-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Nav Block - improving initial state by adding Block placeholder and ability to create from existing Pages. #18363
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think the question of state in #18363 (comment) is important. Non-attribute state should be minimised, and so far I'm not convinced we need any.
The pitfalls of working with augmented state are illustrated by all the unexpected places where it breaks:
@karmatosed Noted. Thanks to Dan we are now making use of more of the defaults provided by Please note that the buttons are spaced by
I add the Here's what it looks like up against Gallery: If you'd like to adjust further please do let me know. |
|
I'm going to work on the state issues now. |
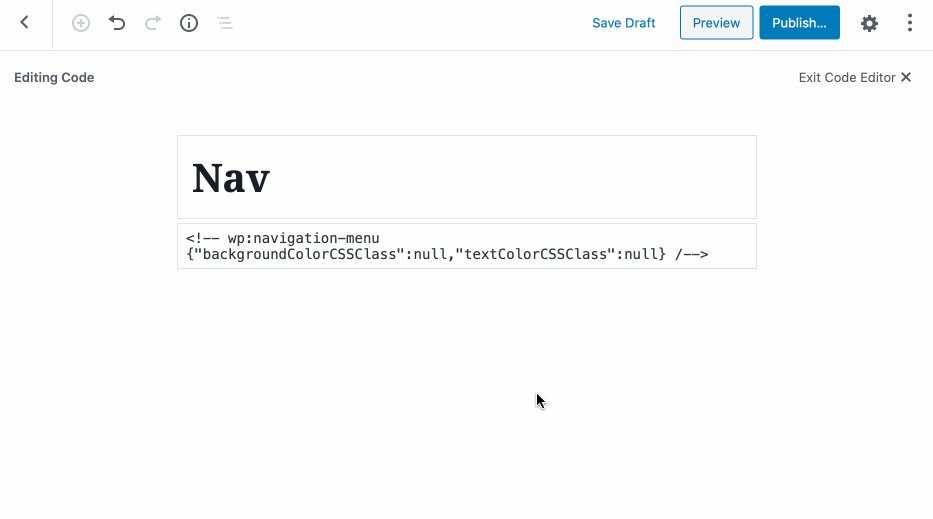
… innerBlocks After a long discussion with @mtias we realised that unlike other similar implementations (Media+Text and Columns) of a placeholder, this one couldn’t use the “Template Options” feature of <InnerBlocks> to achieve the custom design required. Instead it rendered a `<Placeholder />` directly based on conditions. As a result, we now use the `replaceInnerBlocks` from `block-editor` to dispatch an update to innerBlocks manually when the placeholder buttons are clicked. Addresses * #18363 (comment) * #18363 (comment) * #18363 (comment)
@mcsf This now looks fixed as a result of my updated implementation. |
… innerBlocks After a long discussion with @mtias we realised that unlike other similar implementations (Media+Text and Columns) of a placeholder, this one couldn’t use the “Template Options” feature of <InnerBlocks> to achieve the custom design required. Instead it rendered a `<Placeholder />` directly based on conditions. As a result, we now use the `replaceInnerBlocks` from `block-editor` to dispatch an update to innerBlocks manually when the placeholder buttons are clicked. Addresses * #18363 (comment) * #18363 (comment) * #18363 (comment)
Acting on advice from @mtias.
9c2b488 to
b287122
Compare
No that looks fine to me now, thanks. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Based on the design and to get this v1 out, approving.
|
@getdave under certain conditions (load from scratch, add block, choose starting blank) you can get the "loading" message when choosing the empty option: |
I've replicated this by
I've now fixed this issue. |
|
New Bug:
If the Pages are yet to load then there is an error. Update✅ This bug is now fixed. |
…re Page data is available Previously we didn’t know when the pages query had resolved. Moreover, we were allowing the Inspector controls to create Menus from Pages before the data was available. Add conditionals to cover these scenarios and DRY up selectors within `withSelect`
|
Thanks to everyone who helped review this one. Appreciate your patience. |
|
Thanks for all the improvements! |





Closes #18307.
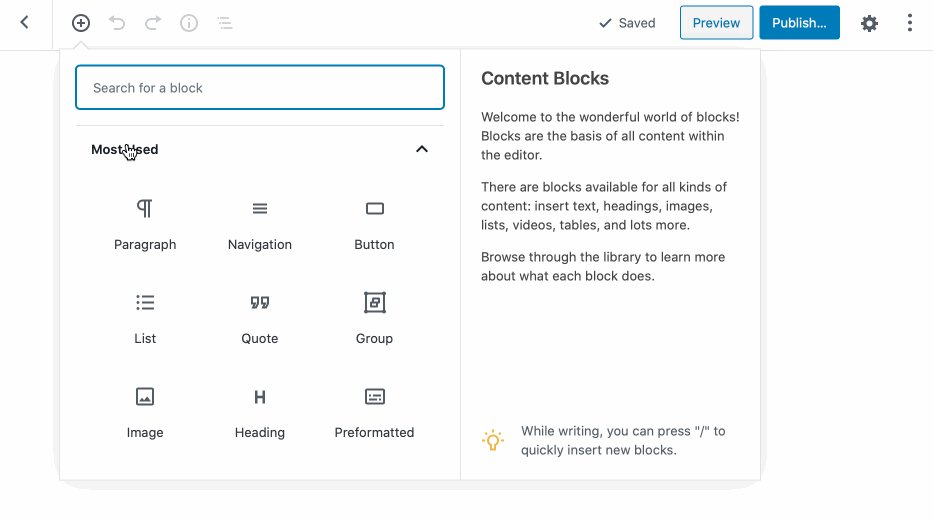
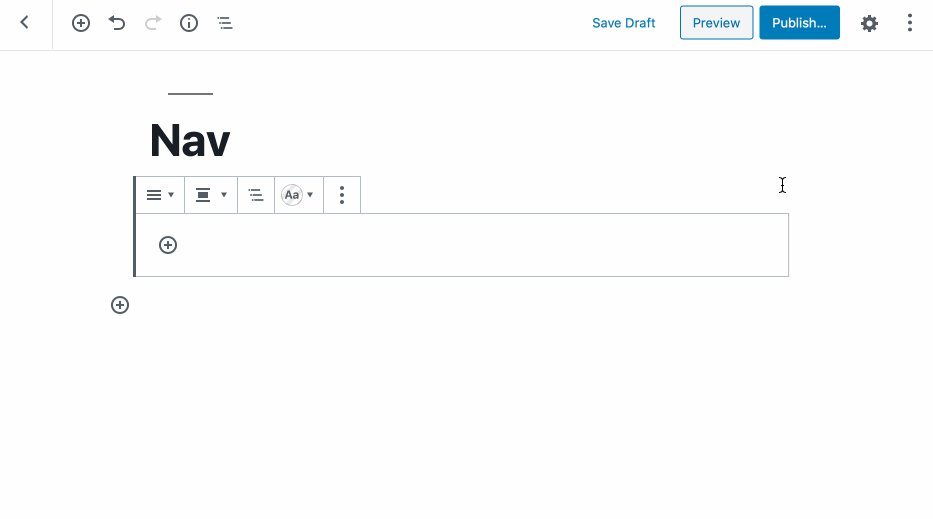
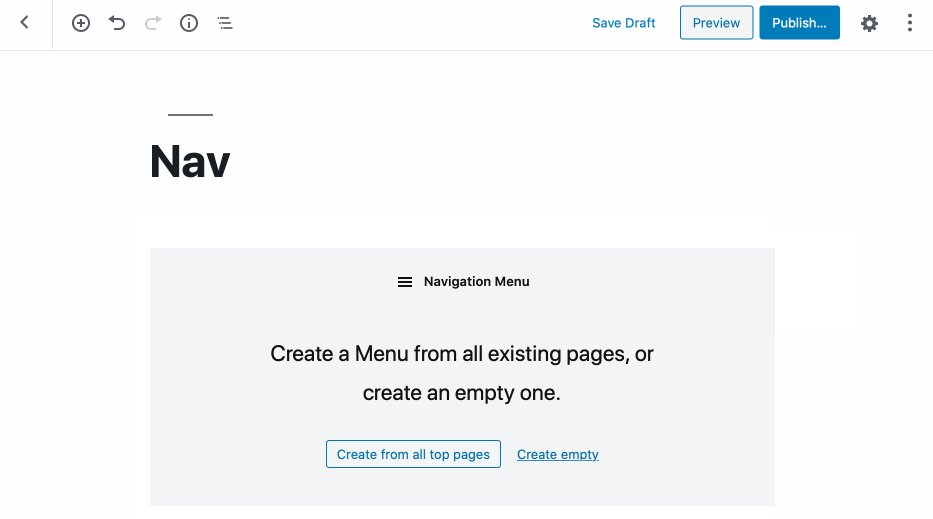
This PR aims to improve the initial state of the Nav Block by adding a placeholder that affords the choice to:
In future, this will be augmented to enable the creation of Menu from an existing Menu (but that is for another day!).
Note: if the Block already has items within it (ie: you already created your menu) the placeholder will not show.
Questions
@wordpress/core-datato achieve this as I can't seem to wrap my head around how I'd structure the code (cc @mtias ).How has this been tested?
Manual testing.
Screenshots
Types of changes
New feature (non-breaking change which adds functionality).
Checklist: