-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Custom Fields option: Add confirmation step #15688
Conversation
ff0a5a3 to
77d3e11
Compare
|
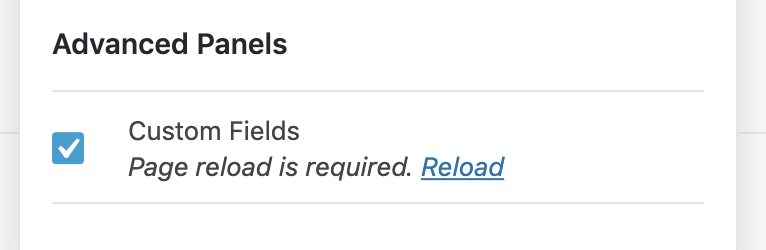
Update: This PR shows additional message about a reload and a confirmation button to proceed. This additional UI only shows when a reload action is required and disappears when you change your mind and toggle the option back without a confirmation. It is additionally announced with spoken messages to differentiate the tickbox from all others which save options instantly. It's not well styled and polished at this point. Let's figure out a proper interaction first. Question: Do spoken messages make sense here? If so, what would their formulations be? I'm sure I haven't came up with the most ideal copy. If we confirm this approach is a way forward, I can take a look at styling, making string translatable etc… |
|
I can't answer the question about using I added the
EDIT: @mapk shared a much nicer design in #15320 (comment). |
|
Discussed during today's accessibility bug scrub. Quick feedback: if there’s text with relevant information and if the button says “Save and Reload” there’s no need for a spoken message. |
77d3e11 to
a51bf94
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I had one big question about 'Save & Reload', so haven't approved this, but generally the code looks good.
I know that previously clicking the custom fields option didn't save the post, but I think the messaging now will lead to some expecting that to happen.
packages/edit-post/src/components/options-modal/options/enable-custom-fields.js
Outdated
Show resolved
Hide resolved
packages/edit-post/src/components/options-modal/options/enable-custom-fields.js
Outdated
Show resolved
Hide resolved
packages/edit-post/src/components/options-modal/options/enable-custom-fields.js
Outdated
Show resolved
Hide resolved
|
Can I get confirmation that this does 'save and reload'? I am reading comments and wondering if that is the case @noisysocks and @talldan. If it doesn't actually do that saying so is a little unexpected. |
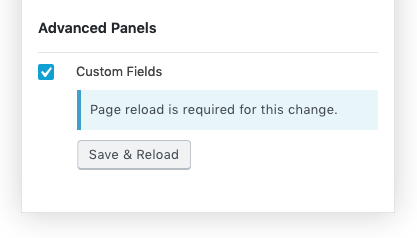
I believe the "save" refers to the setting. It's saving the setting and reloading the page. But it does cause confusion when the help text says that "A page reload is required" and then the button implies a "Save and load" as if referring to the page. Maybe we can adjust the language of the button? Here are some ideas:
Any other thoughts? |
|
Agree that adjusting the wording would be a good compromise to get this merged. I like @marekhrabe's suggestions in the comment above, or just shortening it to 'Reload' / 'Reload now'. Could it also be worth adding something to the main part of the message? e.g. 'A page reload is required for this change, please save any changes to your content before reloading.' |
Co-Authored-By: Daniel Richards <daniel.richards@automattic.com>
Oh, I missed these. I prefer them over my suggestions. Thanks!
If handling the save of the document automatically before reloading gets tricky, this seems like the right solution. And if they miss that text and trigger the reload anyways, alerting them with an "Are you sure" message as @marekhrabe suggested works too. |
I have implemented these in 8320d22
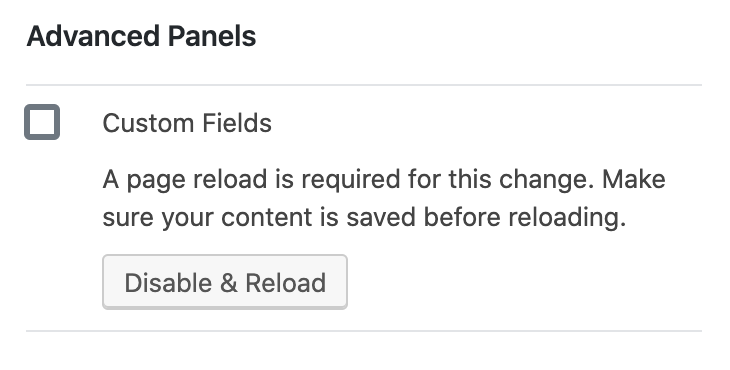
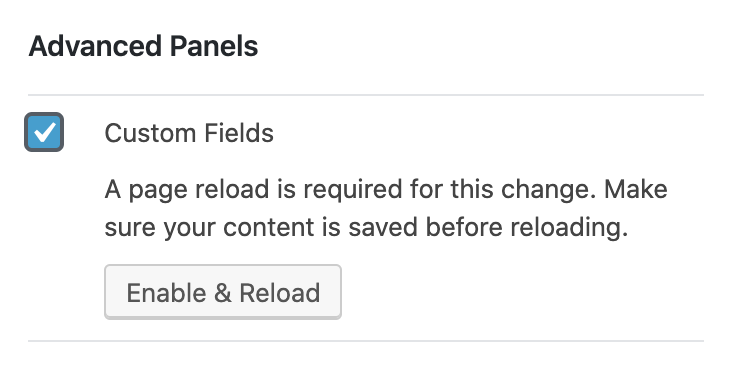
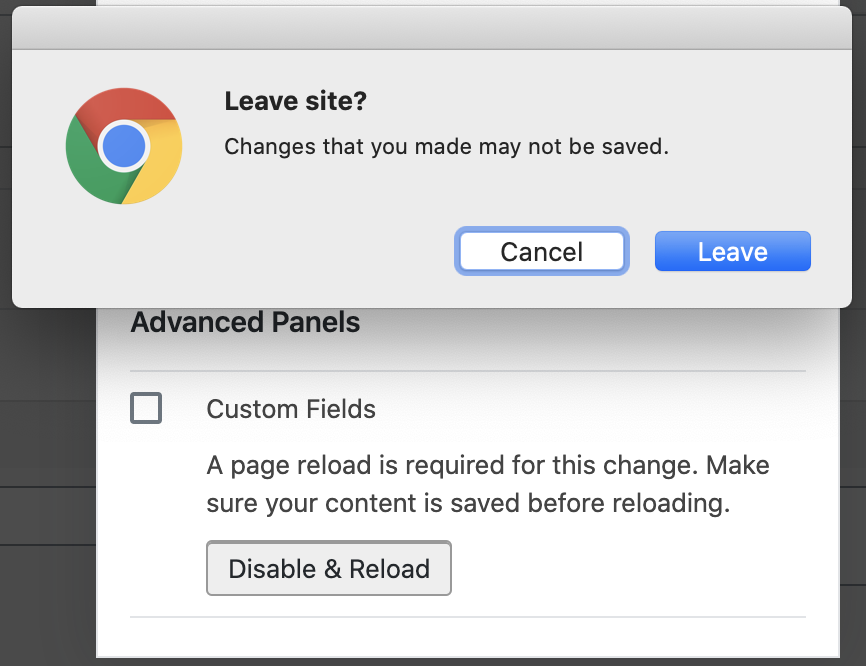
"Are you sure" functionality is done on a global level and it is already triggering for this option. I have added an extra sentence to the info message about saved content. Current StateWith unsaved content: |
|
All tests now account for new labels. Are we good to go with this state #15688 (comment)? |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The code changes look good, and this tests well. Thanks for the assist @marekhrabe!
I'll leave it for @mapk to give the final say on whether the design and copy are ready to be merged.
packages/edit-post/src/components/options-modal/options/enable-custom-fields.js
Outdated
Show resolved
Hide resolved
packages/edit-post/src/components/options-modal/options/enable-custom-fields.js
Outdated
Show resolved
Hide resolved
Co-Authored-By: Robert Anderson <robert@noisysocks.com>
|
I gave it another go. The added sentence looks great! Thanks everyone for helping out with this one. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
![]() Looks good!
Looks good!
|
This PR has truly been a journey 😀Thanks everybody! |
* Add confirmation step to Custom Fields option Add a confirmation step to the Custom Fields option so that the page doesn't reload without warning. Co-authored-by: Marek Hrabe <marekhrabe@me.com> * Update E2E tests for new Custom Fields setting flow * Remove notice in favor of plain text. * Custom Fields option: Adjust margin to align text * update description Co-Authored-By: Daniel Richards <daniel.richards@automattic.com> * simplify change handler * add dynamic button based on the next state to be saved * add notice about saved content and make sure it won't expand modal * update snapshot with new button label and confirm msg * make button label in test dynamic * simplify condition for determining label Co-Authored-By: Robert Anderson <robert@noisysocks.com> * use willEnable as the prop name
* Add confirmation step to Custom Fields option Add a confirmation step to the Custom Fields option so that the page doesn't reload without warning. Co-authored-by: Marek Hrabe <marekhrabe@me.com> * Update E2E tests for new Custom Fields setting flow * Remove notice in favor of plain text. * Custom Fields option: Adjust margin to align text * update description Co-Authored-By: Daniel Richards <daniel.richards@automattic.com> * simplify change handler * add dynamic button based on the next state to be saved * add notice about saved content and make sure it won't expand modal * update snapshot with new button label and confirm msg * make button label in test dynamic * simplify condition for determining label Co-Authored-By: Robert Anderson <robert@noisysocks.com> * use willEnable as the prop name
|
I just saw this featured as one of the tips about Gutenberg on Twitter 😀 |






Fixes #15320.
"Custom Fields" in Options modal requires a full page reload in order to toggle the option. Currently, this happens instantly after clicking the checkbox.
This PR changes the flow to add an inline confirmation step:
see the latest version #15688 (comment)