-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Fix: Permalink editor rtl languages #13919
Conversation
| @@ -9,3 +9,10 @@ | |||
| .edit-post-post-link__link { | |||
| word-wrap: break-word; | |||
| } | |||
|
|
|||
| /* rtl:begin:ignore */ | |||
| body.rtl .edit-post-post-link__preview-link-container { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Ideally, we don't rely on body.rtl as these components can be shown anywhere and not only the editor pages. One way of doing this is to rely on the isRTL of the editor settings. But I'd like to understand why the default RTL handling was not working properly?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Ideally, we don't rely on
body.rtlas these components can be shown anywhere and not only the editor pages.
True I will update to use a class conditionally added by isRTL.
But I'd like to understand why the default RTL handling was not working properly?
The default handling was working properly the problem we have is that it looks like even on RTL languages the permalink is not RTL so we trying to force LTR on this zone.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is there a way we could solve this just by using /* rtl:begin:ignore */ as I assume these styles could apply similarily to both directions right?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is there a way we could solve this just by using
/* rtl:begin:ignore */as I assume these styles could apply similarily to both directions right?
The problem is that direction rtl is inherited so the direction elements are rendered is changed and we need a rule to overwrite the direction in a specific zone.
I also verified that simply adding an ignore on the zone long-content-fade is used does not produces the ideal result. Probably that's the reason long-content-fade receives a direction parameter.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can we force the direction here. Basically what I'm saying is: Can't we just keep these styles you added but remove body.rtl?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hi Riad, I updated this PR going in the direction you are suggesting, we now don't use body.rtl. Thank you for the feedback 👍
04194de to
476c507
Compare
|
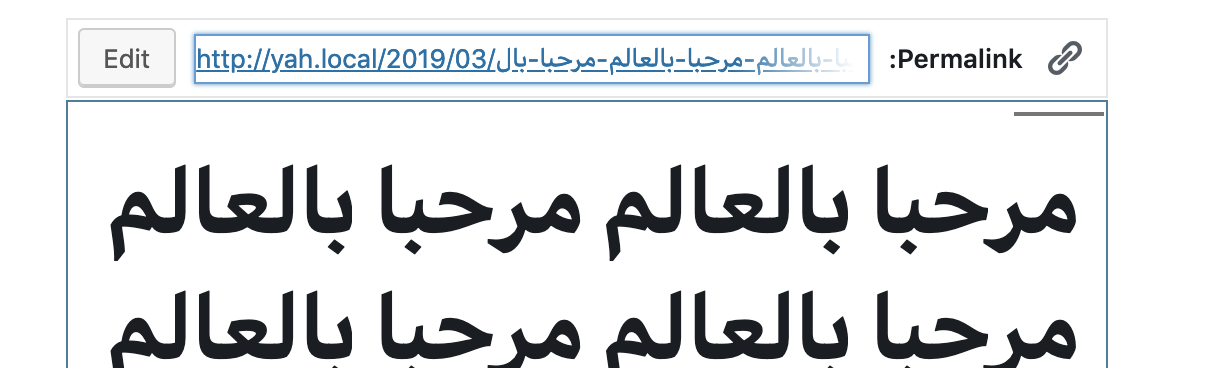
Hi @youknowriad, on the RTL languages I'm getting this: |
|
@jorgefilipecosta you're not using rtl characters in your example, maybe that's related, try some random arabic word in the title/permalink. |
|
Also, why your Gutenberg UI don't seem translated? |
WordPress plugin language packs have been missing the needed JSON files in the past, but this should be fixed now. Try updating your translations. |
|
@jorgefilipecosta I wouldn't expect that result personally. I think the UI should still be reversed (from right to left) but the URL should not, the URL should always be shown from Left to Right. |
|
Some feedback from actual RTL speakers might be beneficial here :-) |
|
Well, I am 🤷♂️ an RTL speaker |
|
@youknowriad How could I forget, sorry! 🤦♂️ |
|
No worries 😄 |
3f9c8b9 to
bccf734
Compare
|
Hi @youknowriad this PR was updated following your suggestion: |
|
From the mockup, the white gradient seems like it's going in the wrong direction. |
|
Hi @youknowriad, I changed the mockup direction: But, to make the gradient work as expected I needed to change the text-align, otherwise, the gradient would always cover part of the link even if the link was small: I'm not sure if this change is something acceptable. |
cce2b46 to
f0fd7dd
Compare
f0fd7dd to
f828147
Compare
|
@senadir is this something you can help review? It's a bit old but it seemed ready? |
f828147 to
c1d0aa2
Compare
|
I just did a rebase the PR still seems to be valid and review would be helpful :) |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I took this in a long spin and it works great, ready to merge
c1d0aa2 to
9c657d4
Compare







Description
Fixes: #12729
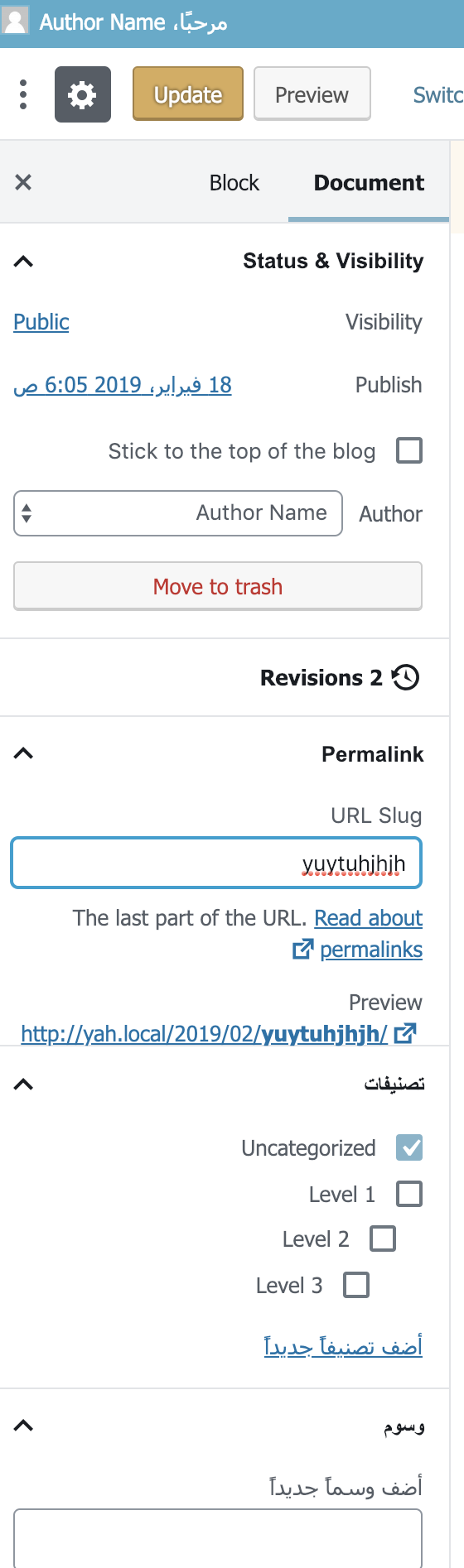
Improves the permalink editors on RTL languages.
The new design follows the screens shared by @desrosj in #12729.
How has this been tested?
I switched to an RTL language and verified the result I got is the one rendered on the screenshots.
Screenshots
Before:

After:

Before:

After: