-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add appender to Block Navigator #18100
Conversation
72b6409 to
815486b
Compare
| } ) { | ||
| const shouldShowAppender = showAppender && !! parentBlockClientId; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I had some ideas about improving the logic in this component around showing the appender. At the moment it shows the appender for any block that has childBlocks. An improvement might be:
- Show the appender if the block type supports it, e.g.
supports: { __experimentalBlockNavigatorAppender: true } - Show the appender if the block type supports only a single type of inner block (so that the block is added immediately).
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Showing it only if it has child blocks (which is the equivalent of showing it only at the end of inner block areas) seems the correct way to me. The fact it adds a block immediately (the parent only supports a single child) or opens a full inserter should be irrelevant for the navigator.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Ok, so happy with a popover in a modal?
I can look into getting that working. Cheers for the quick feedback. 👍
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yes, though since we are going to enable this only within navigation menu initially, which only supports a single child, it should affect things much.
815486b to
b090164
Compare
|
I haven't attempted to get the inserter menu working in the Block Navigator, but now #16708 is merged this is working a bit better and it inserts menu items without showing the menu. I think it's good for a design/code review. Some fixes to insertion present on this PR are also on a separate PR #18178 that I expect will be merged first. |
0fce7cc to
4959615
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| @@ -43,8 +44,14 @@ export default function BlockNavigationList( { | |||
| blocks, | |||
| selectedBlockClientId, | |||
| selectBlock, | |||
| showAppender, | |||
|
|
|||
| // Internal use only. | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is clever and made me think about how I'd love to see props grouped into // Public and //Private for all our components. I'm always finding it tough to figure out whether a prop is public or e.g. added via withSelect.
(Just a thought—nothing to do with this PR!)
| @@ -15,12 +15,13 @@ import { _x, sprintf } from '@wordpress/i18n'; | |||
| import BlockDropZone from '../block-drop-zone'; | |||
| import Inserter from '../inserter'; | |||
|
|
|||
| function ButtonBlockAppender( { rootClientId, className } ) { | |||
| function ButtonBlockAppender( { rootClientId, className, __experimentalSelectBlockOnInsert: selectBlockOnInsert } ) { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The argument that dispatch( 'core/block-editor' ).insertBlock accepts is named updateSelection. Should we re-use that name for consistency?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
<ButtonBlockAppender updateSelection={ false } /> didn't seem as clear to me as <ButtonBlockAppender selectBlockOnInsert={ false } />.
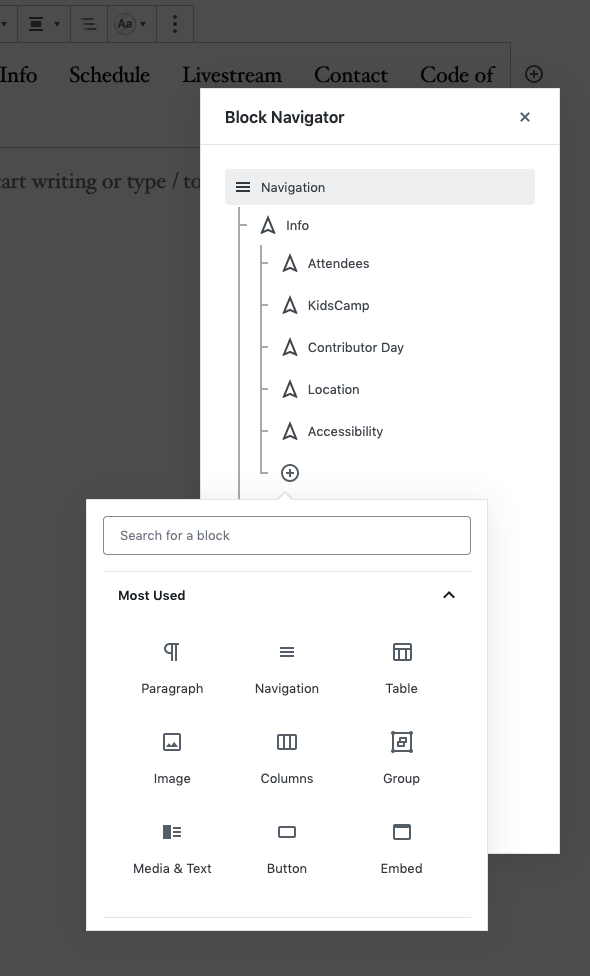
Yeah, this is tricky, because we don't want it to appear for every block that can have inner blocks. For example it'd look incredibly busy if every Menu Item had an appender nested under it. So this is the trade-off I made to make it work dynamically, but still look uncluttered. I think it's ok for MVP, particularly as there's less need to use the Navigator when there's no menu items. In an earlier comment I mentioned using a supports property - #18100 (comment). This is basically the reason—the Navigation Menu could then be set up to always show the appender while Menu Items don't. Alternatively, perhaps the design needs to be tweaked so the layout is less cluttered while appenders are still present for every block that can have inner blocks.
Good catch. I suppose since the block isn't selected there's no indication to a screenreader. I've added something to fix that now. |
df43d00 to
c4bde22
Compare
I've been thinking about an idea where we attempt to render some or all of the parents inspector controls in a child when the child has a It's a bit of a tangent because we could treat the nested structure as a special case. |
c4bde22 to
85eaa1f
Compare
|
In a final round of testing I've spotted a bit of an issue. If you go into the navigator without having selected a menu item beforehand, the The issue is that because the menu item's gutenberg/packages/block-library/src/navigation-menu-item/edit.js Lines 196 to 201 in 3d6392d
Currently the code that checks for allowed blocks treats this as an absence of the prop, so considers that any block is valid. A fix for the navigation menu might be to rework the |
I had some similar thoughts on a bit different use cases but overall I think it falls under the same group of UI enhancements offering a fluid way of changing the post in the given context. My use case was the Group and Paragraph blocks. In particular, I was thinking that we could provide a set of mechanics that allows you to have bare Paragraph block as long as it's unstyled. At the same time, Group block as a default parent handler (and implicit parent block) would expose its controls to the Paragraph block. This way, you would no longer need to duplicate tons of attributes and its handlers on each leaf block but you could render some of the controls from the parent based on that relationship. On the technical level, it would wrap the existing block with the parent block behind the scenes when such a shared attribute would be set. To your point, I think that's both technically possible with the block edit context and also highly useful for the end-users. I'd love to see us exploring it. |
|
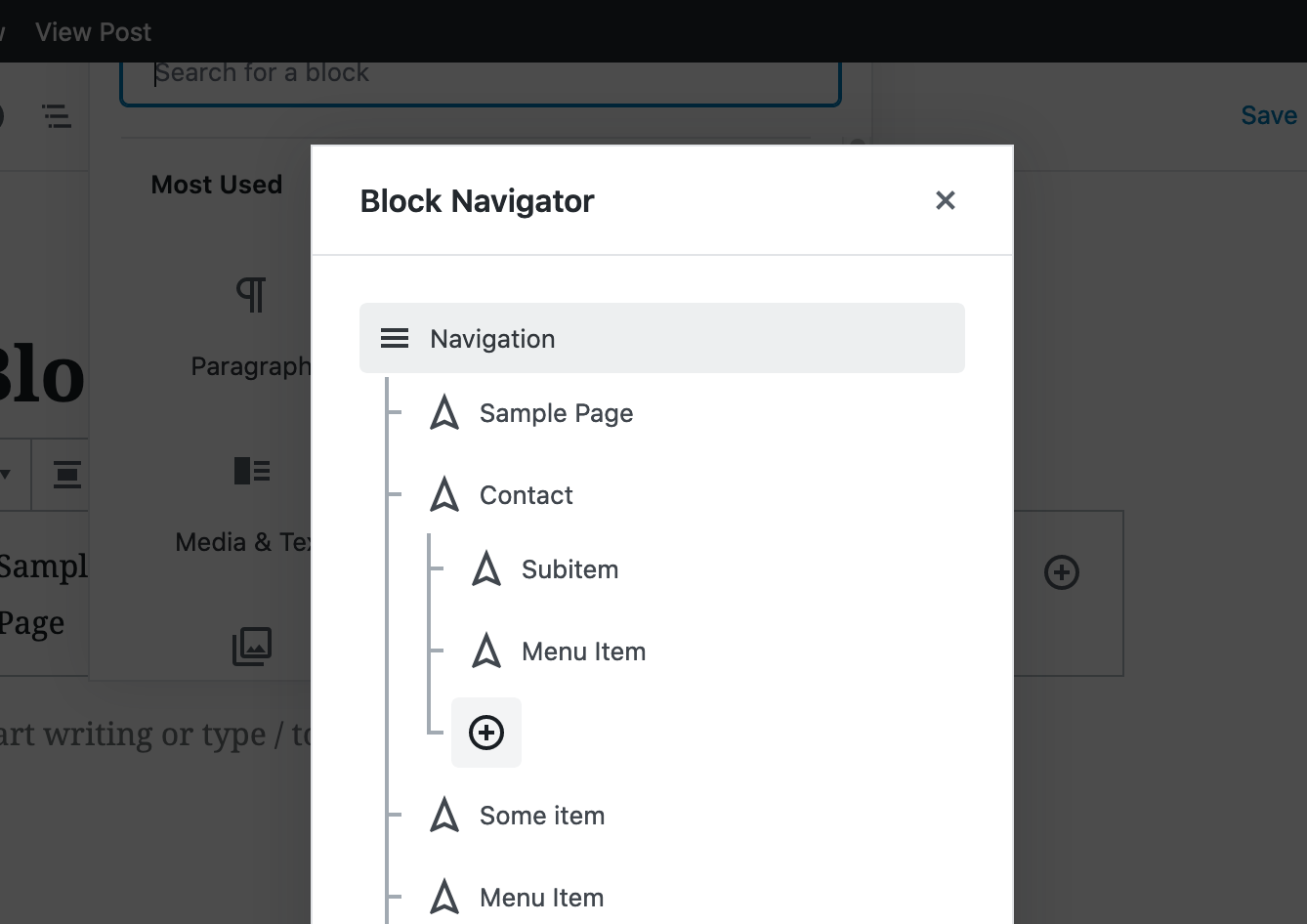
@draganescu Yep, I css hacked it in front in my screenshot for illustrative purposes. |
… an issue where allowedBlocks for menu items are not registered until the menu item is clicked on
|
@noisysocks I've fixed the issue discussed above for the menu-item block by removing the conditional rendering of That's in bd8fb2e. Let me know if you're still happy! |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'm still happy!
|
Got that issue with Travis again where it shows as failed, when you click on it is says cancelled, then when you look at the actual tests they've all passed. Merging anyway. |




Description
Closes #17543.
Adds an appender to blocks that have inner blocks in the block navigator.
How has this been tested?
Screenshots
Types of changes
New feature (non-breaking change which adds functionality)
Checklist: