-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Compat: Upgrade admin notices to use Notices module at runtime #11604
Conversation
Per Slack, I'd be OK with a compat-only way of providing raw content ( |
|
cc @desrosj |
d653835
to
ab75260
Compare
|
I've updated the pull request to include support for the aforementioned You can test with a revised example plugin, where the inline markup is now respected. <?php
/**
* Plugin name: Demo Notice
*/
function demo_notice_add() {
echo '<div class="notice notice-success is-dismissible"><p>My <strong>notice</strong> text</p></div>';
}
add_action( 'admin_notices', 'demo_notice_add' );Included are revisions to the coding standards document, as in discussing this with @nerrad (link requires registration), we came to agree that there's a subtle but important distinction between an experimental and an unstable API. |
ab75260
to
35837cf
Compare
|
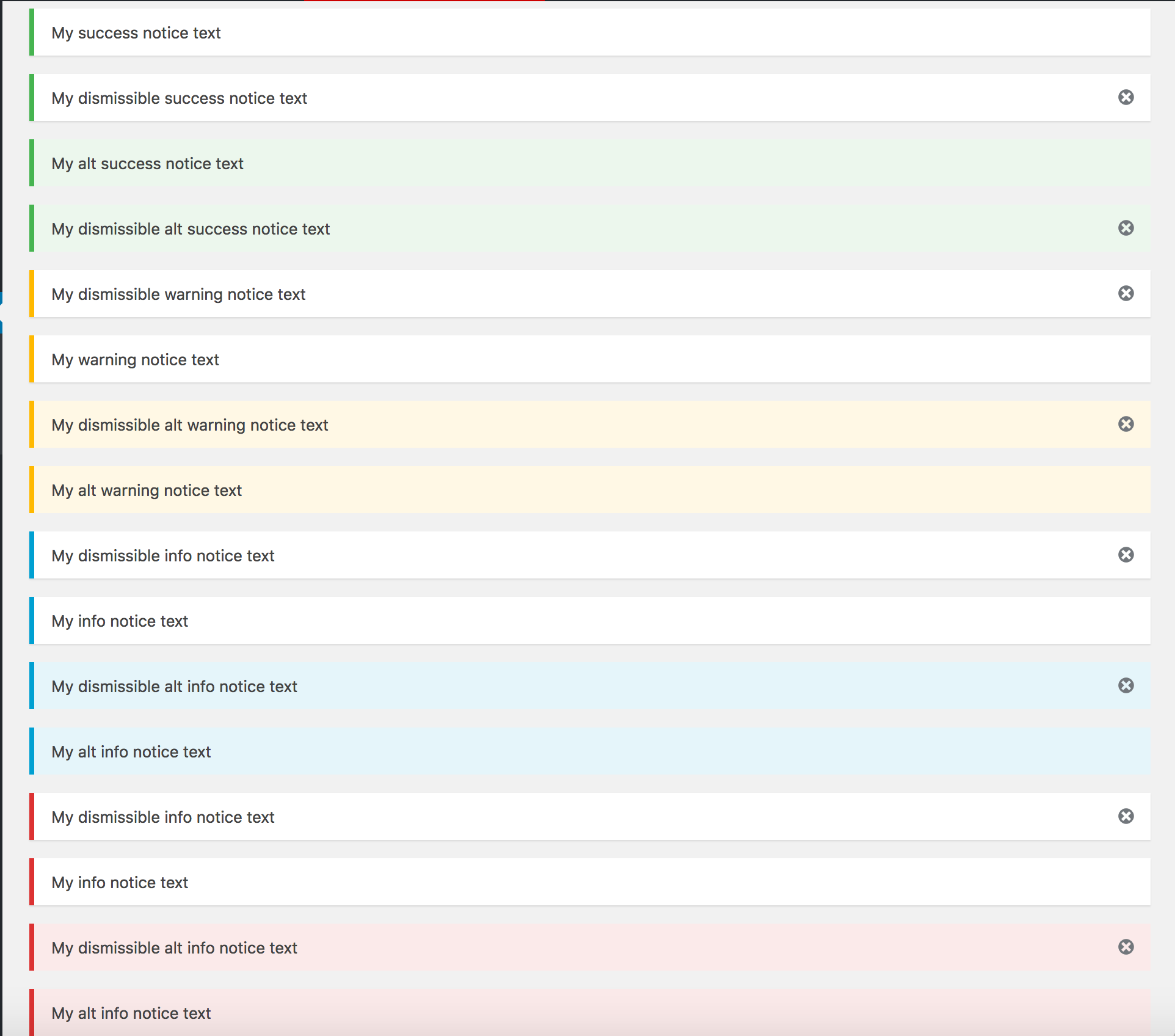
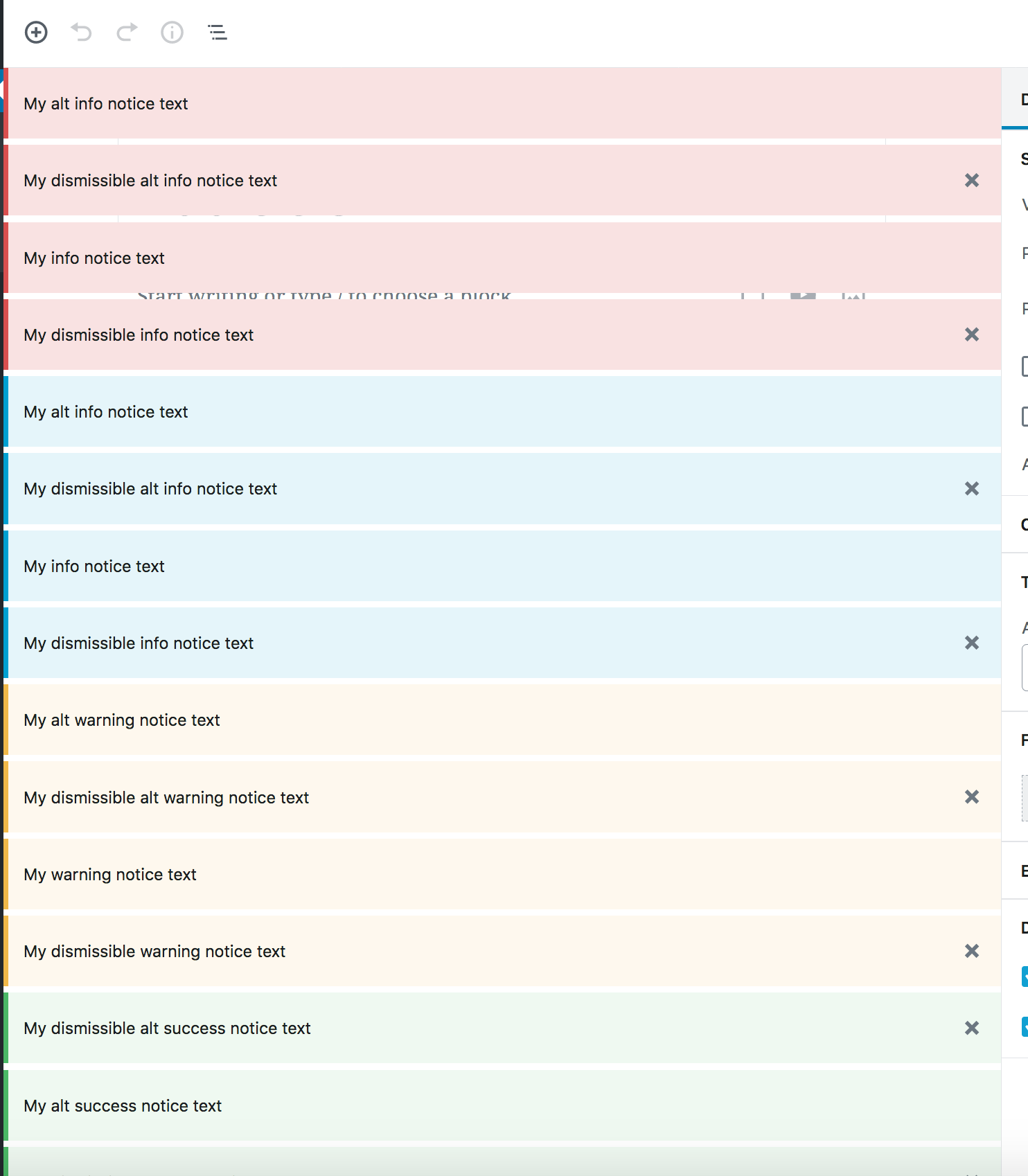
Sorry for the delay on this, @aduth. I have been traveling. The functionality works great. Based on my testing, all notices output using the two specified filters that follow the current admin notice markup are converted to new Gutenberg notices correctly. I tested this with all variations of supported notices, and they look great. Here is my slightly more exhaustive list: https://gist.github.com/desrosj/224863d7fb9fa9f4866ac5b2f6e15ebc In testing the notice variations above, I did notice two issues, but I am not sure if they should be solved here or in a separate issue. First, there are two types of notices currently supported in Core: Admin notice styling in Gutenberg: Second, if admin notices are not dismissible, the editor can be rendered useless. It is not uncommon to have several notices in the admin, especially when the user has one or two plugins activated that have not yet been set up. I worry that this will render the editor unusable for some users. In the current state, any number of non-dismissible notices greater than one will hide the Title field. Lastly, the order of the notices is reversed when converted. Is there any way to maintain the notice order? If a plugin uses an action priority of |
Forgive my ignorance: Can you explain or point me in a direction which explains what an "alt" notice is meant to be?
This is good to note, and practically speaking could occur today in the editor. I think we'd either want to make it so that every notice must be dismissible, or that the notices are rendered in a way which pushes down the editor. (could use some design feedback, cc @jasmussen ?)
I'm not positive on what basis it was reached, but the behavior of the notices implementation in Gutenberg is such that the notices which are added last are shown at the top of the list, which is consistent with what you've described.
Good catch. I suppose it would be good to add these. Tracking ad hoc variations from the core stylesheets is becoming a bit cumbersome 😕
The reason I'd decided to target specifically the paragraph (wrongly assumed singular) previously was partly to avoid including the dismiss button. Maybe it would make more sense to explicitly target that for removal, and keep everything else intact verbatim. |
As far as I know, it is just an alternate styling available.
It can happen in the editor today, but the notices will not overlap the editor, it will push the title field and editor down for better or worse. I think replicating that in Gutenberg would be fine but wonder about the implications of having to scroll down to get to the editor. In my opinion, we should not make non-dismissible notices dismissible. Usually, the notice is there and not dismissible for a reason (a persistent reminder to the user to perform an action).
Gotcha. That makes sense, but I think for the maximum backward compatibility we should reverse the list before passing the notices to API.
I am pretty sure my Gist has an exhaustive list now. I also added
Reversing the logic makes sense. Let's see how that works out. |
By today, I meant specifically with the notices module. For example, running this code in the console: [ ...Array( 5 ) ].forEach( () => wp.data.dispatch( 'core/notices' ).createInfoNotice( 'hello', { isDismissible: false } ) )The "push down" behavior might take effect for server notices, but not for the ones we render natively in the editor. I think it'd probably be sensible to implement it this way anyways, as the overlap seems like it'd almost always be the undesirable behavior. It has an impact on design though. |
If it serves no semantic purpose, I'm inclined to think it should just be made unsupported in the transition. I think the same would apply to |
I totally missed this in your original comment. This is great to work from. Thanks! |
|
I'm going to add the Needs Accessibility Feedback label because I'm concerned of two things:
|
35837cf
to
c308c3e
Compare
|
I've rebased to resolve conflicts, and have pushed a number of revisions:
To the question of: "What should be spoken for notices?" The current state of the branch adds an option to disable spoken announcements for notices. (137b3bd) Upgraded notices will not be spoken. (234b58b) To the question of: "What to do about overlapping undismissible notices?" The current state of the branch does nothing (yet). I posed the question in Slack (link requires registration) where there was some overwhelming feedback that all notices should be dismissible (until better broad support is implemented). |
Update: Continued discussion led to a different conclusion: Non-dismissible notices should remain non-dismissible, but should push down the rest of the editor such that they don't render it inoperable. Dismissible notices should remain floated above the editable area. Terrible ASCII art: I'm inclined to think that if agreeable, this should be done as a task separate to what's intended by the changes here, since it affects editor notices broadly irrespective of server-rendered compatibility. |
…n hook. The new editor does not support the `edit_form_after_title` action hook. Because WordPress Core uses this hook to output the notice, it is not printed to the screen. After WordPress#11604 is merged, legacy style admin notices (`<div class="notice">...notice content...</div>`) will be consumed by the Notices API and displayed. This change ensures that when WordPress#11604 is merged the privacy policy notice will appear again when editing the privacy policy page.
|
Let me know when you are ready for a review, @aduth. Thanks for all the work on this! One thing that I wanted to point out, though, is that #10448 is not closed by this issue without #11999. That notice is hooked to That PR will move it to |
|
I think it's ready for a proper review in its current form, with aforementioned caveat that we're not yet doing anything about undismissible notices blocking the editor. The prior build failure was due to neglecting to rebuild the docs. Should hopefully be cleared up by e0960ff. |
|
I'll remove the "Closes" signal from the original comment, to reflect the fact there is remaining work to be done. |
|
From a testing perspective, this looks great. A few notes:
I wonder if dismissible notices covering the editor fields will be confusing for users on new posts or empty editor screens. I defer the code review to someone stronger in Javascript. |
|
I use Wordpress 5.0 and this feature doesn't work. I have a plugin with this simple code: The test notice is displayed properly on all admin pages, except for the editor page! I don't see any notice there. What should I do? |
|
@collimarco This was ultimately reverted in #12444 and restored to the original Gutenberg behaviour of hiding admin notices rendered through PHP. I hope in Phase 2 we can look at ways to improve this with a more reliable implementation! |
|
@chrisvanpatten Thanks for the reply. However I don't understand what I am supposed to do in order to display a notice at the moment. Can you give me an example? Or should I keep using |
|
Hi @collimarco , for the moment the editor supports only notices created in JavaScript using the data module. More information about the data module (the
In the future, there may be some patterns surrounding aggregating server-side notices for display in the editor, like discussed at the following links: |
|
@aduth Do you know of any usable examples of using the documents you linked to? |
|
@Hube2 I'm not personally aware of an example of a plugin which integrates with the notices module specifically. I've prompted for suggestions in WordPress Slack (link requires registration): https://wordpress.slack.com/archives/C02QB2JS7/p1546872144246900 |
|
@aduth Will there also be added documentation to go along with that? Because I am finding the docs to be pretty much a case of ignore it, go straight to source code (which helps some but it could use more comments), hack at it and read the issues just incase the developers broke yet another feature because insert reason here. Took me an hour of the above mentioned methods to figure out how to show HTML content of a notice. Main reason I was forced to do this is because of the missing Notices Data Handbook page linked in @wordpress/notices. This type of stuff is quite frustrating for a developer, since it slows me down. I am used to just jumping on PHP.net real quick, finding a fleshed out documentation and figuring out what API methods need to be called and moving on. Since I picked up WP dev, it's definitely been the opposite for me. Thanks for any info! |
|
Could you clarify your question, @opensaurusrex ? I'm sympathetic to the need for a sensible documentation reference. It's accurate to say documentation has suffered from the rapid development leading up to 5.0 . It's part of the reason for a concentrated effort in improved documentation: https://make.wordpress.org/docs/2018/12/11/gutenberg-dev-docs-call-for-contributions/ Unfortunately the rapidly evolving documentation restructuring has had its own problems, as in the broken link you've referenced. The corrected link is: https://wordpress.org/gutenberg/handbook/designers-developers/developers/data/data-core-notices/ I've proposed a fix at #13409 Please feel free to raise these in issues as you encounter them. |
|
@aduth When they finish the upgrade to the notices, will they also be updating the documentation to show users how to take advantage of it? I am having a hard time learning all of the new stuff because the documentation doesn't reflect what it's actually doing, and it doesn't show practical use cases for the components and/or features that are in documentation. I usually end up reading source code and making guesses on what has to be done. Eg., I was able to figure out that Also, if you notice in that link you shared with me the |
|
It's not mentioned because unstable APIs are never documented, and should never be used, as they can and will be removed without notice. For all intents and purposes, this feature doesn't exist. |
|
@aduth Ah okay. That answers the question I had regarding why it was prefixed like that. Though, whoever wrote the code for that feature obviously forgot to add the warning to not use it. I am starting to think I should just stick with WordPress 4.9 because it seems like they released an unfinished product into the wild. Maybe in a year or two it might be worth coming back to see if it's done yet. Feels like an extended beta test. |
|
Even though the First, I created an /**
* WordPress dependencies
*/
const {
dispatch,
} = wp.data;
const NOTICE_SELECTOR = '.tasty-recipes-notice';
/**
* Returns an array of admin notice Elements.
*
* @return {Element[]} Admin notice elements.
*/
function getAdminNotices() {
return [ ...document.querySelectorAll( `#wpbody-content ${ NOTICE_SELECTOR }` ) ].reverse();
}
/**
* Given an admin notice Element, returns the relevant notice content HTML.
*
* @param {Element} element Admin notice element.
*
* @return {Element} Upgraded notice HTML.
*/
function getNoticeHTML( element ) {
const fragments = [];
for ( const child of element.childNodes ) {
if ( child.nodeType !== window.Node.ELEMENT_NODE ) {
const value = child.nodeValue.trim();
if ( value ) {
fragments.push( child.nodeValue );
}
} else if ( ! child.classList.contains( 'notice-dismiss' ) ) {
fragments.push( child.outerHTML );
}
}
return fragments.join( '' );
}
/**
* Converts existing notices to block editor notices.
*/
export default function convertNotices() {
const { createInfoNotice } = dispatch( 'core/notices' );
getAdminNotices().forEach( ( element ) => {
// Convert and create.
const content = getNoticeHTML( element );
const isDismissible = element.classList.contains( 'is-dismissible' );
createInfoNotice( content, {
speak: false,
__unstableHTML: true,
isDismissible,
} );
// Remove (now-redundant) admin notice element.
element.parentNode.removeChild( element );
} );
}Then, I imported it into my bootstrap import convertNotices from './admin-notices';
window.addEventListener( 'load', () => {
convertNotices();
} ); |
|
The topic of supporting raw HTML in notices was discussed in today's #core-editor meeting (link requires registration) https://wordpress.slack.com/archives/C02QB2JS7/p1548255146244100 Recap:
Note that Future efforts may be made to make unstable APIs more unreachable (e.g. randomized property names). Seriously, don't use them. Added to the agenda for next Tuesday's #core-js meeting: https://docs.google.com/document/d/1HPcT96J3ysm3fVDixELfmHkWneA0ir7yHwhgKORGPNA/edit |
|
If you care to help improve the documentation, I've created #13592 as a follow-up. |








Related: #5975, #6388
Supersedes #5590
Closes #10448
This pull request seeks to try to seamlessly upgrade notices output via an
admin_noticesorall_admin_noticesaction server-side.Implementation notes:
The flow here is:
.noticeclass@wordpress/noticesnotice objectedit-post, though in the future I think either this compatibility should (a) become unnecessary or (b) be moved somewhere more generic@wordpress/noticesTesting instructions:
Here's a plugin if you need one:
demo-notice.zip
This will add a dismissible success notice to any admin screen.
Verify that upon visiting Gutenberg, a notice echo'd during
admin_noticesorall_admin_noticesis displayed.Pending tasks:
RawHTMLcomponent, neither of which is ideal in my mind.