classic block. |
This would be easy to disable as a prop for
I don't think it should be a block, but open to explorations here. We have referred to these as tokens before (
I don't think so. One of the main qualities of In general terms, an inline image and an image block would be entirely different entities internally for the editor. It might be worth exploring how you to bridge between the two (transforming an inline image into a block, and an existing image block inline), but has to be taken with caution as it could generate more confusion and weird interactions. |
|
Another use case for inline blocks has arisen with implementing an |
|
Been thinking about this issue the last few days. Seems we need to take a step back and look at why this is needed. Frankly I don't see very compelling reasons.
Absolutely agree.
Right, very much a rare edge case. This is also not possible in the current editor, there is simply no appropriate image size in WordPress for this kind of usage.
Right. This is a more compelling reason: parity with the current editor. However don't think it has anything to do with "inline" vs. "non-inline" images. Nearly all images in the current editor act as "blocks" anyway.
I'm not entirely sure what that means :) Is it about having the possibility to have both text and Lets look at the usage: "combining images and paragraphs" means the image is floated to show either left or right from the text. This is by far the most common case. The other case of having a purely inline image with the text calls for a miniature image size, something like 16px X 16px, or is just looks ugly :) (see https://user-images.githubusercontent.com/1204802/37452618-60775180-2835-11e8-9622-678bba0a0897.png). This is not currently supported in WordPress without a plugin, and I don't see why it should be supported in the text blocks in Gutenberg. Of course a user can choose to resize a larger image to get that effect, but then it seems this should only be supported to the same extend, i.e. in the Classic block.
Right. They will also be very different to insert and edit. That is a big drawback imho. It introduces two different "workflows" for working with images which is very very confusing. The tl;dr:
|
|
Going back to tokens, inline shortcodes are common and currently blocks cannot be used as a replacement for them. Whether inline images are supported, I have no opinion. But inline blocks generally should be supported, or at least there should be a standard API to do so as there is with blocks. If the recommendation to implement |
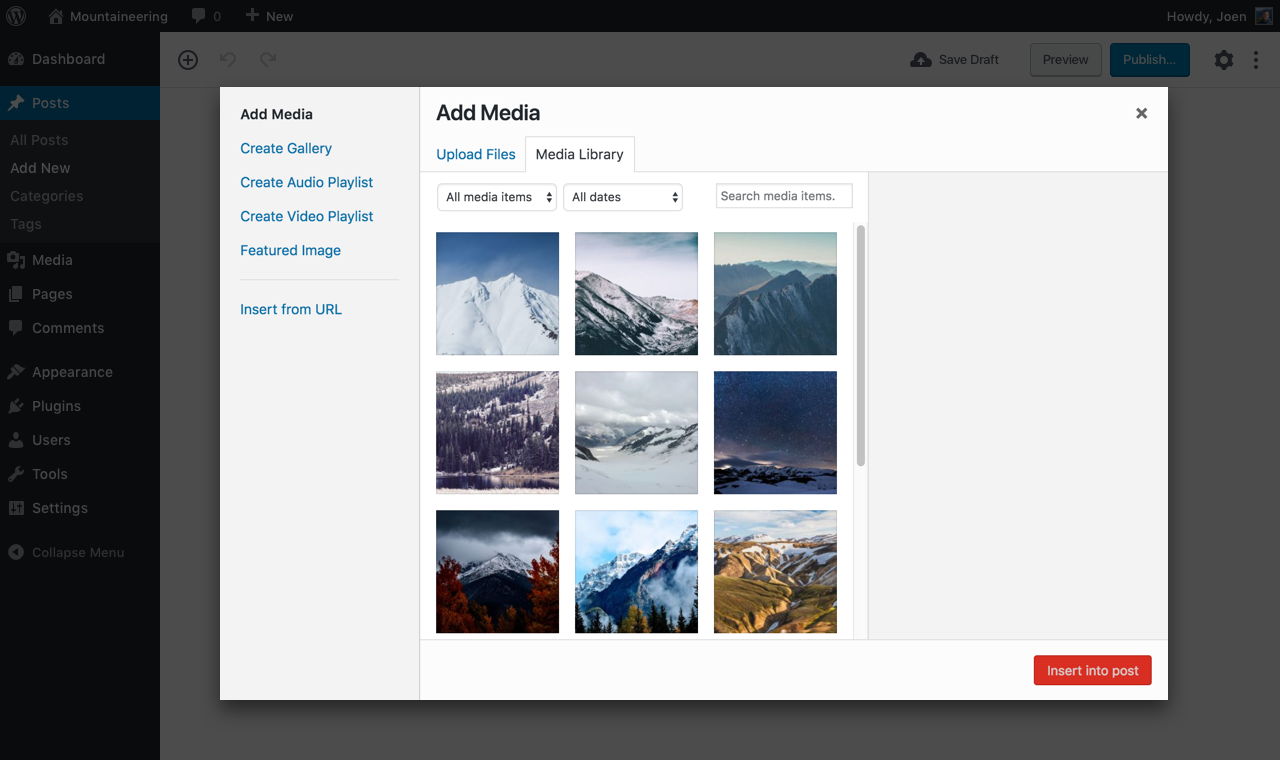
This is currently supported in the current WordPress TinyMCE Editor and you don't need any extra plugins. People don't just insert images in their site, based on the different types of image sizes WP generates (i.e. Thumbnail, Small, Medium Large). People will resize images to whatever size they need them, and then insert them. |
|
Thank you for the demo, @maddisondesigns, I think that shows a quite reasonable use case. (Side note for anyone looking to reproduce this in Classic, you need to select the "no alignment" option for the image.) #5794 is making good progress towards the Inline Blocks API, as well as inline image support. 🙂 |
Absolutely! Please see the bottom of my previous comment. I agree this should be possible to do in Gutenberg, the same way it is possible to do now in TinyMCE. However I do not agree it should be possible to insert inline images at arbitrary places in "all" block. I see that as a UX "blocker". To "unblock" it the following questions would need answers:
The tl;dr, again: this is an edge case that needs to be supported in the Classic block. Supporting it in "all" blocks would bring a lot of usability problems. |
|
Does the inline block API now allow for nested blocks? That is, can a Block contain an inline block which contains another inline block? |









Users should be able to insert images inline in text.
Mockup:
It could work like this:
This flow is as close to the existing image insertion flows as I believe we can get. In the current editor, you always put the cursor where you want an image, first, and then you insert an image. If this happens to be while you’re inside text, then you get an inline image, if you’re on an empty line, you get an image that behaves like a block level element.
In this mockup, you'd have the same flow here, except with an Inserter UI instead of the usual Add Media way.
—
Original text:
If you're working within the Classic Text block, there's no way to include an image inline. Like the classic editor, we should support images within that block.
The text was updated successfully, but these errors were encountered: