-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Edit Post: Add block management modal #14224
Conversation
| ### enableBlockTypes | ||
|
|
||
| Returns an action object used in signalling that block types by the given | ||
| name(s) should be enabled. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can you clarify what does an enabled block type mean in this context and how it relates with other disabling mechanisms like "allowed_block_types" filter?
- If the block is already in the content, is it rendered properly?
- Can I transform to this kind of block?
- Should we make exceptions for the "default block" and the fallback one? it doesn't feel right to allow disabling these blocks.
I think at the moment, the various ways of disabling blocks are confusing and we should have this documented somewhere in the handbook to allow us to have all the same understanding of these mechanisms.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can you clarify what does an enabled block type mean in this context and how it relates with other disabling mechanisms like "allowed_block_types" filter?
There's more detail in the original comment. Essentially, everything here builds upon allowed_block_types. The preference acts as a blacklist atop the allowed_block_types whitelist, where the difference is calculated when rendering the <EditorProvider> settings from within edit-post. An "enabled" block type, at least in the sense of this store action, is the act of omitting a block type from this blacklist.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The behavior of allowed_block_types is still unclear to me. Originally it was meant to be used to hide things from the inserter but I think it evolved into hiding the block entirely (transforms, inserter, default blocks ...) but still keep it registered for posts already using it.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
As far as I can tell, the intent is to omit is as an option everywhere where it can result in it being inserted, as you point out. They're always still registered. For posts which already contain those blocks, I'm not sure we'd care to be destructive with those "invalid" blocks anyways.
|
Really quick turnaround on a PR, @aduth! Thanks!
If the block is visible in the Inserter, it should be included here. I don't think child-blocks are necessary to be displayed in this modal.
This and so many other good questions, Andrew, make me think that maybe this just becomes a "Toggle Inserter Visibility" option. In this case, the Block Manager would just hide blocks from the Inserter instead of actually removing anything from the pages/posts. This would mean that "disabled" or "hidden" blocks can still be used in the post or page, just not evident in the Inserter. I'm just throwing this idea out there for some conversation. If we say "disabled block" then I'd assume this block would not be used going forward, but if used anywhere in the past, it would remain functional.
I can see this being a user preference at this point, and persisting across all that user's experiences (ie. widgets screen too).
I think the inclusion of the accordion here works well, but the toggle will need to be redesigned or tied in a bit better. |
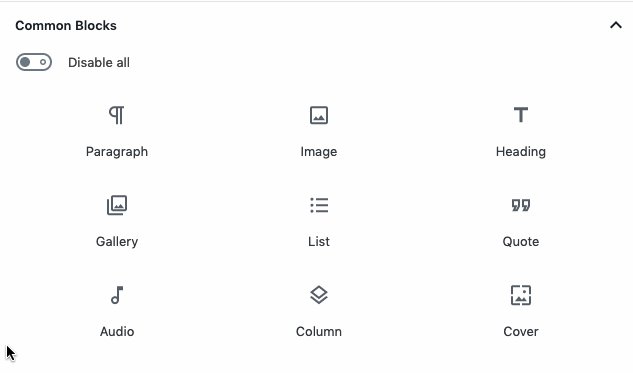
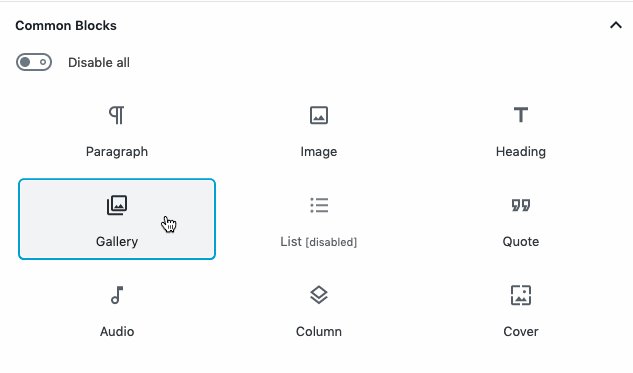
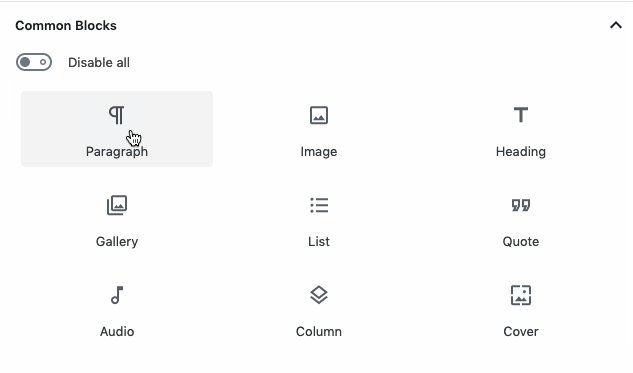
A great question around a11y of disabled blocks. I've been thinking this through a bit. We should probably display a "disabled" block in another way rather than dimming them out into a non-accessible state. And adding a background to identify a disabled state doesn't seem quite right b/c it makes it more obvious as if selected. Still thinking about this... @LukePettway If you have any thoughts about this please share. Here's a screencast of what's in question here. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looking good. I noticed a slightly unusual behaviour in testing when disabling the paragraph block (likely unrelated to this PR, but it's definitely more noticeable):
- Start a new post
- Disable paragraph block from the modal
- Add a block using the alternative button-style appender
- Remove that block.
Expected: block is removed and the the alternative appender is shown in its place
Actual: The default paragraph style block appender is shown in place of the removed block, even though it's disabled.
Happy to make this a separate issue.
| onInput={ | ||
| ( event ) => setState( { search: event.target.value } ) | ||
| } | ||
| autoFocus |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
autoFocus doesn't seem to have the desired effect, at least in my testing.
I think this is because the modal has a focusOnMount prop that defaults to true and it overrides this input. Setting that to false seems to fix it.
Yes, it's unrelated to this PR. This new feature makes it only more prominent :)
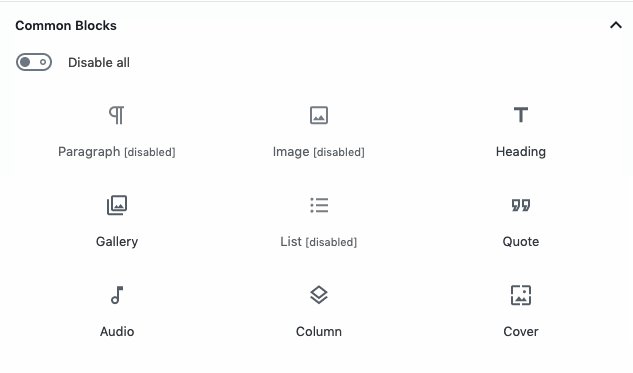
It only was something that Riad anticipated when sharing his feedback. It makes me wonder whether we should lock some blocks from being removed in the first iteration? @mapk do you have some thoughts on how this could look visually? I'm picturing it myself as something grayed out with a lock icon on top of it. |
|
@mapk I see what you mean. WCAG requirements for contrast are less strict on disabled elements but in this situation the real concern isn't the disabled state necessarily but how close the color is between active and inactive. (This is is actually a situation where I disagree strongly with WCAG 💯). When there are extras on buttons like borders, background colors, and shadows it's a lot more obvious when you remove those and I think thats what makes these a little harder to tell the difference between states. We are essentially relying on color alone which isn't helpful. Visually you could have text within each button like Just a few thoughts, I'll keep thinking on this one a bit more. |
|
Had a couple of thoughts on this (new here, so...). My apologizes if overstepping previous discussion. What's the value of the having a Disable All toggle in the interface? It seems to me that it's incredibly small the number of people who would want to disable all blocks at once. The one exception being that it's a short cut to remove all then add in the few that you would prefer to show. [Added comment] Did note from prior mockups that the disable all would be on each section. I agree that disabled blocks are very subtle compared to enabled ones, Would it make more sense to have a Disabled block section so when blocks are disabled, they move to that section. This would have the added benefit of users with proper roles/capabilities being able to see those blocks at the bottom of the list to use if they wanted to without the need to go in, reenable it. |
|
As a content creator the primary goal for a block manager would be to declutter my inserter, so I am in favor for the semi-disable option to 'hide in inserter’ before actually disabling a block. On the surface that might just be semantics, but I worry about the ramification of a disable vs hide decision when it impairs using that block in a block template from my theme or a custom post type. I would not think that my decision would also render things unusable, and would be a major and heart stopping “oops” when this happens. So if you are aiming for a small first win with this feature, low key, high impact the “hide” block might get more mileage. And maybe add a toggle to show hidden blocks, show active blocks for fast overview |
The toggle is not for all blocks, but for all blocks within a particular category. I added it because it's much easier if folks want to only use one or two blocks from a category (or third-party block collection). They simply toggle them all off with a click, then turn on the blocks they'd like to use. |
Thanks. From my perspective, this control is, at best, going to be used by a user once, maybe twice, so the value it offers is limited. By that, I mean, in a section with 10 blocks, I'd have to want to hide 6 blocks to make it more efficient (1 click to hide all, 4 clicks to unhide those I want), anything less makes it more efficient for me as a user to just click the ones I want to hide. And once I do that, I have no use for the functionality in the future, in that section. For most sections, it doesn't make much value for the toggle to be there. For the embed section, that's a slightly different story, so perhaps this toggle is beneficial for sections with over X blocks. |
Valid point, though we are only going to have more and more blocks available as Gutenberg (and developers) continue to mature. |
This would be the natural behavior of a modal. The issue, however, is that modals are pinned to the center of the screen. When entering text into the search field, then, the modal rapidly resizes and shifts its position; a very jarring effect. You can test it yourself by removing the following line:
I'd guess then, if we want it, we might want to consider either (a) changing the default pinned position for modals to the top, not center of the screen or (b) at least allow it as an option. |
I was thinking about this too. Here's a take on it. Option 1 Building off of that, I went a bit more obvious on this one. Option 2 And Hi there, @MDWolinski thanks for commenting!
While thinking this solution through, I imagine there needs be some user feedback to let the user know where these went in case they want to turn them back on again. I'm worried users might not remember this section and if they're just fiddling around to see what happens, if that block disappears from their immediate view, this could cause panic. |
|
@chrisvanpatten These are good questions (indetermined state), but there's precedent with a lot of software like mentioned by @boemedia and like a lot of things if we don't try it, we won't know for sure. The PR at the moment don't have such state, I'd be fine landing with or without it, that was my point. |
As implemented today, the "All" checked state is determined by the filtered results under each category. The toggle is unchecked if and only if all filtered results in that category are unchecked. As a result:
|
|
Oh man. I find that even more confusing; the checkbox isn't reflecting the state of the category, it's reflecting the state of the visible items within it? So this is just a visible indicator/shortcut for taking an action within the category? I guess I don't really have a better idea, but I think as a casual user that would confuse the heck out of me. |
Yes, within the view filtered by the search term (if exists).
Well, let's examine the options:
Are there others? How do we proceed? |
|
I'd like to acknowledge that a11y is important in everything we do within Gutenberg. That being said, some of us aren't as knowledgeable as others in this area, me being one of those with less knowledge. I rely heavily on those who know more to help provide insight but to also help provide recommendations and potential solutions. When there is an a11y problem, it's important to engage in productive conversations with the realization that we'd all love a more accessible product. I personally don't respond well to attacks and criticisms that are meant to belittle one's contributions. We should strive to maintain positive communication and productive solutions. I'd like to see us move toward this mockup below. I've addressed some of the major concerns about toggles, checkboxes, labels, etc. Yes, I may not have addressed everything perfectly, but we can iterate... even after a merge. I'll remind everyone that this is due to merge by tomorrow. Notes on this mockup:
@aduth can we get these changes in today? |
I'll turn my attention to it now 👍 |
|
I've pushed another round of updates per the latest mockup. Specific notes:
Here's a short animation with Voiceover + Chrome visible: |
|
Focus loss pull request at #14444 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Just ran through the latest PR. It looks and works great from my perspective.
I even tried hiding a Category completely, then installed a 3rd party plugin that included a block in that category. The result was as expected. The Category was again visible in the Inserter and the new block was available, but none of the others which I previously hid.
Thanks for the work on this @aduth! And for everyone's feedback. It's come a long ways and will continue to be improved.
![]() LGTM!
LGTM!
|
Thanks everyone, nice to see this collaboration. Let's focus on the focus loss PR now. |







Closes #14139
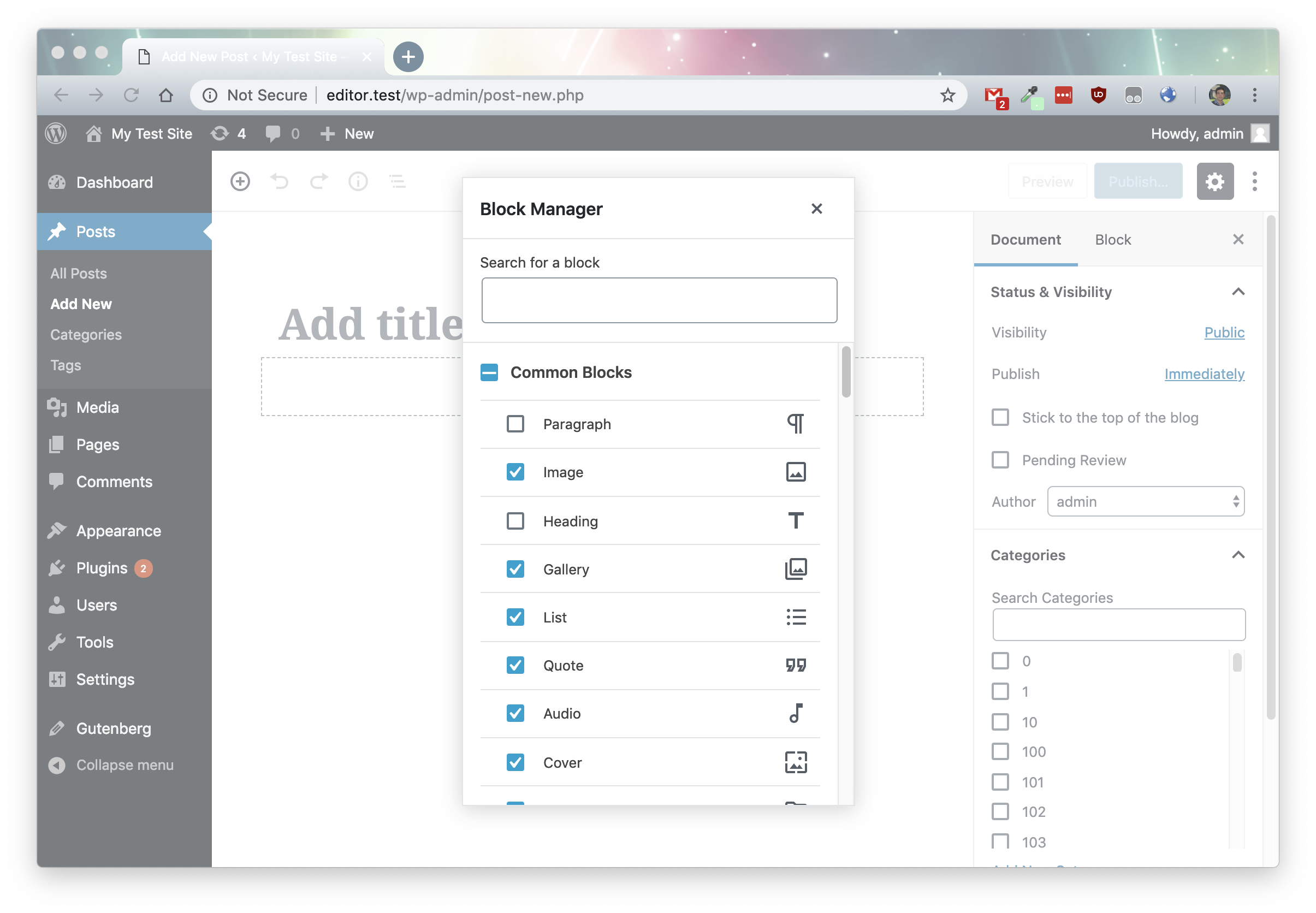
This pull request seeks to add a new "Manage Blocks" option to the editor menu which, when clicked, will present the user with an options modal allowing them to enable and disable blocks from being made available for use in the editor.
Open Questions:
Usability Questions:
Technical Questions:
edit-post. Depending how broadly this should apply, I think it could also be appropriate instead ineditororblock-editor, or perhaps even its own separate module.BlockTypesList:blockTypesas a prop? The inserter-unique behaviors are showing the "stacked" appearance for block types which can have children inserted within, and being able to make an item appear/act as disabled. Perhaps a pattern of function children could be leveraged to customize the behavior for each context?InserterMenu(normalizing search terms)BlockTypesListcomponent?core/blocks?Testing Instructions:
Verify that you can disable/enable individual blocks/whole categories of blocks from the Block Manager, found under More Options > Manage Blocks.
Disabling a block should prevent it from being inserted within the post. (Note: It does not currently have an impact on blocks already within a post, even if those blocks become disabled by the user)