Mobile fixed toolbar: Scroll focused element into view #19014
Merged
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.


Description
This is a followup PR to #18686 which added a fixed toolbar to mobile.
This PR updates the hack we're using to make this work on mobile Safari (see #18632 for more context). With the hack, we reset the unwanted scroll that mobile Safari adds to the document when the soft keyboard is opened. This update now also scrolls the editor container by the value that mobile Safari tried to scroll the document. This way we achieve what mobile Safari was trying to do: scroll the element the user wants to interact with into view.
How has this been tested?
Tested in mobile Safari on a physical iPhone 11 with iOS 13.2.3 installed.
Screenshots
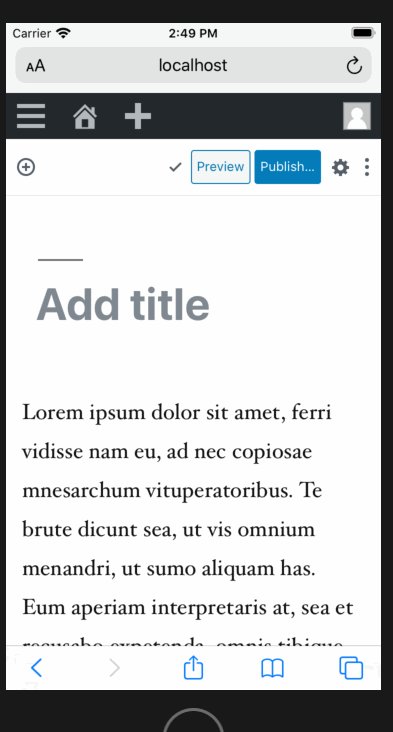
Before
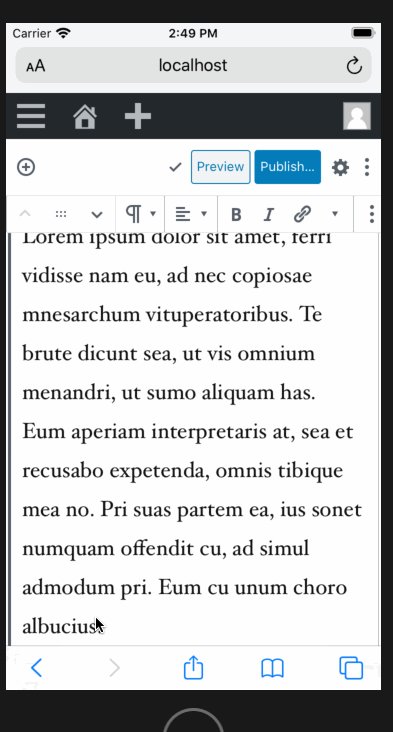
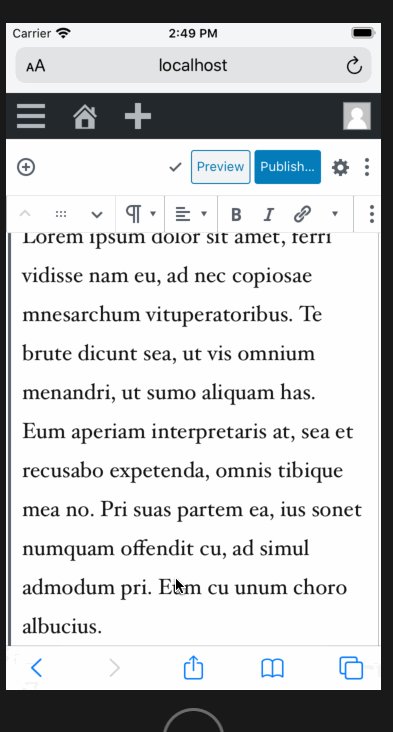
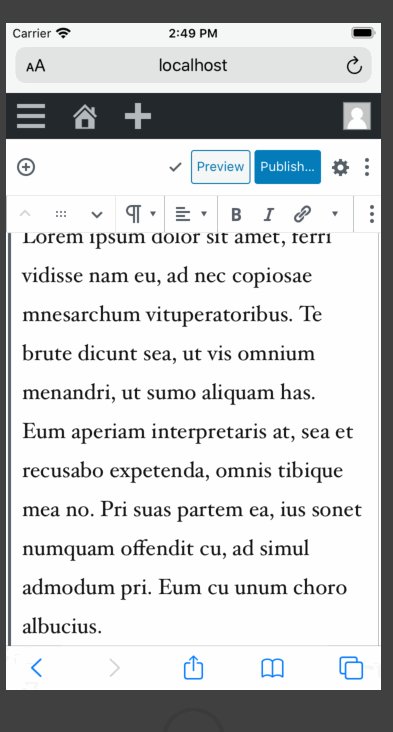
After
Types of changes
Bug fix
Checklist: