-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Used fallBack styles to compute font size slider initial value. #6088
Conversation
037e1f5
to
d44f39d
Compare
|
Love this. Works as advertised. 👍 👍 For context, this was my only remaining issue with using the slider for the font size — that the initial state was just "centered". It didn't properly communicate "unset", and it was just jarring when you started dragging and you'd immediately jump to a giant size. Nice work. |
|
It all works pretty well I found one small issue. When using Code wise everything looks good aside from this little thing. I hope it isn't hard to fix. |
d44f39d
to
b6aa486
Compare
|
Hi @jasmussen and @gziolo thank you for the reviews.
Nice catch, I was able to reproduce the behavior when the paragraph was already saved with a specific size doing reset was not moving the slider, I applied a fix and I think the problem is now solved. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Everything works perfectly fine with the recent code update. Thanks for solving this subtle but very annoying UX issue 👏
|
Should this have been called https://reactjs.org/docs/uncontrolled-components.html#default-values |
|
Hi @aduth,
The RangeControl has "two inputs" a slider and an input text with the value. The initialPosition prop is just used to position the slider in a given place when no value was set. It is not exactly a default value as for example the input text still shows no value. Using defaultValue may create the expectation that we are in the presence of a normal defaultValue. |
|
Okay, that makes sense. It wasn't entirely clear from the documentation that this is more of a visual effect, not an actual value. |
Description
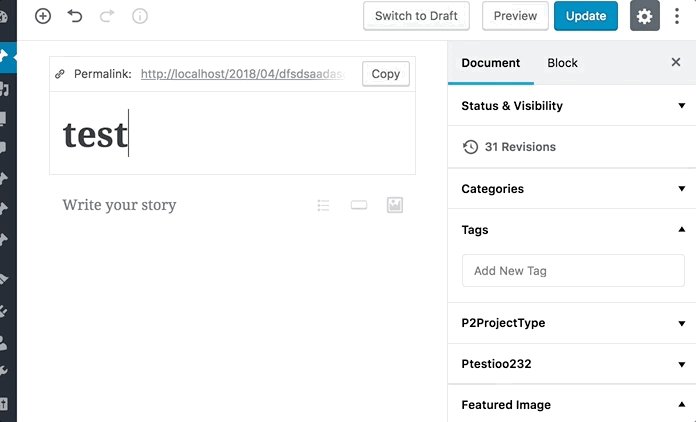
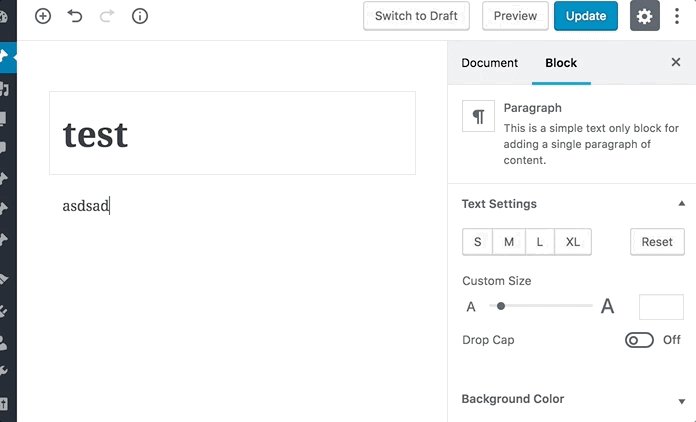
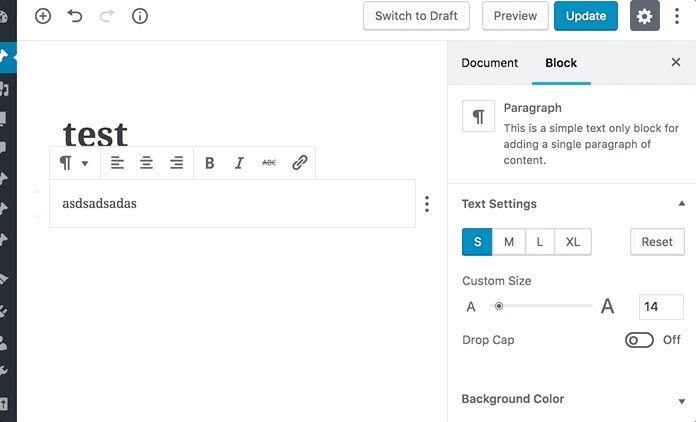
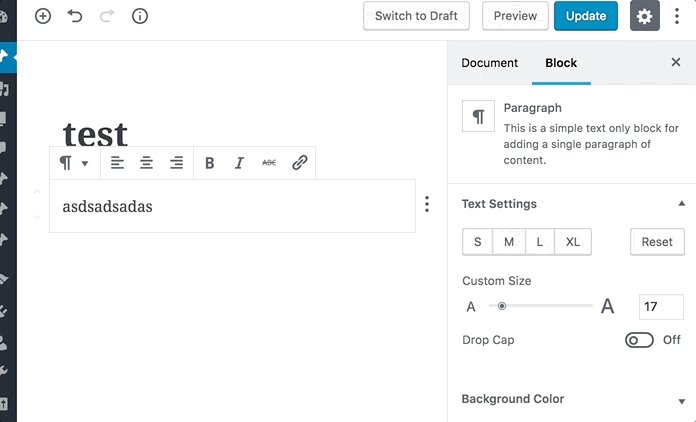
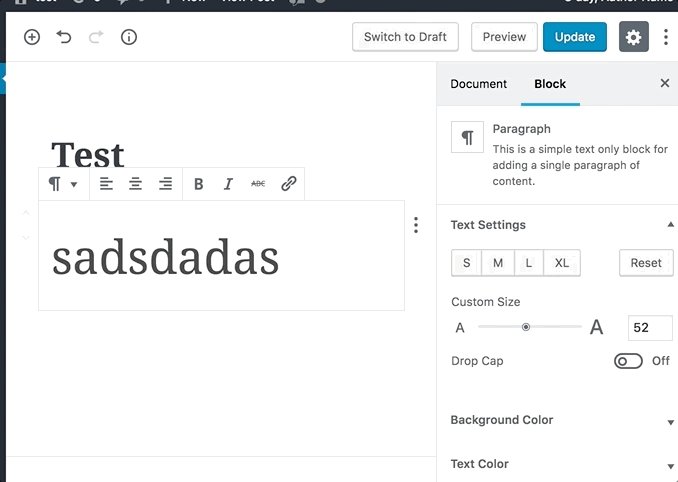
This PR changes the RangeSlider to have a new prop called initialPosition. If this prop is set, when no value is passed to the slider, the slider appears with the given start value.
withFallbackStyles is used to get the font size of the paragraph if it is not known. Fallback value is used as the initial position in the slider.
As we use compute styles, even if the paragraph is nested and a CSS rule changes the size of the nested paragraph, the default value in the slider should be right.
Before the slider was in the middle so when the user changed the slider it would make the size very big and different from what it was. Now the slider starts at the correct size so when the user slides the behavior looks more correct.
How Has This Been Tested?
Add paragraph verify the slider starting position corresponds to the actual font size of the paragraph.
Screenshots (jpeg or gifs if applicable):
After:


Before: