-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Accessibility: Show open button when the sidebar is closed and tabbingg out of the content #19726
Conversation
|
I give my thumbs up for the feature. Since this settings panel can be toggled, it makes sense to have a button in there that opens it when it is closed. |
|
At a quick glance, this seems consistent with other efforts, and the benefits seem well endorsed, so let's do it. I wonder if we can take this opportunity to polish the styles ever so slightly — I think we can go a long way with margins, paddings and button visuals, to make the buttons that appear clearer even if you're not an experienced screen-reader user. |
|
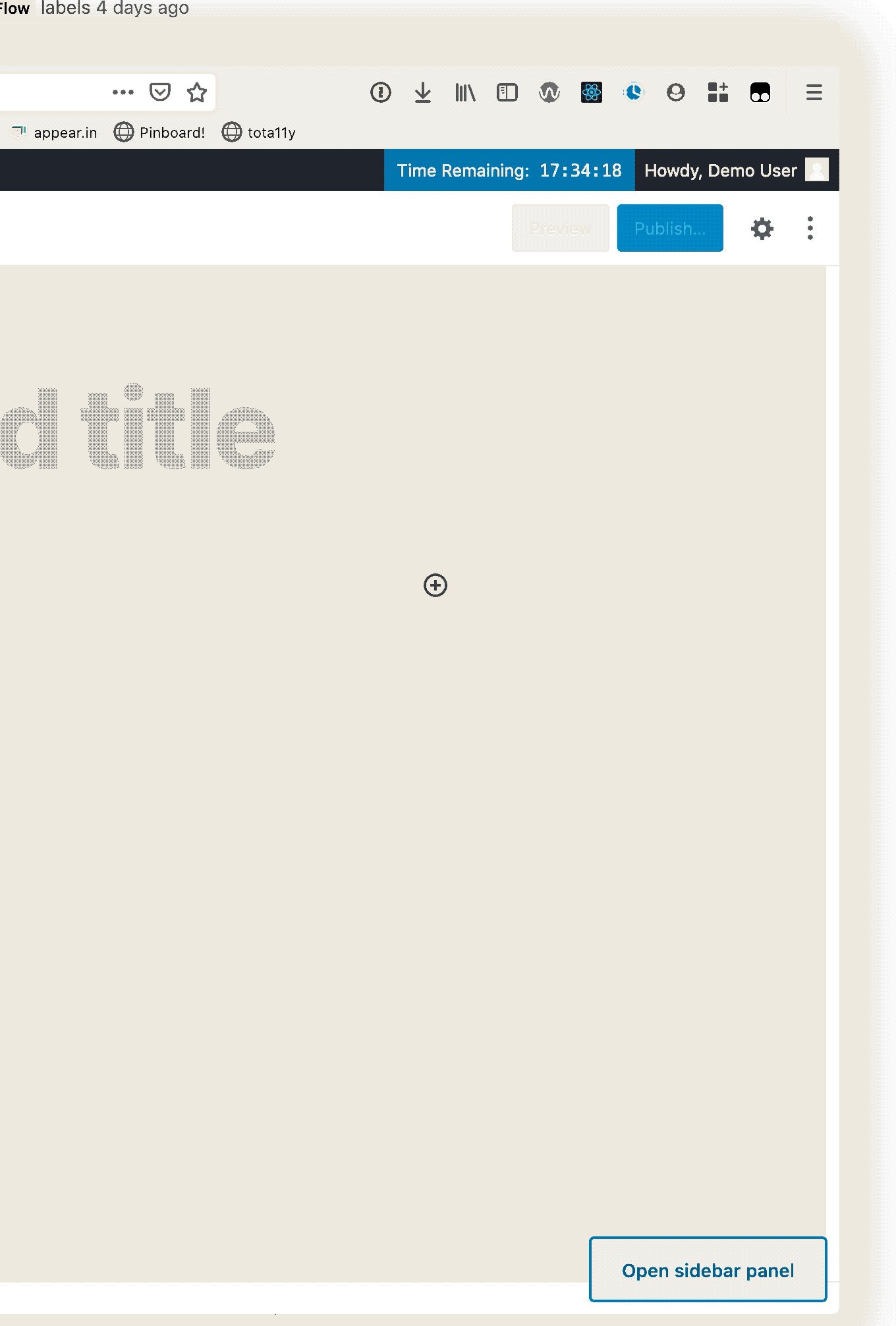
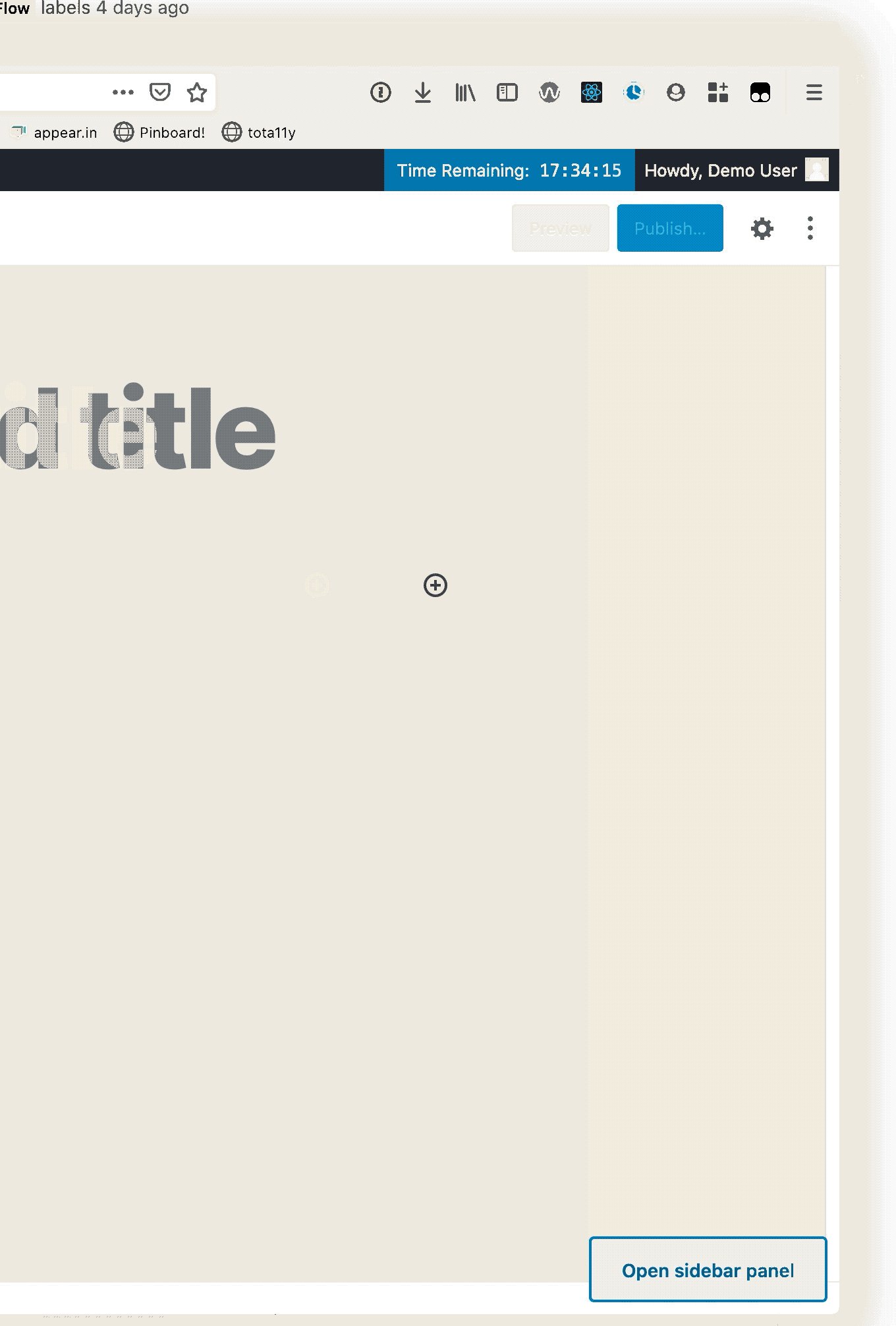
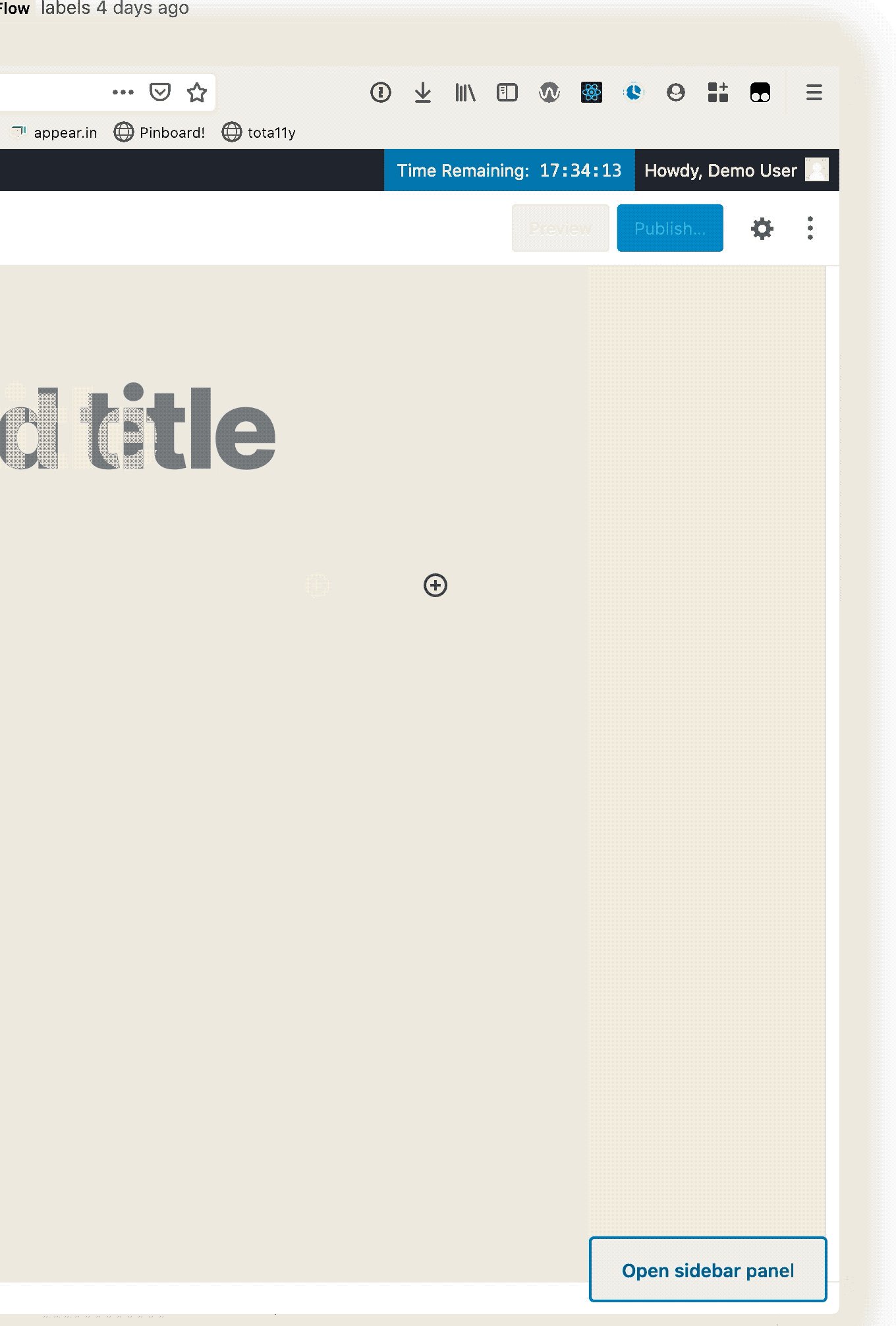
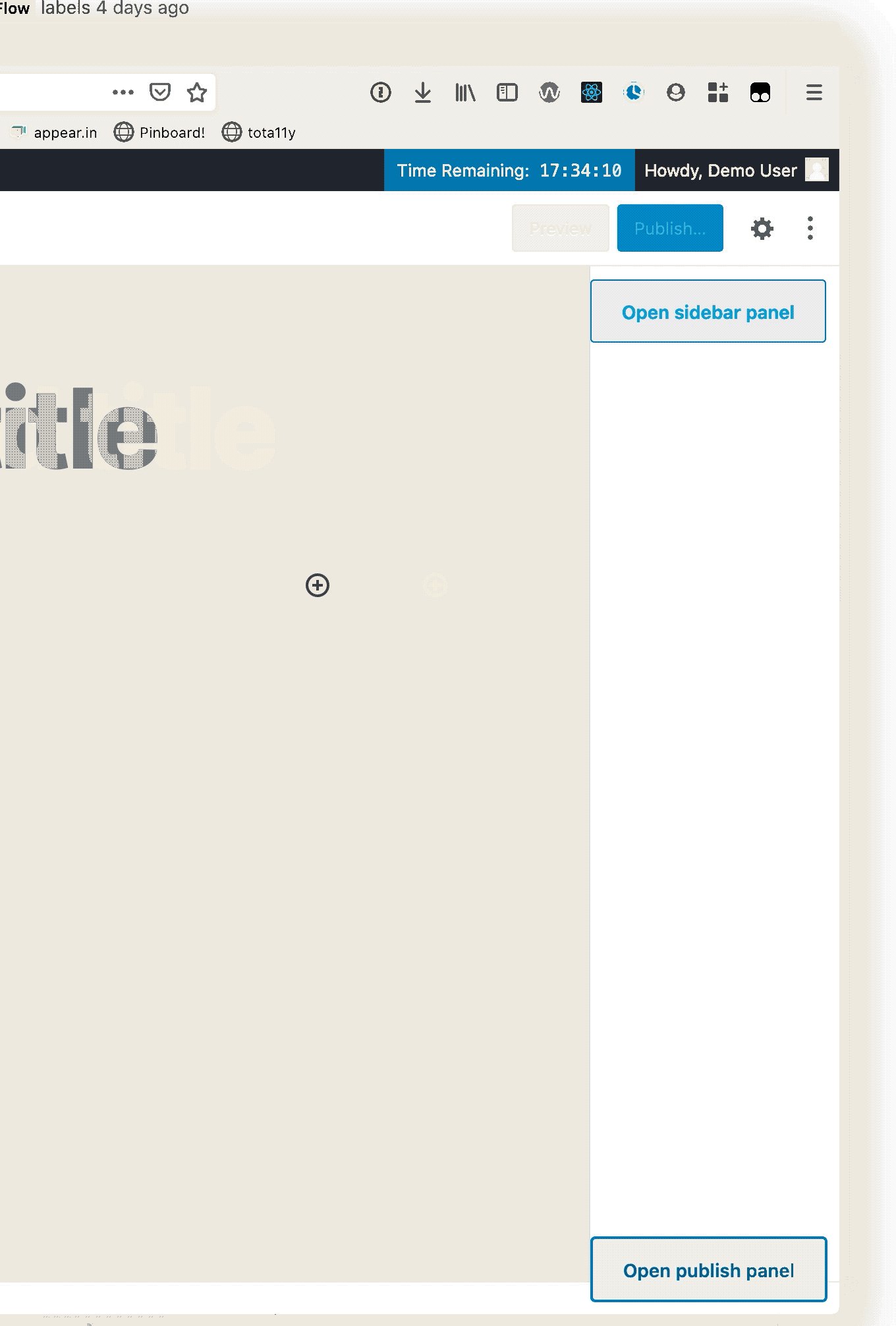
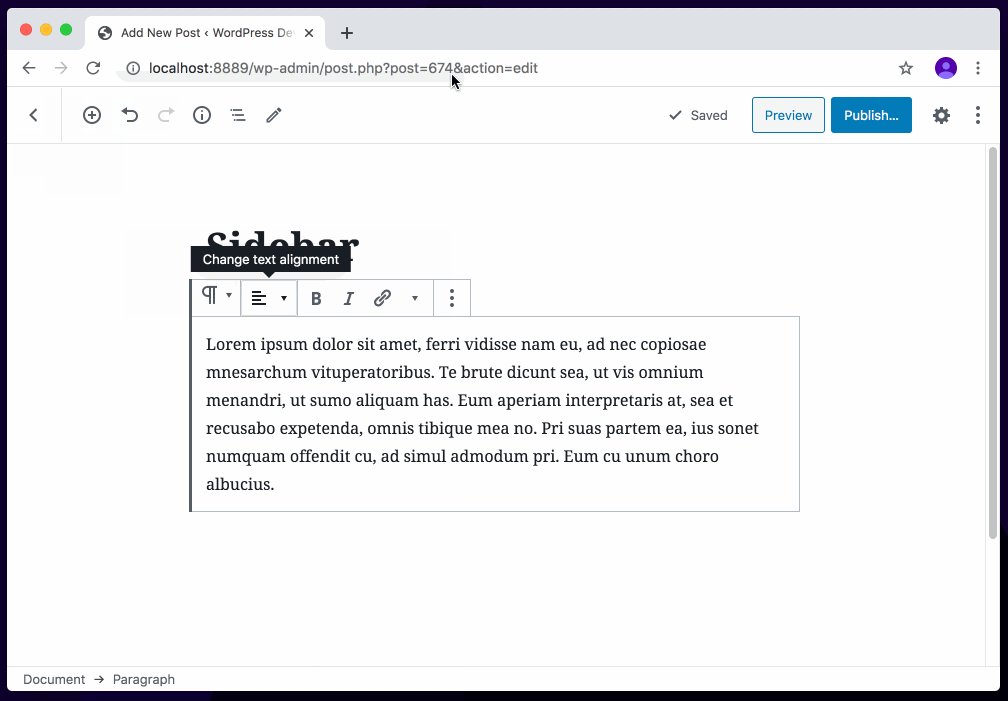
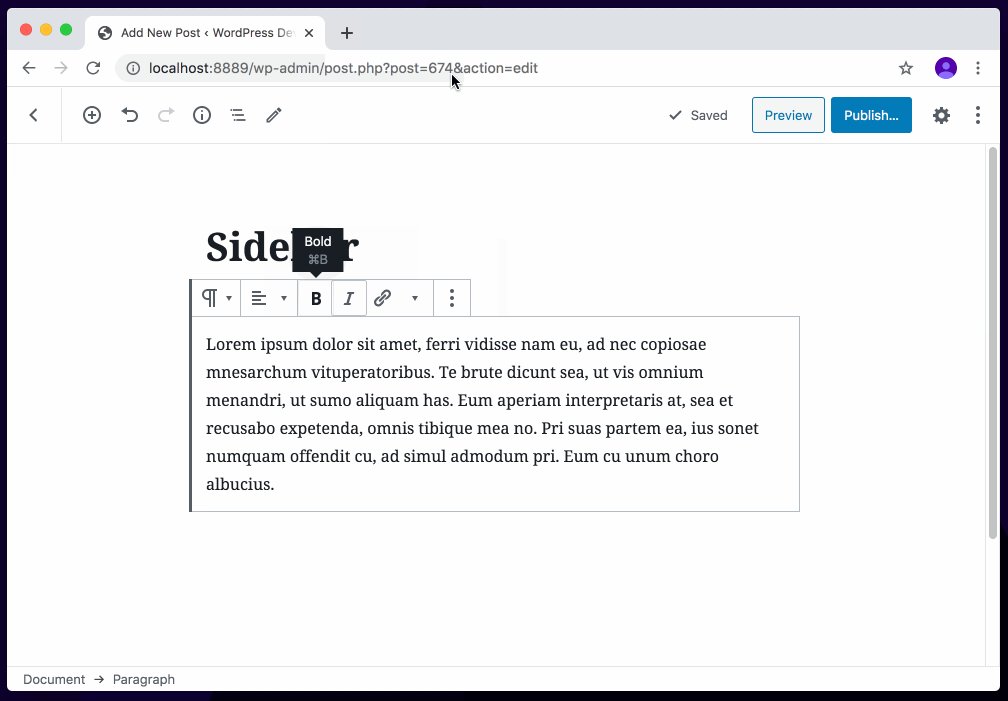
hey @gziolo! I think I'm a bit confused and hope you don't mind me asking this if its too obvious, but why do we have two 'Open sidebar panel' buttons one after the other when tabbing through? Alt: The previous GIF shows the editor UI being tabbed through. I get the first one that appears in the bottom right corner, but I'm not understanding why we show the white empty bar at the right with the same button again. |
…g out of the content
6440511 to
c2e8361
Compare
|
I improved the flow based on the feedback received.
This is how it works in the final version.
We no longer have two of them. It was buggy because changing styles were very challenging, at least for me :) This is how the actual approach works. I decided to display 2 versions of the button depending on the context. In the case of mobile viewports, this button is not supported. Instead of the sidebar landmark is not displayed if it doesn't have content inside. Let me know what do you think. I would appreciate some help with polishing CSS styles. It feels like there should be an easier approach. I don't know, I'm not an expert. 🤷♂ |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
|
This feels good! 👍 Tested with VoiceOver and had no issues. |




Description
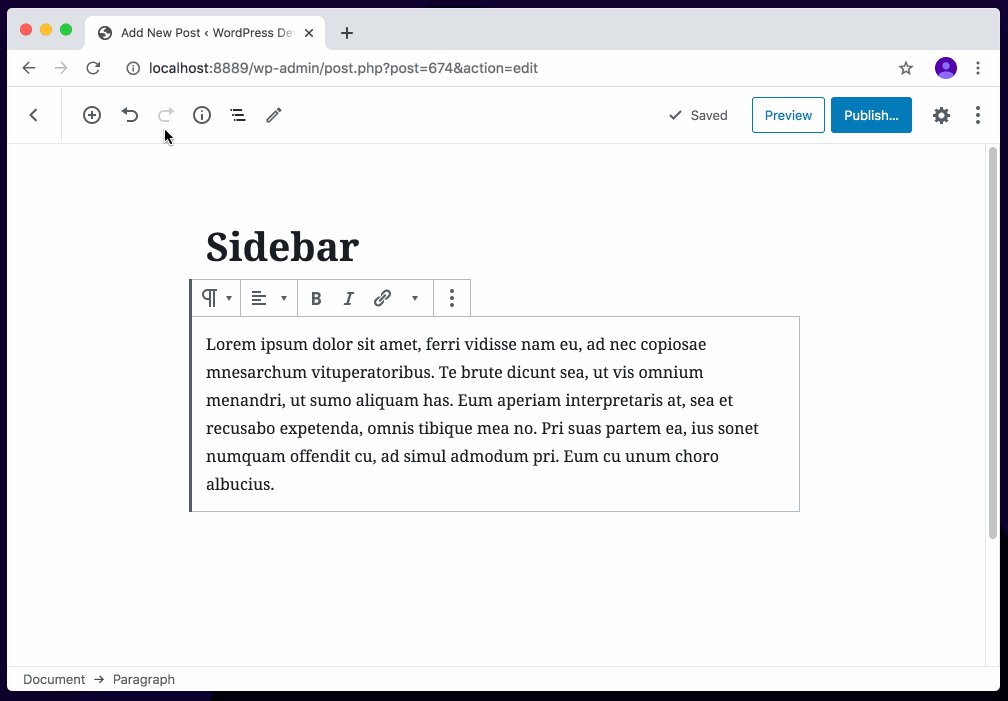
When the Document/Block sidebar is closed then there is this empty Sidebar region rendered which causes issues when navigating between landmarks.
ctrl+backtickgets stuck when it reaches the empty sidebar.I see 4 possible options:
display: noneapplied which will result in rendering the blue line on the left side (for LTR languages).This issue was also discussed on the WordPress Slack in #accessibility channel (link requires registration):
https://wordpress.slack.com/archives/C02RP4X03/p1579012942211300
Screenshots
Before
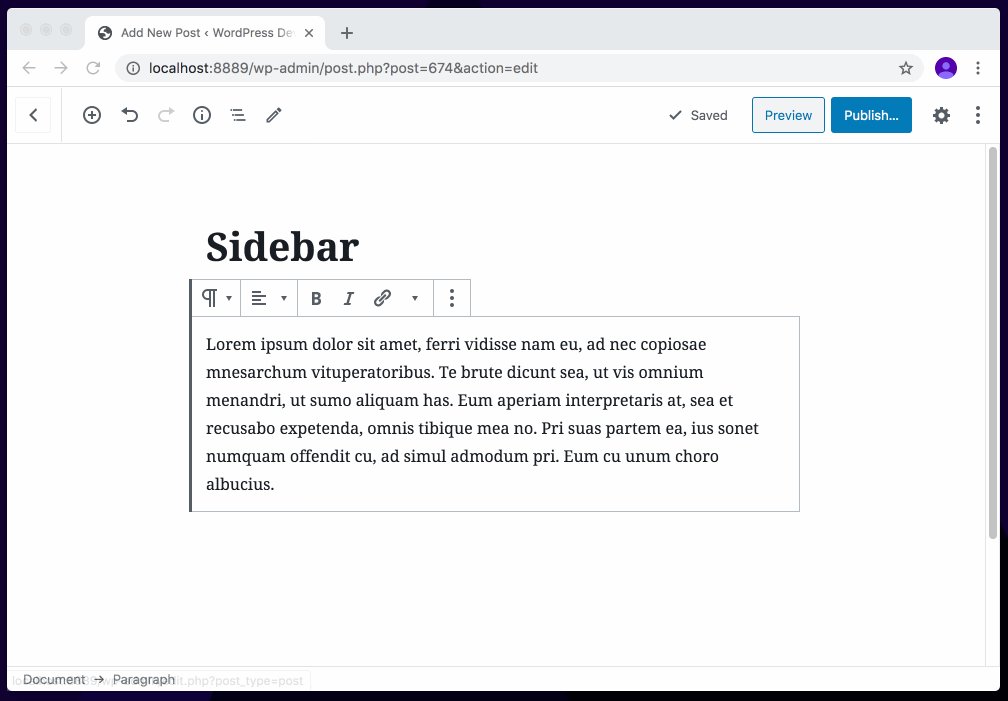
After
In the case of mobile viewports, this button is not supported. Instead of the sidebar landmark is not displayed if it doesn't have content inside.
Types of changes
Checklist: