-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Default Appender that is not Paragraph Based #8589
Comments
|
See also: #6834, #7271, and #7763. I think that a good solution to a lot of the nested block problems would be to make the sibling inserter open the insertion menu directly, instead of inserting an empty Paragraph block. I've talked a lot about this in other issues like #7271. That still leaves situations where there are no blocks already in the parent, though. I think that is what this issue should try to solve. On a related note, see also the latest mockups in #6224, which include the sibling inserter in the block tools below the block, which makes the sibling inserter more discoverable, fixes the overlapping sibling inserter issues you would get in nested contexts like the WIP Quote block update, and puts the sibling inserter below blocks (which makes more sense than it being above them). |
|
Noting that #6569 was closed to be consolidated into this issue. |
|
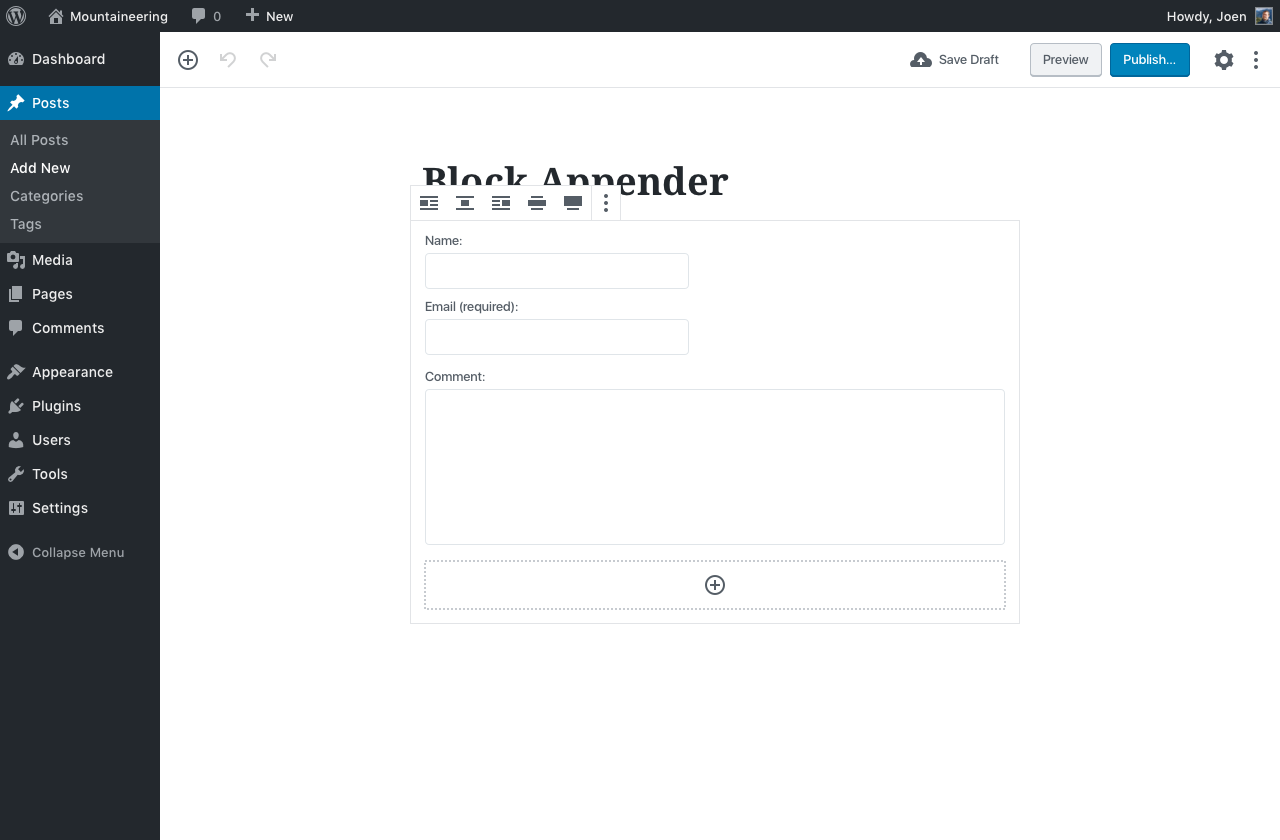
Took a stab at this today. In an effort to look for patterns and to reuse, I considered what we see when selecting a gallery, I considered placeholders, and I considered plain issues like contact forms where we need a generic interface to add additional form fields that simply aren't text. Here are some of the learnings I noted:
For example if your block relies on an image in a specific spot, like those in #7414, we should consider the placeholder pattern. Whereas if your block can function just fine as is but you can add additional content that isn't text, use the generic appender. As a reminder, this is the default appender you see: Empty paragraphs, and perhaps custom post types show a more generic phrase: When you can add (child) blocks but not text, you'd get the generic appender: Although the Gallery block does not use child blocks and hence wouldn't use the generic appender directly, we could consider applying the same pattern here: |
|
@jasmussen Just to be clear, that appender would only appear when the parent block is selected, correct? Because if so, then I think that mockup could work. (Notably, I still think that regardless of whether a non-Paragraph appender exists, the sibling inserter should be usable after the last block in the post or nested context, and it should open the block library directly when clicked. If this appender was implemented, there would now be 3 cases of "+" buttons that open the block library (top bar, empty Paragraph, and non-Paragraph appender) versus the 1 case of it not doing that (sibling inserter). The sibling inserter should be made to be consistent.) |
Yes. Thanks for bringing that up, I should've mentioned explicitly that this would follow the pattern that a selected block can show additional controls. |
|
One important thing I think that should be solved with this issue is that currently the default block is a global setting that's very much expected to be something you can type into. Both This would require default blocks to no longer be global and any instances of Next to that it should be possible to define that the default block does not support typing ( both in a global context as well as within This would mean that if I define an For optimal usage the default block should be determined as follows:
|
|
@youknowriad I disagree that #10136 closes this. For InnerBlocks that have only one allowed type of block, the Inserter UI is unneccesary. It should be possible to set the default block type for the InnerBlock, so that this type of block is automatically inserted when pressing the appender button. Currently this would require a custom block appender, which also feels like overkill. #7573 (comment) also describes a potential solution to this request. |
|
@freakpants Instead of having another prop like suggested by the comment you linked to, we could offer another appender you could use with the existing appender API to avoid duplicate APIs. Such appender is very trivial to build in a third party block but feel free to open an new issue about it. |
|
@youknowriad I see that I could render the DefaultAppender as it is predefined, but that still requires the Default Block to be changed, and it can only be changed at the global level. But yes, a third predefined appender (besides the ones already referenced at https://github.com/WordPress/gutenberg/tree/master/packages/block-editor/src/components/inner-blocks) component with this functionality would work too. |
|
@freakpants I can see a |
|
@youknowriad Ah I get it. I ended up with something like this: class blockNameEdit extends Component {
constructor() {
super(...arguments);
this.addInnerBlock = this.addInnerBlock.bind(this);
}
addInnerBlock() {
const block = createBlock('namespace/blockname');
// determine how many innerblocks already exist
const index = wp.data.select('core/editor').getBlocksByClientId(this.props.clientId)[0].innerBlocks.length;
wp.data.dispatch('core/editor').insertBlock(block, index, this.props.clientId);
}
render(){
return (
<InnerBlocks allowedBlocks={['namespace/blockname']}
renderAppender={() => (
<button className="bespoke-appender" onClick={this.addInnerBlock}
type="button">Some Special Appender</button>
)
}
} |




In some cases with nested blocks, the default block appender with the
+and recent blocks is not the right solution. We should offer an alternative appender that block authors can use, which would look just like a+button in the nested group.Related: #6569 #7573.
The text was updated successfully, but these errors were encountered: