-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Experimental: allow parent Block to consume child Block's toolbar #18440
Conversation
|
I'm a fan of this, as it keeps the tools in a consistent place and keeps things feeling a little simpler overall — less moving parts. Also avoids the awkward state where the toolbar can't move all the way and never really lines up with anything. |
|
I really like the idea of this as it has a toolbar that is relevant to what is happening. |
|
Nice suggestion. It will affect how to deal with mobile. |
|
This is discussed here, for reference: #17267 |
|
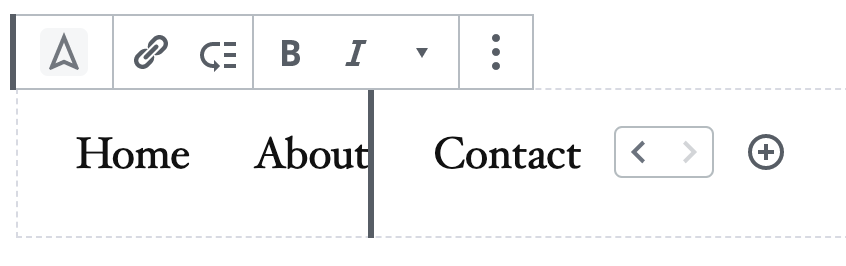
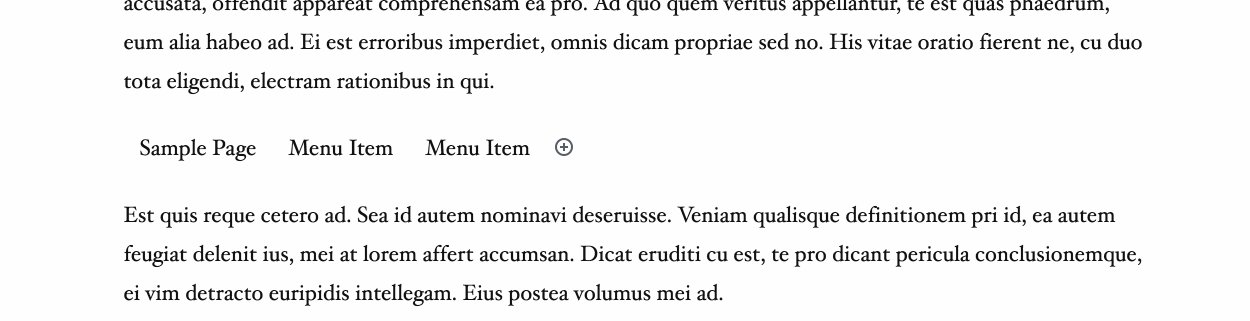
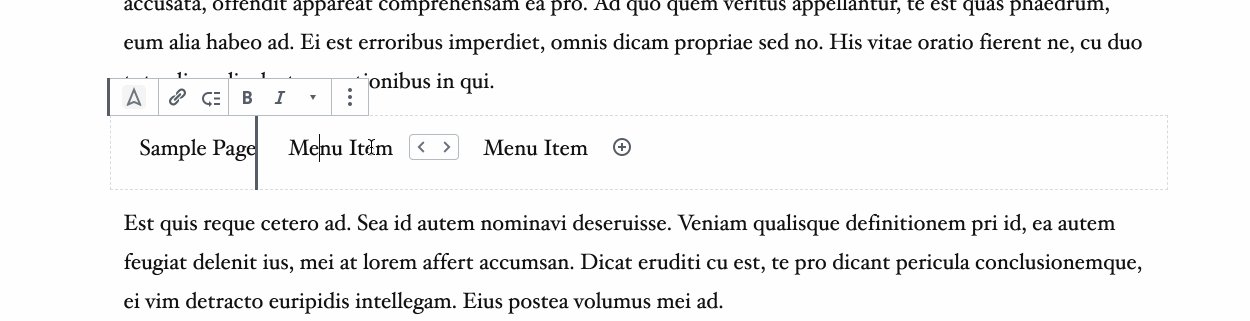
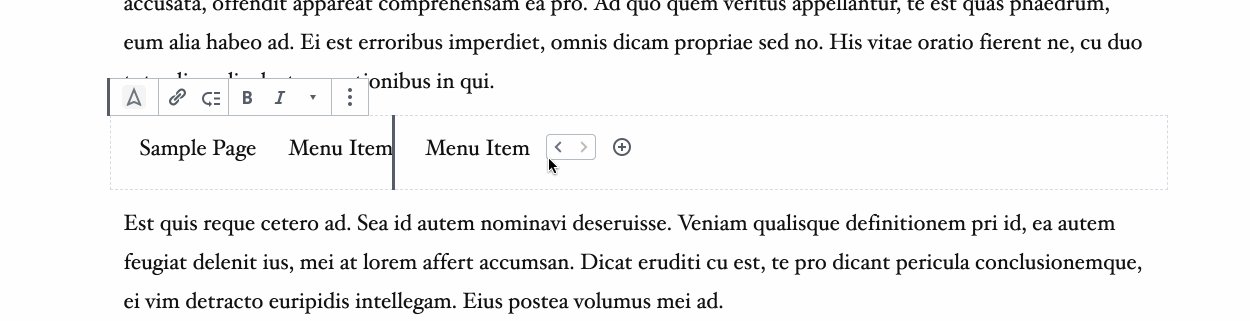
Nice work thank you! This is what I see: The shift in height on menu item select is a separate issue to this PR, but worth looking at. I think this is good:
In that vein, 👍 👍 I would echo @talldan in suggesting that we might need some visual adjustment. There was something accidentally nice in having the toolbar centered over each menu item — that relationship would be nice to explore restoring. And also, the style of each selected child item can probably be holistically considered. But none of those explorations, IMO, should happen in this PR. What this does is essentially replace the hacky CSS that was written for the Navigation Block and Social Links blocks, to "mimic" this behavior in absence of this prop. In that vein, it might be worth looking at how much of that code we can now remove and clean up, now that it's official. For example, #17877 might make the horizontal margin work simpler, and lines 14-68 in https://github.com/WordPress/gutenberg/blob/master/packages/block-library/src/social-links/editor.scss#L14 and 1-55 in https://github.com/WordPress/gutenberg/blob/master/packages/block-library/src/navigation-menu/editor.scss SHOULD be made redundant by this PR. I'm not they are, but they should be :) |
ef671dd to
eb2bca1
Compare
Agreed. Looks like hovering/clicking anywhere outside the format controls triggers the underlying parent Block to be selected. UpdateIt's because the toolbar is rendered outside the selected Block. As a result, any clicks on items will be equivalent to clicking outside the Block. As the parent Block is "underneath" the child block then the result is that this parent Block becomes selected. The reason why the bold/italic...etc buttons don't have this issue is because they are rendered via SlotFill and make use of the
If you set the The issue, therefore, is working out how to stop these DOM events from bubbling. Returning I'm starting to look into whether wrapping the Toolbar which omits the offending QuestionI'm wondering whether to wait on the below to land before we try and spend too much time fixing the current implementation: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hi @getdave thank you for submitting this proposal 👍 This mechanism is very useful in some blocks we have. I did an initial review and shared some comments.
…bars" This reverts commit f40e8f2bf57eb1e4ce20013b688e28a109021e6d. Removing because it muddies the PR and starts to address more complex UI issues. Limiting the PR scope by reverting this.
Previously we were rendering x2 toolbars which cause the ref associated with forcing toolbars to become out of sync. This meant that using keyboard shortcuts to focus the toolbar didn’t work. Fixed by rendering component on demand.
As the API is experimental, remove it from any public Blocks for now.
627f7ec to
841b4a8
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
From the code point of view, this change looks good to me 👍 Thank you for the iterations you did @getdave. Given that these changes impact the block UI I guess we need a look from a designer.
|
Thanks to you both for all your help here! |
|
What is this currently used for? I don't see any use in core. |
I wish Github didn't hide comments when there are enough of them. The explanation as a result was buried here: #18440 (comment) The gist of it is this:
You can create any number of crazy child blocks. Rotate them, squish them, filter them, invert them, make them so small or so big that an attached toolbar just doesn't make sense. I realize the context of removing the toolbar from the DOM potentially enabling the rotation of the block without also rotating the toolbar, but I believe there is still a use case for some blocks to have a toolbar attached to the parent block. |
|
Another block idea: "scratchpad block". It's basically a canvas you paint on, and the block toolbar holds tools to draw. Each stroke of the brush is a child block that you can later move (absolute position) or rotate or scale. |



Several recent use cases have suggested that it would be valuable to a parent Block rendering child blocks into
InnerBlocksto be able to"consume"capture the toolbars of the children (in reverse: the children have their toolbars "proxied" to the parent toolbar area to be displayed).The key benefits of this are:
overflow: hiddenproblems.Two specific use cases for this might be:1. Nav Block - see #183362. Social BlockUpdate: for use case please see Joen's comment below.
In general however, the pattern also lends itself well to any deeply nested Block hierarchies. For example, on the current
masterbranch, try nesting a lot of Columns and see how you get on with nested toolbars. It isn't a ideal experience.By deferring the rendering of all toolbars to the root block of the hierarchy we provide a better experience.
The PR is experimental and achieves the effect by:
Slotfor ChildToolbars in all parents of the currently selected Block.BlockContextualToolbarinto the ChildToolbars Slot.The reason for using Slot/Fill is due to needing to capture events triggered on the childtoolbar within the React component tree rather than the DOM tree. If we allow for the events to bubble in the DOM it triggers selection of the underlying parent Block (which is where the Slot is rendered) which breaks a lot of toolbar functionality.
This works. There are some quirks that would need to be worked out.
I'm looking for feedback about:
InnerBlocksor a Parent -> Child relationship)How has this been tested?
Manual testing for now.
Testing
⌥ + F10)Also try switching out the boolean props on
InnerBlockson the Nav Menu Block and verify that the documented behaviour works as described.Also try applying these props to the
InnerBlocksof the Columns Block. Try nesting!Screenshots
Types of changes
New feature (non-breaking change which adds functionality)
Checklist: